在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
对于开发者来说,一个好的开发工具往往能够事半功倍。比较常见的网页开发工具有Dreamweaver、Sublime、WebStorm、HBuilder、VSCode。看到这么多开发工具,是不是脑袋都要大了?不要担心,我们只需要掌握一款实用性最高的工具即可。而且这些开发工具基本使用方式类似,掌握一款其他的即可触类旁通。下面我们一起来看看网页开发工具VSCode小白级安装教程吧!

1、为什么要安装VSCode?
之所以在众多的网页开发工具中选择了VSCode,是因为它在前端开发中使用比率非常高,是广大开发者工具库中的必备神器。VSCode的优势有:作为一款免费的开发工具,可随意下载、 分发、商用;而且它也是一款轻量级的编辑器,安装包占用内存小,启动速度快,用户体验非常好;同时它拥有丰富的插件,覆盖前端、后端代码、框架的对应插件,有助于提高研发效率;还能提供远程开发、代码跟踪、调试,实现项目的高效管理及协作开发。
2、VSCode下载
既然说了是小白级的安装教程,我们就首先从下载开始手把手的指导大家。点击网址:https://code.visualstudio.com ,进入对应的VSCode官网;根据电脑系统情况,在该网站中选择合适的版本进行下载就行了。怎么样,VSCode下载是不是很简单呢?下面我们再来看看安装的详细步骤。
3、VSCode的安装(以Windows系统为例)
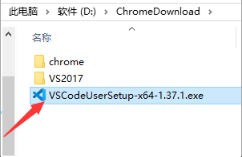
(1)找到所下载的安装程序,双击下图应用程序

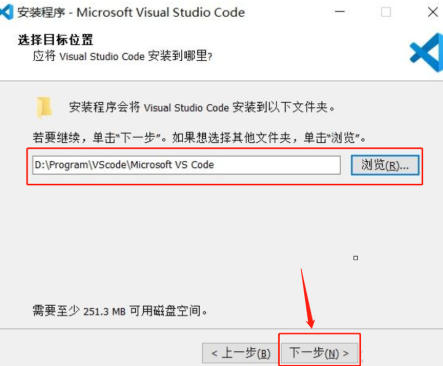
(2)打开安装界面(如下图),选择安装位置可根据自己的情况,将VSCode安装到磁盘的任意目录下。

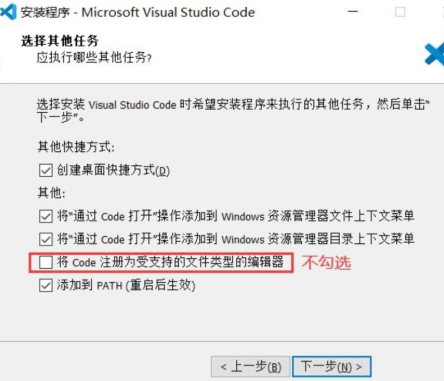
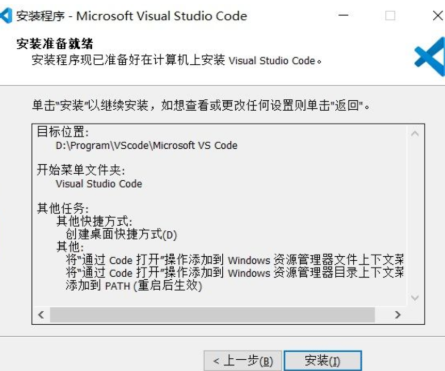
(3)确定好安装位置,单击’下一步‘,按照下图进行任务勾选;

(4)按要求勾选选项后,可直接单击 ‘下一步’,出现如下界面,并点击“安装”按钮;

(5)开始进行安装操作,进入“正在安装”状态,然后安装成功,启动VSCode;
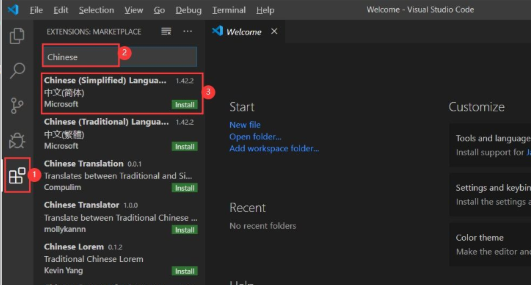
(6)安装中文语言包。启动后,你会发现VSCode 的界面全部显示英文;若想显示中文,需要安装中文语言包。按照上图提示的步骤顺序即可完成中文语言包的安装。

到此,VSCode的全部安装配置就完成了。整个安装过程比较简单,只要你按照上述小白级的教程操作,即可在自己的电脑中完成VSCode的安装。完成VSCode安装后,大家可以好好体验一下这款网页开发工具的强大!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

JavaScript主要作用是什么?
学习编程的同学对JavaScript并不陌生,JavaScript是前端技术中非常重要的内容。例如页面的效果切换、动画效果、页面游戏等等。其实我们功通过HTML和CSS技术已经可以搭建各种样式的页面,但是向你要实现页面真正的动态效果,还需要使用JavaScript技术。下面小编就为大家详细介绍一下JavaScript主要作用是什么。
14050
2019-10-28 18:46:37

Vue.js基础入门课程推荐
Vue.js作为一个构建数据驱动 web 界面的渐进式框架,可以说是前端开发者不得不熟练掌握的常用框架之一。它的优点主要有对新手友好,而且语法自由。因此学习Vue.js可以说十分有必要了。本文将推荐给广大零基础学习者Vue.js基础入门课程,内容包括课程内容、亮点和大纲,下面一起来看看吧!
5076
2020-04-01 16:37:14

Java转前端开发难吗?
自 Java转向前端以来,它一直在思考近年来前端的变化。之前将数据填充到 html的过程在 Service上完成, Service的模版引擎,如jsp、 velocity、 freemarker等,支持循环和条件判断。根据组件的概念,可以将一个页面或多个页面之间的相同部分提取为组件
4947
2020-06-22 16:47:58

菜鸟学习前端的方法分享
许多想要投身于前端行业的初学者常常会困扰:如何学习前端?从哪里开始入手学习?前端要学哪些内容?为了一次性解决大家对于入门前端的问题,本文将分享给大家一些菜鸟学习前端的方法,包括前端学习的误区、学习的内容等等。如果你想快速入门前端,就赶紧接着看下去吧!
4000
2020-07-22 18:27:41

Web前端都需要学什么?从哪入门?
基础阶段学习HTML常用标签与表单控件、CSS基本样式及显示模式、选择器、标签显示模式、CSS复合选择器、CSS背景应用、CSS三大特性、CSS盒子模型、浮动、定位、JavaScript基础语法、DOM操作,事件处理、DOM应用等基础阶段核心知识点;以问题为导向的项目实战开发阶段,初学者加深对前端基础知识理解的同时,获取Web项目开发的技巧与思路,锻炼Web网站开发的能力。
4060
2021-04-28 10:39:15



