在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS引入方式有几种?怎么使用?CSS的引入有三种方式,分别是行内式、内嵌式、外链式。选择CSS引入方式这样判断行内式几乎不用,内嵌式在学习CSS样式的阶段使用,外链式在公司开发的阶段使用,可以对CSS样式和html页面分别进行开发。我们需要掌握CSS三种引入方式及使用方法。

CSS的三种引入方式:行内式、内嵌式(内部样式)、外链式,接下来我们具体来分析一下:
1、行内式
直接在标签的style属性中添加CSS样式
示例代码:

优点:方便、直观。缺点:缺乏可重用性。
2、内嵌式(内部样式)
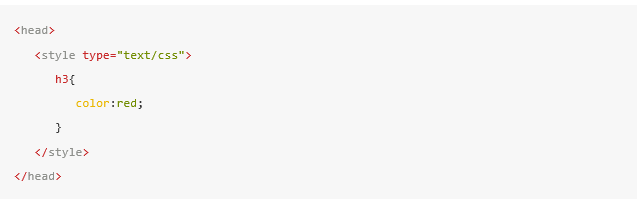
在<head>标签内加入<style>标签,在<style>标签中编写CSS代码。
示例代码:

优点:在同一个页面内部便于复用和维护;缺点:在多个页面之间的可重用性不够高。
3、外链式
将CSS代码写在一个单独的.CSS文件中在<head>标签中使用<link>标签直接引入该文件到页面中。
示例代码:

优点:使得CSS样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。
缺点:CSS代码由于分离到单独的CSS文件,容易出现CSS代码过于集中,若维护不当则极容易造成混乱。
4、CSS引入方式选择
(1)行内式几乎不用
(2)内嵌式在学习CSS样式的阶段使用
(3)外链式在公司开发的阶段使用,可以对CSS样式和html页面分别进行开发。
CSS引入方式总结:CSS的引入有三种方式,分别是行内式、内嵌式、外链式。外链式是在公司开发的时候会使用能体现div+CSS的标签内容与显示样式分离的思想,也最易改版维护代码看起来也是最美观的一种。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

零基础学Python爬虫难不难?要怎么学?
零基础学Python爬虫难不难?要怎么学?众所周知,Python是最容易上手的编程语言,如果有一定基础,学会Python爬虫也是分分钟钟的事。对于零基础的学习者来说,Python爬虫也是比较简单的,只要先学习Python这门编程语言,再会写几行代码就可以做爬虫了。现在的学习资源也有很多,比如在博学谷平台上的Python爬虫教程。一起来看看具体怎么学习Python爬虫吧!
6589
2019-10-11 11:31:19

PyCharm 2020.1 稳定版新增功能盘点
众做周知,PyCharm有一整套在使用Python语言可以提高其开发效率的工具,而且IDE提供了一些用于Django框架下专业Web开发的高级功能。本月PyCharm 2020.1 稳定版已经发布,rebase 分支的可视化操作,更智能的PyCharm 调试器,专为编码设计的字体等等,更多的新增功能上线,大家现在跟我一起来快速看一看PyCharm 2020.1 稳定版新增功能的盘点吧~
6218
2020-04-20 14:32:39

用Python编写第一个程序
如今,IT编程教育的市场趋势逐渐往泛互联网人群发展,这其中尤其是学习Python的人越来越多。本文要讲的就是怎么开始用Python编写第一个程序,开启你的学习之旅。首先在大家正式开始自己的编程之路之前,应该先把文本编辑器安装好,然后掌握命令行终端的运行方法。在一切准备就绪的时候,我们就可以开始第一个程序的编写了~
5603
2020-04-28 09:56:50

适合多数人的Python学习路线
适合多数人的Python学习路线,Python已经成为了一门常用的编程语言,许多人想要自学Python,但是不知道如何开始。其实,对于过了很长时间都不知道从何下手的初学者,建议还是报个班,简单快捷。如果你觉得自己自控力比较强,也有兴趣和毅力,那么下面这个Python学习路线应该能给你一些帮助。
4222
2020-06-02 10:22:23

Python开发难学吗?适合初学者吗?
Python开发难学吗?Python入门阶段零基础学员打好基础是非常重要的。在非常高的抽象计算中,高级的Python程序设计非常难学,高级程序语言不等于简单,但对于初学者和完成普通任务Python语言是非常简单易用的。
3514
2021-02-04 11:01:50



