在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS常用样式属性有哪些?CSS样式属性有两种分别是局常用样式属性和文本常用样式属性,CSS的作用是美化HTML网页和控制页面布局,我们需要掌握这两种常用的样式属性来美化页面。接下来一起学习下经常使用的样式属性。

1、布局常用样式属性
•width设置元素(标签)的宽度,如:width:100px;
•height设置元素(标签)的高度,如:height:200px;
•background设置元素背景色或者背景图片,如:background:gold;设置元素的背景色,background:url(images/logo.png);设置元素的背景图片。
•border设置元素四周的边框,如:border:1pxsolidblack;设置元素四周边框是1像素宽的黑色实线
•以上也可以拆分成四个边的写法,分别设置四个边的:
•border-top设置顶边边框,如:border-top:10pxsolidred;
•border-left设置左边边框,如:border-left:10pxsolidblue;
•border-right设置右边边框,如:border-right:10pxsolidgreen;
•border-bottom设置底边边框,如:border-bottom:10pxsolidpink;
•padding设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
•margin设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
•float设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left;右浮动:float:right;
2、文本常用样式属性
•color设置文字的颜色,如:color:red;
•font-size设置文字的大小,如:font-size:12px;
•font-family设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'MicrosoftYahei';
•font-weight设置文字是否加粗,如:font-weight:bold;设置加粗font-weight:normal设置不加粗
•line-height设置文字的行高,如:line-height:24px;表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
•text-decoration设置文字的下划线,如:text-decoration:none;将文字下划线去掉
•text-align设置文字水平对齐方式,如text-align:center设置文字水平居中
•text-indent设置文字首行缩进,如:text-indent:24px;设置文字首行缩进24px
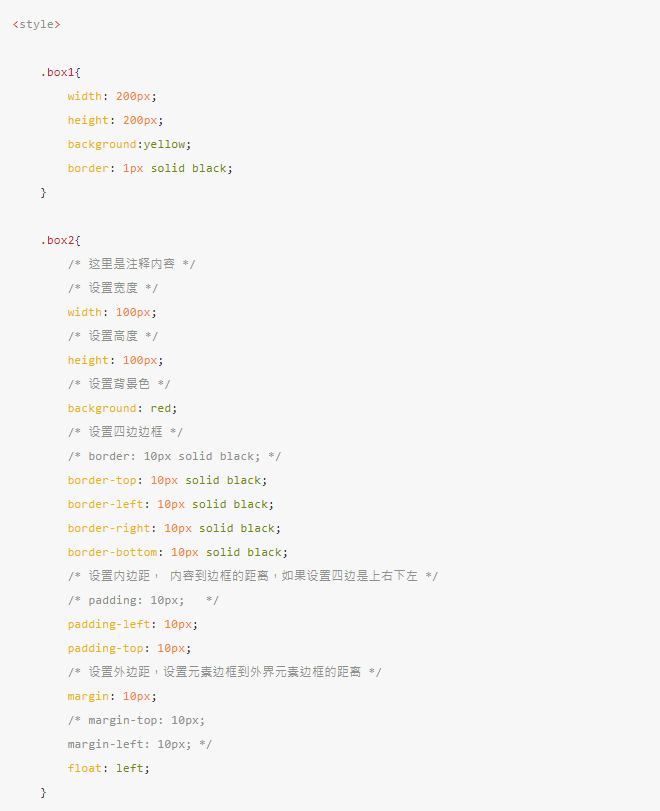
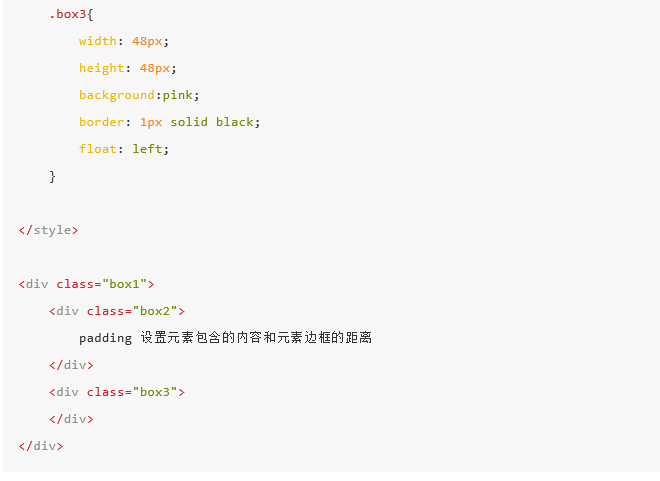
3、布局常用样式属性示例代码

4、文本常用样式属性示例
CSS样式属性小结:设置不同的样式属性会呈现不同网页的显示效果,样式属性的表现形式是:属性名:属性值。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python正则表达式六种函数实例讲解
Python正则表达式是简介表达一组字符串的表达式,正则表达式可以方便的检查一个字符串是否与某种模式匹配。本文将结合实例给大家讲解六种在正则表达式中的常见函数,分别是re.match、re.search、re.findall、re.compile、re.split和re.sub。
8025
2019-09-02 17:52:33

Python科学计算教程 理论结合实践
科学计算因为Python出色的特性而选择了它。本教程将介绍Python科学计算的相关基础知识,并给大家推荐一本的书籍,让大家在丰富的实践案例中,得出学习经验和教训。
5544
2019-09-04 11:06:37

Python字符串常用技巧整理
相信在大家日常的文本处理工作中,都免不了要使用字符串。众所周知,使用Python处理字符串,十分的便捷和高效。本文整理了六大处理字符串的技巧,分别是字符串的切片和相乘,字符串中去掉一些字符,字符串的连接和合并,字符串的分割,字符串的开头和结尾的处理,字符串的查找和匹配。想要玩转Python字符串,就和我一起来看看吧!
5061
2019-12-02 16:44:31

参加Python培训需要多少钱?
相对于自学,参加培训班必然需要支付一定的学习费用。那就目前Python培训市场而言,参加培训需要多少钱呢?
5259
2020-05-15 18:19:45

URL的组成部分及作用是什么?
URL的组成部分及作用是什么?在WWW上每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL统一资源定位器,是WWW的统一资源定位标志就是指网络地址。互联网上的每个文件都有唯一的一个的URL,包含的信息指出文件的位置以及浏览器应该怎么处理它。
7045
2021-12-17 16:18:01



