在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
表单提交用什么方式?属性如何设置?form表单提交方式有无刷新页面提交表单、通过type=submit提交、js提交form表单、ajax异步提交表单数据、页面无跳转、form表单上传文件共6中方式,今天我们具体了解一下表单提交。

表单提交学习目标:
知道表单的提交方式,能够知道表单中action属性的作用。
表单属性如何设置?
<form> 标签 表示表单标签定义整体的表单区域。
•action属性 设置表单数据提交地址。
•method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式,不区分大小写。
表单元素属性如何设置?
•name属性 设置表单元素的名称,该名称是提交数据时的参数名。
•value属性 设置表单元素的值,该值是提交数据时参数名所对应的值。
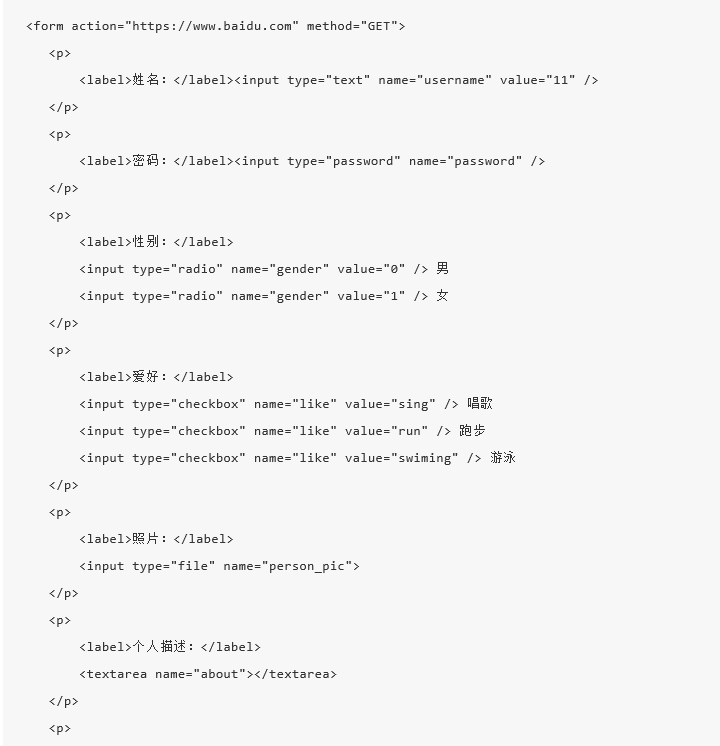
示例代码:


表单提交总结:
1、表单标签的作用就是可以把用户输入数据一起提交到web服务器。
2、表单属性设置 ◦action: 是设置表单数据提交地址。
3、method: 是表单提交方式,提交方式有GET和POST。
4、表单元素属性设置◦name: 表单元素的名称,用于作为提交表单数据时的参数名。
5、value: 表单元素的值,用于作为提交表单数据时参数名所对应的值。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python基础语法总结之逻辑运算
Python里的逻辑运算有and、or 和 not,它们分别说明为与、或、非。虽然逻辑运算符在Python基础语法中是基础中的基础,但是对于零基础小白来讲,还是有一定难度的。本文就来为零基础小白好好讲解一下逻辑运算。已经学过这部分知识的小伙伴也可以再复习一遍,把基础知识掌握得更牢固。
5878
2019-10-18 11:12:31

学Python需要什么基础知识?
学Python需要什么基础知识?学习Python语言并没有过多的要求,需要基本的阅读理解能力和会简单的计算机操作。很多人学习了Python的基础知识后进入了迷茫期,学会了基础的语法,但做不了项目不知道从何下手,因此在学习过程中应该多动手练习,将知识点运用到小项目中去。
5403
2020-03-20 14:40:35

类装饰器使用方法分享及总结
装饰器本质上是一个函数,可以让其他函数在不需要做任何代码变动的前提下增加额外的功能,装饰器的返回值也是一个函数对象(函数的引用),需学习掌握类装饰器的使用方法。
3009
2021-12-02 15:15:54

VSCode安装步骤及基本使用方法介绍
VSCode安装步骤及基本使用方法介绍,需要掌握安装和卸载VSCode的插件,知道怎么设置VSCode的颜色主题和字体大小。
3806
2021-12-10 16:00:06

HTTP响应报文的结构是什么?常见状态码是什么?
HTTP响应报文的结构是什么?常见状态码是什么?http响应报文由响应行、响应头、响应体三部分组成。响应行包括响应协议,这个与请求协议对应;响应头就是一些常见的响应名对应的响应值;响应参数就是我们真正需要的从数据库中取出的数据。
4851
2021-12-16 11:30:48