在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
HTTPS传输协议加密安全原理是什么?在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。HTTPS和HTTP的区别主要区别:ca申请证书、http是超文本传输协议,https则是具有安全性的ssl加密传输协议;http和https使用的是完全不同的连接方式;链接方式不同。

HTTPS其实是SSL+HTTP的简称,当然现在SSL基本已经被TLS取代,统一以SSL作为简称,SSL协议其实不止是应用在HTTP协议上,还在应用在各种应用层协议上,例如:FTP、WebSocket。
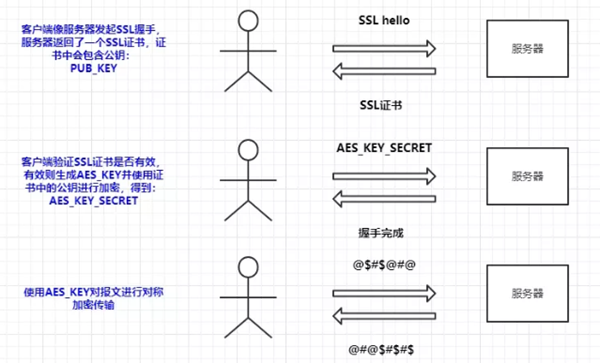
其实SSL协议大致就和上一节非对称加密的性质一样,握手的过程中主要也是为了交换秘钥,然后再通讯过程中使用对称加密进行通讯,大概流程如下:

其实真正的SSL握手会比这个复杂的多,但是性质还是差不多,而且这里需要关注的重点在于HTTPS是如何防止中间人攻击的。服务器是通过SSL证书来传递公钥,客户端会对SSL证书进行验证,其中证书认证体系就是确保SSL安全的关键,接下来就来讲解下CA认证体系,看看它是如何防止中间人攻击的。
2.2CA认证体系,上一节客户端需要对服务器返回的SSL证书进行校验,那么客户端是如何校验服务器SSL证书的安全性?
权威认证机构,在CA认证体系中,所有的证书都是由权威机构来颁发,而权威机构的CA证书都是已经在操作系统中内置。
应用服务器如果想要使用SSL的话,需要通过权威认证机构来签发CA证书,将服务器生成的公钥和站点相关信息发送给CA签发机构,再由CA签发机构通过服务器发送的相关信息用CA签发机构进行加签,由此得到应用服务器的证书,证书会对应的生成证书内容的签名,并将该签名使用CA签发机构的私钥进行加密得到证书指纹,并且与上级证书生成关系链。
百度是受信于GlobalSignG2,同样的GlobalSignG2是受信于GlobalSignR1,当客户端(浏览器)做证书校验时,会一级一级的向上做检查,直到最后的根证书,如果没有问题说明服务器证书是可以被信任的。
如何验证服务器证书?客户端(浏览器)又是如何对服务器证书做校验?
首先会通过层级关系找到上级证书,通过上级证书里的公钥来对服务器的证书指纹进行解密得到签名(sign1),再通过签名算法算出服务器证书的签名(sign2),通过对比sign1和sign2,如果相等就说明证书是没有被篡改也不是伪造的。
这里有趣的是,证书校验用的RSA是通过私钥加密证书签名,公钥解密来巧妙的验证证书有效性。这样通过证书的认证体系,就可以避免了中间人窃取AES_KEY从而发起拦截和修改HTTP通讯的报文。
HTTPS和HTTP的区别:https协议要到ca申请证书,一般免费证书很少需要交费;http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议;http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443;http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端常用插件有哪些?
Web前端常用插件有哪些?程序员在开发过程中会用到很多开发工具,作为前端开发工程师掌握一些前端插件必不可少,小编汇总了不同的Web前端常用插件分享给大家。
5792
2020-05-27 14:44:24

VSCode小白级安装教程
对于开发者来说,一个好的开发工具往往能够事半功倍。比较常见的网页开发工具有Dreamweaver、Sublime、WebStorm、HBuilder、VSCode。看到这么多开发工具,是不是脑袋都要大了?不要担心,我们只需要掌握一款实用性最高的工具即可。而且这些开发工具基本使用方式类似,掌握一款其他的即可触类旁通。下面我们一起来看看网页开发工具VSCode小白级安装教程吧!
4635
2020-08-06 11:59:28

网站前端开发基础知识学什么?必备技能
网站前端开发基础知识学什么?Web前端开发网页制主要由HTML、CSS、JavaScript三大要素组成。随着企业需求变,前端开发技术的三要素也演变成现今的HTML5、CSS3、jQuery。响应式布局、微网站等是Web前端未来的发展方向之一。
4401
2020-08-27 15:16:06

高效的前端开发工具有哪些?
在互联网中许多开发工具可以让前端开发人员的工作生活变得更加轻松。应用程序的功能越来越丰富,也导致了前端开发的复杂度大幅增加,急需好的开发工具。今天和大家分享一些前端开发常用工具,这些工具真的对于提高工作效率有很大的帮助。
3839
2020-12-31 15:32:33

Web前端学习容易吗?Web入门难吗?
前端是否容易学答案因人而异,主要取决于你学习的决心。Web前端入门门槛低,主要体现在HTML和CSS上,HTML是结构标签,CSS是样式配置,入门非常简单,网上有很多相关视频可以学习,也可以找前端相关书籍来看。
4334
2021-03-30 15:19:34



