在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS 元素溢出是什么?怎么使用?通俗的说CSS样式中子元素尺寸超出了父元素尺寸造成页面的错位,视觉效果差,解决内容错位的问题我们需应用元素溢出的解决办法来让内容正常展现出来。

CSS 元素溢学习目标:熟练掌握元素溢出的解决办法。
CSS 元素溢出是什么?
当子元素(标签)的尺寸超过父元素(标签)的尺寸时,此时需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来完成。
overflow的设置项:

1.visible 默认值, 显示子标签溢出部分。
2.hidden 隐藏子标签溢出部分。
3.auto 如果子标签溢出,则可以滚动查看其余的内容。
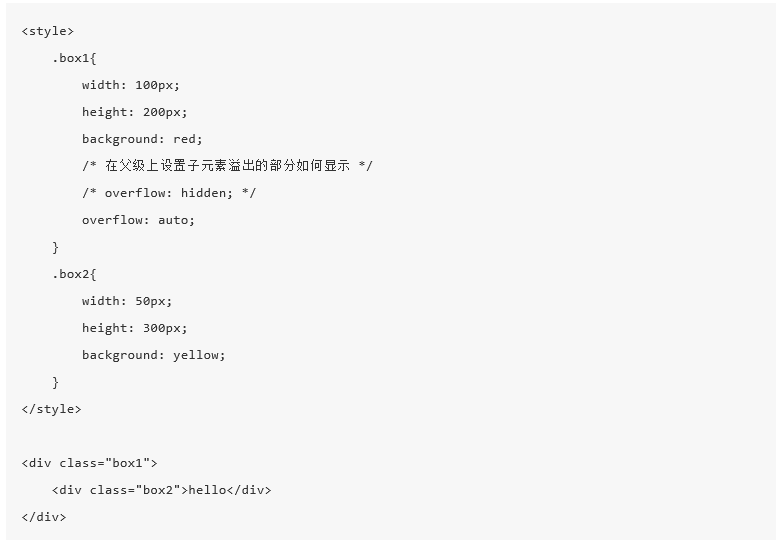
overflow的设置项示例代码:
CSS 元素溢出总结:overflow样式属性是设置子标签溢出的显示方式,常用使用overflow:hidden;来解决元素溢出。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

为什么要学Python不学别的?
大家都知道近期学Python很热门,但不知道为什么。同样是编程语言,为什么偏偏Python深受程序员的喜爱。理清其中关窍对大家的Python学习将很有帮助,特别是对于想要入行的小白。Python是编程语言中最自由的,语法简洁清晰。在进行编程任务时编写代码少,代码简单易读,工作效率更高,也更高效。
4218
2020-06-15 16:20:50

Python好学吗?要学多久?
许多想要学习编程语言的小白都会问这样一个问题,Python好学吗?难不难?老实说零基础学习任何编程语言都是有一定难度的。但是Python简单易懂的语法使得学习的难度大大降低了,因此Python可以说对新手最友好的编程语言。那么Python要学多久呢?根据博学谷的课程安排,即便是零基础的学员,半年以内也能熟练掌握Python。
6233
2020-07-01 12:06:53

爬虫Python入门好学吗?学什么?
学爬虫需要具备一定的基础,有编程基础学Python爬虫更容易学。但要多看多练,有自己的逻辑想法。用Python达到自己的学习目的才算有价值。如果是入门学习了解,开始学习不难,但深入学习有难度,特别大项目。
4818
2020-09-30 09:55:59

CSS显示特性display属性的使用介绍
CSS显示特性display属性的使用介绍,display属性规定元素应该生成的框的类型,我们需要学习并掌握标签隐藏设置。
4016
2021-12-08 15:02:04

使用apt-get命令如何安装软件?
使用apt-get命令如何安装软件?软件安装有两种方式离线安装和在线安装。使用 apt-get 命令是在线安装需要更改镜像源,提高下载和安装速度。 学习目标:使用apt-get命令安装软件。
5879
2022-03-29 10:14:15