在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS显示特性display属性的使用介绍,display属性规定元素应该生成的框的类型,我们需要学习并掌握标签隐藏设置。

1、display属性的使用
这个属性用于定义建立布局时元素生成的显示框类型。对于HTML等文档类型,如果使用display不谨慎会很危险,因为可能违反HTML中已经定义的显示层次结构。对于XML由于XML没有内置的这种层次结构,所有display是绝对必要的。
display属性是用来设置元素的类型及隐藏的,常用的属性有:none元素隐藏且不占位置、inline元素以行内元素显示、block元素以块元素显示。
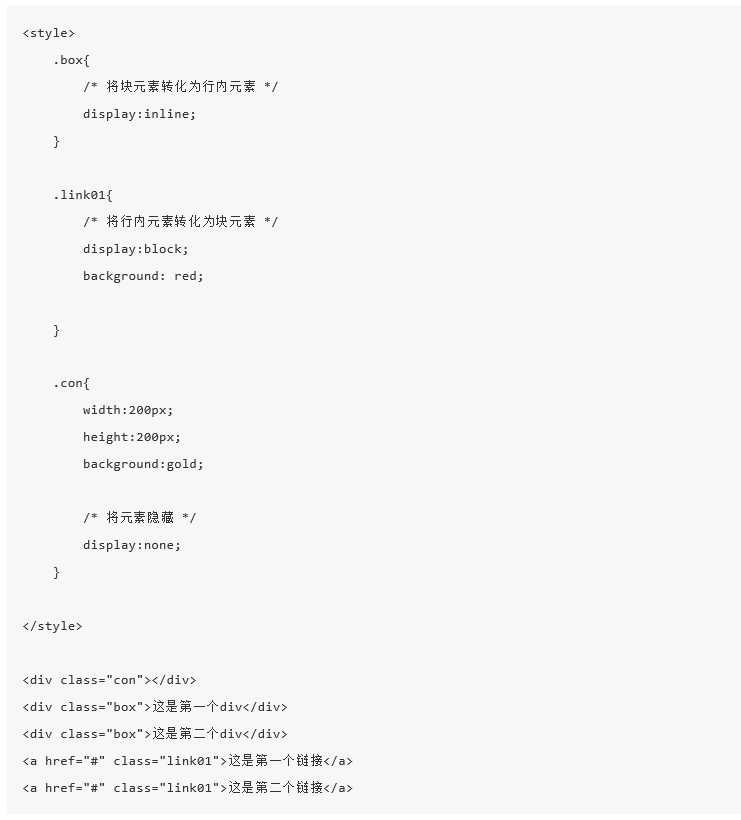
2、示例代码

代码说明:行内元素不能设置宽高,块元素或者行内块元素可以设置宽高。
CSS显示特性总结:通常隐藏元素使用display:none
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python学习总结之汉诺塔问题
在学习Python的时候,大家难免会遇到汉诺塔问题,这是在学习其他编程语言也绕不过去的经典问题之一。本文就带大家了解什么是汉诺塔问题,并为大家解决Python中的此类问题。感兴趣的小伙伴就赶紧看下去吧!
7296
2019-08-19 14:33:20

普通人学Python有意义吗?有用吗?
普通人学Python有意义吗?有用吗?Python一直是被当个小工具用,工作中用Python做个excel自动化整理工具,有时候拿来上各种网站爬虫搜集点信息,有时候也会拿来写点量化小工具大大的提高了工作效率。
8061
2020-09-11 16:46:03

CSS是什么?起什么作用?
CSS是(Cascading Style Sheets)层叠样式表的缩写简称样式表。网页设计者使用CSS可以定义元素的样式包括字体,颜色及其它的高级样式。做前端页面开发必须要知道CSS的作用及使用方法。
5137
2021-12-07 16:10:29

小白如何搭建Python自带静态Web服务器?
小白如何搭建Python自带静态Web服务器?利用Python自带的包可以建立简单的web服务器,静态Web服务器是为发出请求的浏览器提供静态文档的程序。
3371
2021-12-20 14:37:27

MySQL中索引如何使用?有哪些优缺点?
MySQL中索引如何使用?有哪些优缺点?索引在MySQL中叫做“键”,当数据库中数据量很大时查找数据很慢,我们就可以通过索引来提高数据库的查询效率。
3132
2022-02-11 13:52:24



