在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
卡片式设计特点有哪些?卡片式设计采用图像与文字说明,多用于信息流广告或移动端页面,其呈现形式多样、 纵深布局灵活、信息层级直观。影响力遍布网页及移动端的使用场景中。
1、呈现形式多样
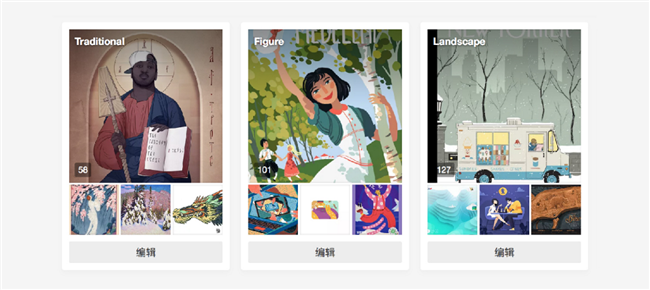
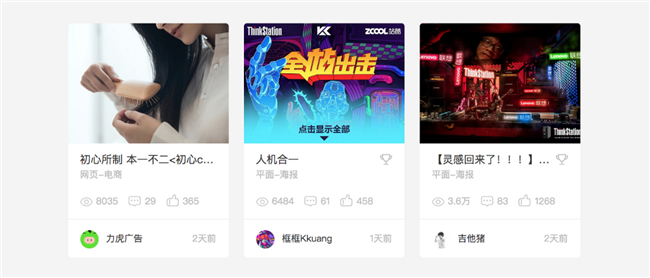
在运用卡片设计的过程中,出现形式较多的是卡片颜色与背景底色有明显的颜色区分,即在视觉上能轻易区分卡片的存在,当光标悬浮在卡片上时会出现一层轻微的阴影。

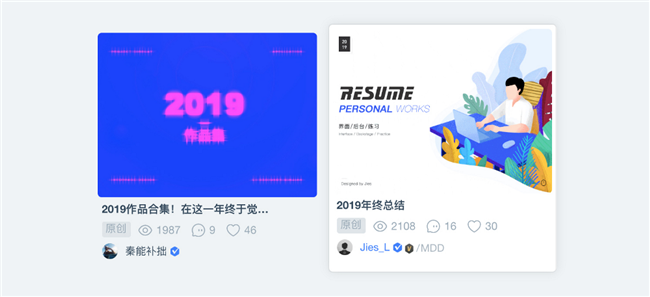
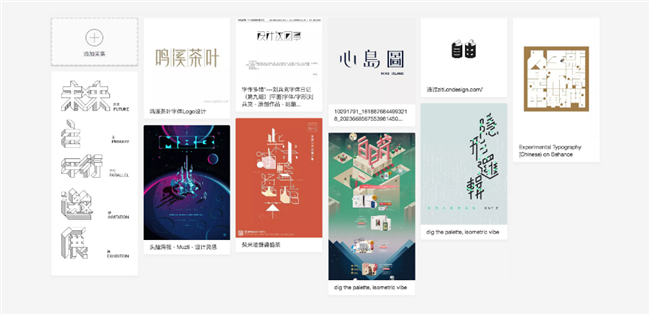
另一种相对简洁的设计形式是整个卡片隐藏于背景的底色中。 虽然视觉上缺少了矩形卡片的存在,但在浏览的过程中仍能清晰地识别卡片之间成组的信息。
这种形式最大的亮点是呈现及时的反馈效果,当光标悬浮或点击卡片时,显现的卡片与周围信息有明显区分。

2、纵深布局灵活
界面设计中卡片的形式与生活中实体卡片的样式有着异曲同工的效果——将图像与文字组合在一起来传达信息。和实体卡片相比,界面中卡片的高度能够上下伸缩、灵活多变,做到有弹性地调节卡片内不同容量的信息。

3、信息层级直观
在瀑布流的界面中,每个卡片都是独立存在的小个体。它们之间共同存在但不互相影响,促成了页面的整齐统一,所以保证用户在巨大的信息量下也不至于产生混乱、迷失方向。

多数的卡片在有限空间中乘载着很多相关联的信息,内容各不相同但信息的层级关系却相似。卡片上的资讯虽然只是看似简短的标题或摘要,却是卡片背后真正有价值的内容能够呈现与否的关键。所以卡片上信息层级的直观性不言而喻,分明的层级能够引导用户的浏览视线,有秩序地阅读与点击。
卡片式设计多采用图像与文字说明相结合的方式将信息传达给受众,在有限的矩形空间中建立了无限的可能性。卡片式设计是一种设计趋势,一种潮流,影响力遍布网页及移动端的使用场景中。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

UI设计师的岗位职责是什么,需要具备哪些技能?
UI设计师的岗位职责是什么,需要具备哪些技能?UI设计师让用户享受到更加真实的视觉体验,同时也为企业带来更加高的用户粘度。整体来讲UI设计就是为用户提供更加优质的使用体验。由此我们可以延伸到UI设计师的职能:满足产品的图形设计需求、为用户提供视觉以及交互体验、提升用户的使用粘度三个大的方面。
7655
2019-08-14 10:19:42

入门体验设计之UX设计师技术术语
入门体验设计之UX设计师技术术语,想入门体验设计行业首先需要了解一些专业数据,比如A/B测试、敏捷开发、安卓、应用程序接口、自动化测试、头像、后端开发、待办列表等专业名词。
7761
2019-07-15 16:49:19

UI设计是做什么的?需要学什么?
如果要说哪个行业和互联网密不可分,高薪还不用敲代码的话,就不得不说UI设计这个职业了。虽然大家都或多或少听说过UI设计,但是UI设计是做什么的?需要学什么?还是有很多人完全不了解的。简单来说,UI设计师就是设计用户界面的人。想要成为一名合格UI设计师需要学习各种设计软件,还有字体设计、色彩理论、排版和视觉等设计基础知识。下面小编就来揭开UI设计的神秘面纱,和大家好好聊聊这个行业。
4799
2020-04-14 19:25:39

UI设计师需要掌握哪些软件?
UI设计师需要掌握哪些软件?根据目前各大招聘平台对UI设计师的招聘要求,我们可以看到Photoshop、Sketch、CorelDRAW软件、C4D三维立体设计和Axure RP都是比较主流的UI设计软件。想必大家对于以上这些软件工具的用处还不是特别清楚,现在就一起来看看这些软件都在UI设计中发挥了哪些作用吧!
5576
2020-04-28 17:34:30

2021年UI界面设计趋势
2020年已经过去一大半,通过这段时间以来,对数字设计领域未来设计趋势的关注,本文将整理出一些UI界面的设计风格趋势分享给大家,这些风格很有可能继续延续到2021的产品设计上。尤其是UI界面视觉趋势,需要我们高度重视。毕竟每年改版方向,视觉风格研究是必不可少的一个环节,下面正式开始~
6159
2020-08-06 10:17:08