在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
VSCode安装步骤及基本使用方法介绍,需要掌握安装和卸载VSCode的插件,知道怎么设置VSCode的颜色主题和字体大小。
1、VSCode的基本介绍
全拼是VisualStudioCode(简称VSCode)是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
2、VSCode的安装
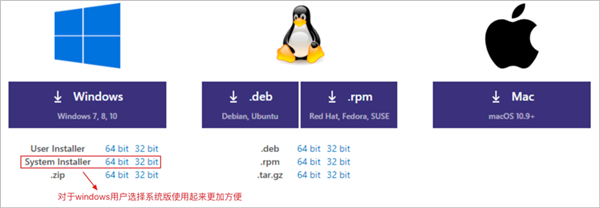
(1)选择对应的安装包进行下载:

(2)根据下载的安装包双击进行安装即可,当然为了更好的使用VSCode还可以安装对应的插件。
3、VSCode的插件安装
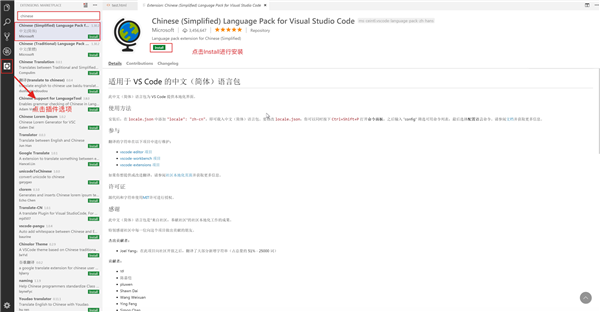
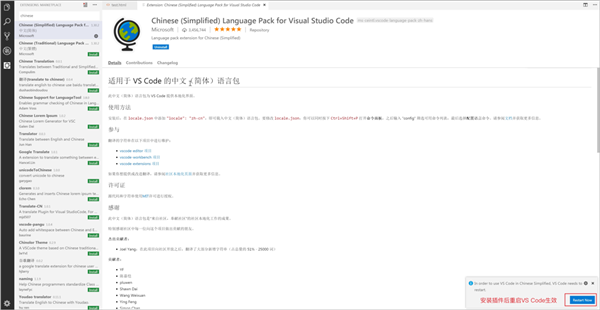
(1)汉化插件安装平台选择平台选择


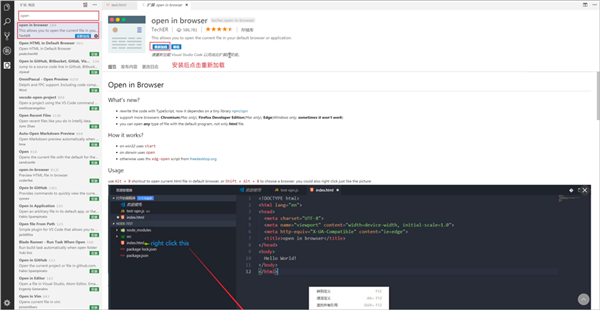
(2)openinbrowser插件安装平台选择注意:如果在VSCode打开的html文档中右击没有出现openinbrowser类型的选项,需要把当前打开的文件关掉,重新打开这个文件就好了。

4、VSCode的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。
5、VSCode的使用
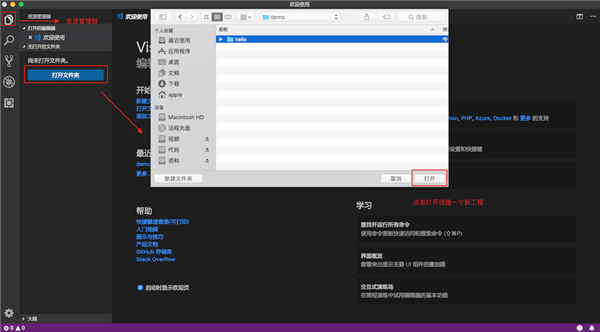
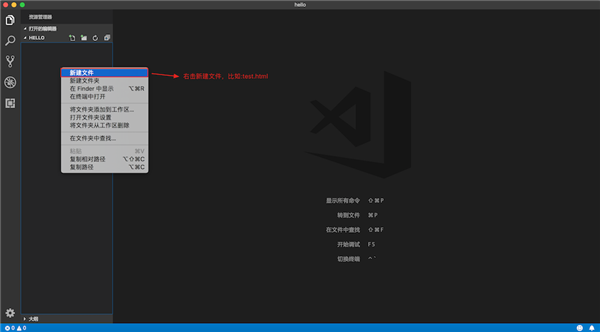
(1)打开文件夹创建文件平台选择平台选择


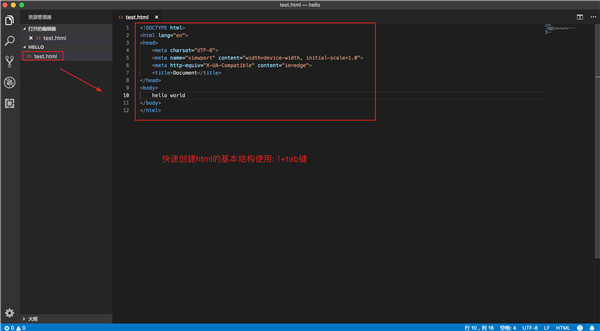
(2)快速创建html文档的基本结构平台选择

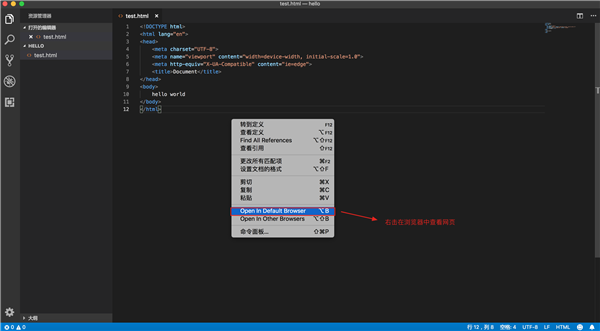
(3)右击在浏览器打开html文档平台选择

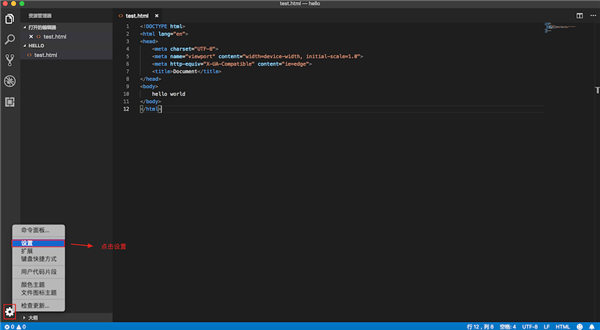
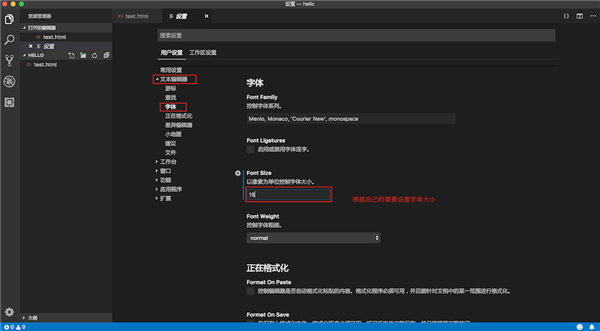
6、设置字体大小


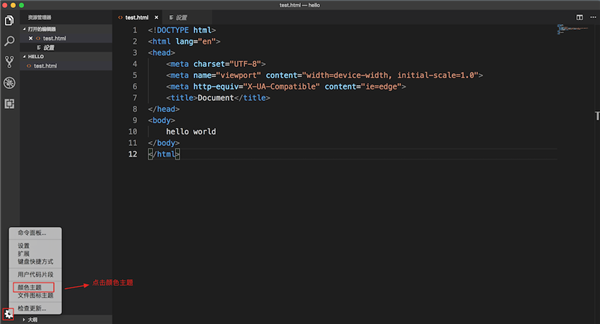
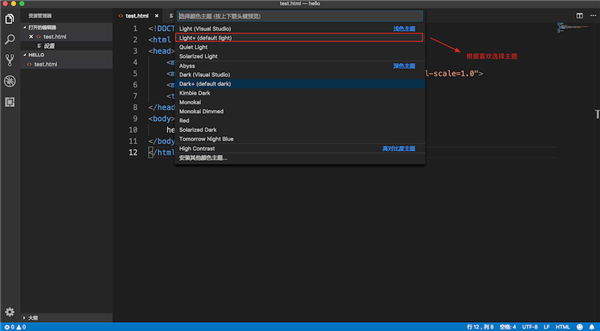
7、设置颜色主题


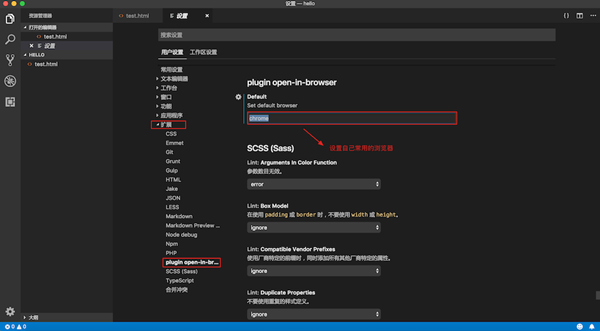
8、设置默认浏览器[可选]
可以根据自己的需要设置默认使用的浏览器

小结:VSCode是由微软研发的一款免费、开源的跨平台代码编辑器;通过资源管理器打开文件夹创建HTML文件,编写HTML代码;可以根据需要安装对应的插件;可以设置字体大小和颜色主题。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

好用的开源数据可视化工具推荐
近年来,探索数据变得越来越重要,而数据可视化也成为一种热门的数据分析手段。它能够借助图形有效的传达信息。但是数据往往具有数百个乃至数千个维度,想要清晰的传达出有效的信息,往往需要使用好用的工具才行。本文将为大家推荐五款好用的开源数据可视化工具,赶紧来一起看一看吧!
6817
2019-11-27 17:51:42

PyCharm 2020.1 稳定版新增功能盘点
众做周知,PyCharm有一整套在使用Python语言可以提高其开发效率的工具,而且IDE提供了一些用于Django框架下专业Web开发的高级功能。本月PyCharm 2020.1 稳定版已经发布,rebase 分支的可视化操作,更智能的PyCharm 调试器,专为编码设计的字体等等,更多的新增功能上线,大家现在跟我一起来快速看一看PyCharm 2020.1 稳定版新增功能的盘点吧~
6205
2020-04-20 14:32:39

Python核心编程在线学习
Python核心编程在线学习的主要内容有:程序的输出、程序的输入、注释、操作符、变量和赋值、数字、字符串、列表和元组、字典、代码块及缩进对齐、if语句、while循环、文件和内建函数open()、file(),以及模块。赶紧一起来学习和梳理Python核心编程的相关内容吧!
4809
2020-07-13 16:58:47

CSS引入方式有几种?怎么使用?
CSS引入方式有几种?怎么使用?我们需要掌握CSS三种引入方式分别是行内式、内嵌式、外链式。选择CSS引入方式这样判断行内式几乎不用,内嵌式在学习CSS样式的阶段使用,外链式在公司开发的阶段使用,可以对CSS样式和html页面分别进行开发。
4748
2021-12-08 10:31:24

HTML基本结构包含几个部分?
完整HTML页面包括HTMLDOCTYPE声明、title标题、head、网页编码声明等内容。学习HTML需要能够写出html的基本结构并学以致用。
6162
2021-12-09 15:39:59