在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
表单标签有哪些?分别做什么?表单用于搜集不同类型的用户输入,然后把用户数据提交到服务器后台,表单开发中用到了很多标签,如<form>标签 、<label>标签、<input>、<textarea> 标签、<select> 标签等,接下来我们一起来学习下。

表单标签学习目标:掌握表单中常用的表单元素标签及使用方法。
一、什么是表单?
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器。
二、表单相关标签的使用
1. <form> 标签 表示表单标签,定义整体的表单区域
2. <label> 标签 表示表单元素的文字标注标签,定义文字标注
3. <input> 标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式
type属性◾type="text" 定义单行文本输入框
◾type="password" 定义密码输入框
◾type="radio" 定义单选框
◾type="checkbox" 定义复选框
◾type="file" 定义上传文件
◾type="submit" 定义提交按钮
◾type="reset" 定义重置按钮
◾type="button" 定义一个普通按钮
4. <textarea> 标签 表示表单元素的多行文本输入框标签 定义多行文本输入框
5. <select> 标签 表示表单元素的下拉列表标签 定义下拉列表
6. <option> 标签 与 <select> 标签配合,定义下拉列表中的选项
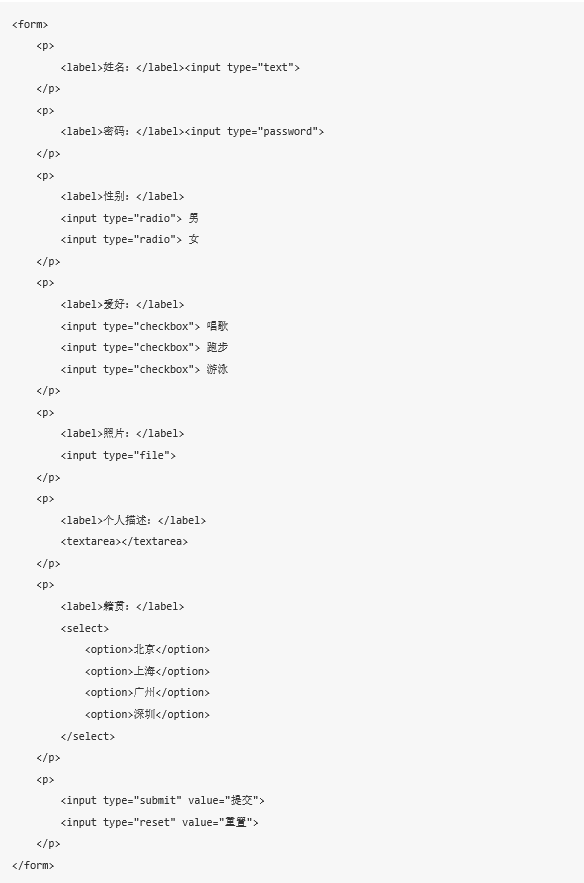
代码示例:

表单总结:表单标签是 <form> 标签,常用的表单元素标签有: <label> 、 <input> 、 <textarea> 、 <select> 等标签。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

《编程小白的第一本Python入门书》读书笔记
对于编程零基础初学者来讲,Python入门选择看什么样的书是很重要的。第一本Pthon入门书的内容要精简,不然新手学了很久,都还在死磕基础知识。书的难度也不能太高,不然缺乏基础的学习者会看不懂,从而失去学习兴趣。因此在这里,小编要向大家推荐,一本最适合零基础学习者的书——《编程小白的第一本Pthon入门书》。
6601
2019-08-23 18:26:39

学习Python教程电子书推荐
学习Python教程电子书推荐,Python简单容易学所以很适合新手学习,通过学习使用Python来编写网络爬虫程序,用Python实现各种NLP任务,创建基于真实生活应用的项目,掌握Python编程技巧。
5605
2019-09-27 11:25:41

学习python技术难吗?
Python语言的就业前景会非常好。相对于其他来说,它语法简单易读,消除了初学者对于“编程”这一行为的恐惧,让越来越多的非科班有信心开始通过编写简单的程序,究竟学习python技术难吗?关键在于你多注意小编这几点。
4753
2020-05-04 16:49:13

CSS常用样式属性有哪些?代码怎么写?
CSS常用样式属性有哪些?CSS样式属性有两种分别是局常用样式属性和文本常用样式属性,CSS的作用是美化HTML网页和控制页面布局,我们需要掌握这两种常用的样式属性来美化页面。接下来一起学习下经常使用的样式属性。
3115
2021-12-08 13:52:18

HTTP协议的作用是什么?怎么用?
HTTP协议的作用是什么?怎么用?HTTP协议超文本传输协议,传输HTTP 协议格式的数据是基于 TCP 传输协议的,发送数据之前需要先建立连接。
4459
2021-12-17 16:17:58



