在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS 选择器的种类有哪些?怎么用?CSS 选择器的种类有标签选择器、类选择器、层级选择器(后代选择器)、id选择器、组选择器、伪类选择器,作为程序员应该具备根据不同的场景选择适合的CSS选择器。

CSS 选择器学习目标:熟悉掌握CSS 选择器的种类。
1、CSS 选择器是什么?
CSS 选择器是用来选择标签的,选出来以后给标签加样式。
2、CSS 选择器的种类有哪些?
六种CSS 选择器:标签选择器、类选择器、层级选择器(后代选择器)、id选择器、组选择器、伪类选择器
3、标签选择器
根据标签来选择标签,以标签开头此种选择器影响范围大一般用来做一些通用设置。
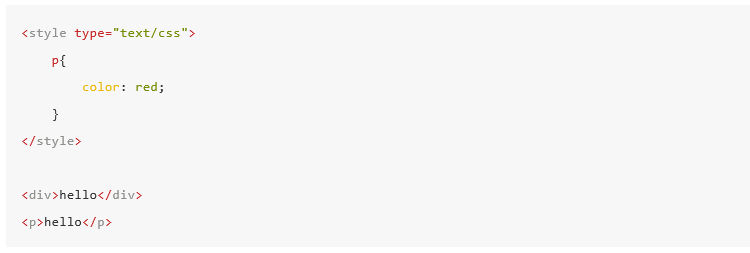
标签选择器示例代码:

4、类选择器
根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是CSS中应用最多的一种选择器。
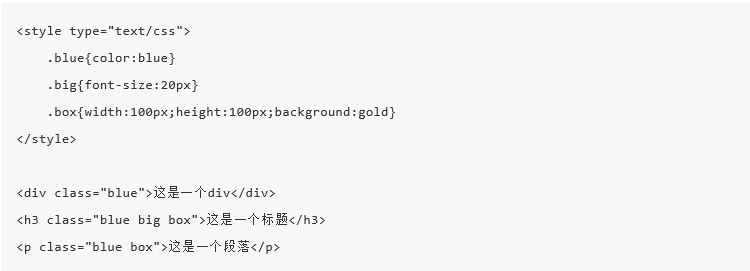
类选择器示例代码:

5、层级选择器(后代选择器)
根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中减少命名。
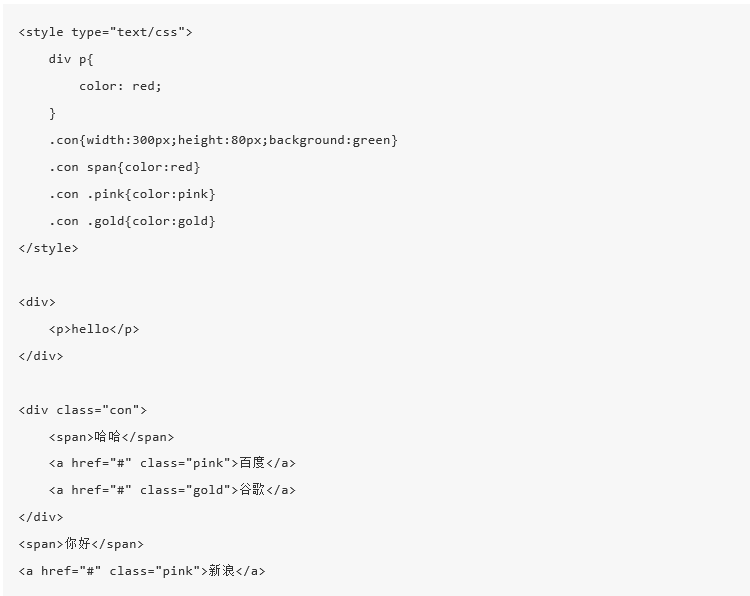
层级选择器示例代码:

注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器
6、 id选择器
根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
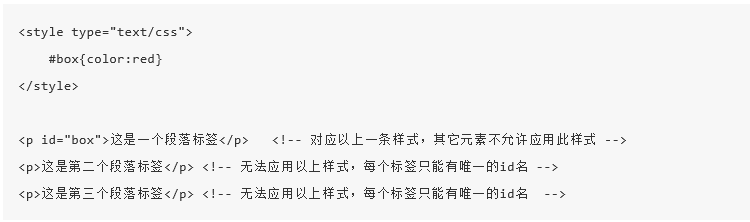
id选择器示例代码:

注意点: 虽然给其它标签设置id=“box”也可以设置样式,但是不推荐这样做,因为id是唯一的,以后js通过id只能获取一个唯一的标签对象。
7、组选择器
根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器。
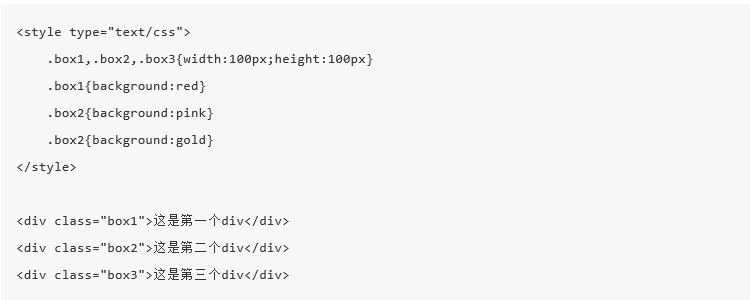
组选择器示例代码:

8、伪类选择器
用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器
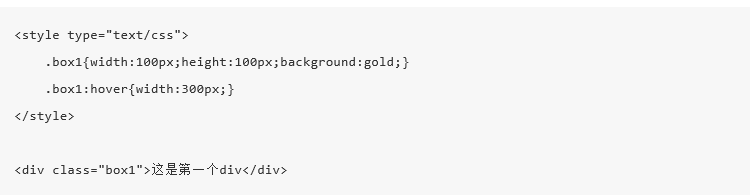
伪类选择器示例代码:

CSS 选择器总结:CSS 选择器就是用来选择标签设置样式的;常用的 CSS 选择器有六种分别是:标签选择器、类选择器、层级选择器(后代选择器)、id选择器、组选择器、伪类选择器。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

人工智能Python免费试学分享
当前,人工智能已经成为了上升到国家战略发展高度的新兴技术。可以说,在未来人工智能技术将成为改变和颠覆未来的一大利器。在人工智能技术发挥得如火如荼的同时,Python语言也理所应当的成为了编程语言的学习大热门。处于满足市场人才空缺的需要,博学谷研发了Python+人工智能在线就业班的课程。本文将为大家介绍该课程的学习内容,并且给大家分享一下人工智能Python免费试学的课程资源。
5252
2020-01-10 12:14:52

一文解读Python变量类型
所有具体的值都可以通过变量来代替,但是对于不同的“值”,在系统内存中所占用的空间是不同的,所以在部分编程语言中,将变量分为不同的种类以节约数据存储空间。本篇文章主要和大家分享在Python编程语言中变量类型。
5317
2020-06-08 16:21:18

编程语言Python入门学习方法有哪些?
编程语言Python入门学习方法有哪些?不少人学Python编程由入门到放弃,主要原因就是大部分人没找到正确的学习方法。Python相比其他语言更简单易学,无论是对于广大学习者还是程序员,简单易学就拥有了最大的吸引力,那么如何找到适合自己的学习方法是大家关心的问题。
3831
2020-09-04 14:57:17

表单提交用什么方式?属性如何设置?
表单提交用什么方式?属性如何设置?form表单提交方式有无刷新页面提交表单、通过type=submit提交、js提交form表单、ajax异步提交表单数据、页面无跳转、form表单上传文件共6中方式。
8267
2021-12-13 16:07:35

jQuery选择集转移怎么操作?如何写代码?
jQuery选择集转移怎么操作?如何写代码?选择集是通过$()方法获取到的所有标签的集合。选择集转移以选择的标签为参照获取转移后的标签。
2763
2022-01-04 16:17:09