在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
2020年已经过去一大半,通过这段时间以来,对数字设计领域未来设计趋势的关注,本文将整理出一些UI界面的设计风格趋势分享给大家,这些风格很有可能继续延续到2021的产品设计上。尤其是UI界面视觉趋势,需要我们高度重视。毕竟每年改版方向,视觉风格研究是必不可少的一个环节,下面正式开始~

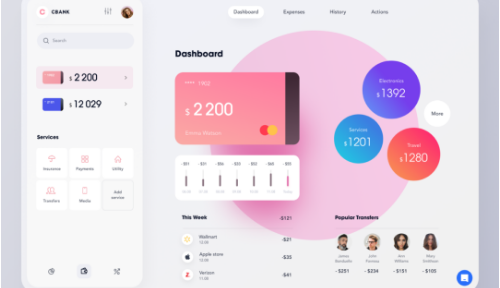
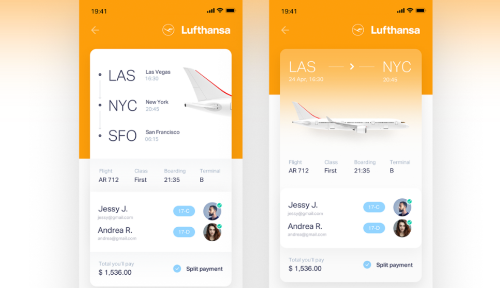
设计趋势1:少量的渐变

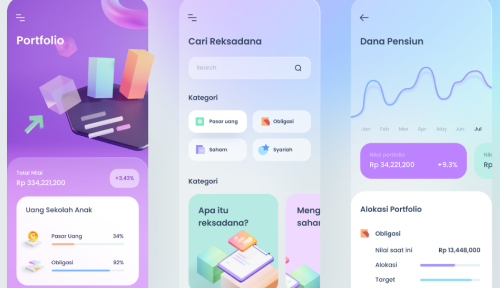
今年在各网站上看到大面积的渐变色设计,相对前两年来说越来越少,设计上有所克制。大面积的渐变色虽然视觉冲击力强,但大部分停留在概念中。从今年设计中我们可以看到设计更加理性与克制,将渐变色彩运用到关键功能上,突出强调重要信息。比如上图中,机票选购界面,将渐变色运用到头部位置去强调功能。
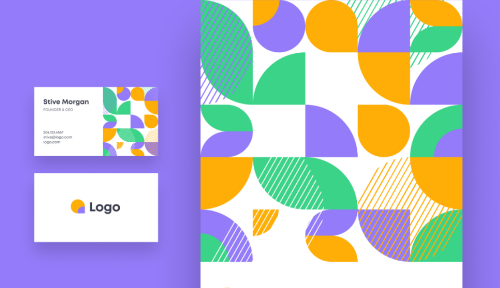
设计趋势2:包豪斯风格图形

几何图形设计是目前运用最多一个设计手法,今年发现一些比较抽象艺术化包豪斯风格几何图形,在UI设计中大量运用,且效果还不错。这种图形带来好处就是记忆性强,应用广,它不仅可以拓展在品牌包装,品牌图形延展,还可以运用在UI设计中。品牌设计上,也是重复这种极简包豪斯风格几何图形。将logo元素提取,进行包豪斯风格化,重复运用在设计中。
设计趋势3:有深度的界面

今年这样的设计屡见不鲜,大量3D运用在界面设计中,二维的界面已经不再满足当前设计需要。设计师去探索更多维度学科与UI界面融合,形成一种全新的视觉感官。将二维世界三维化,将是2021年重要的趋势。目前国内外线上有一些产品,开始在部分功能模块使用这样设计手法,如Naver,支付宝等。
设计趋势4:毛玻璃效果

可以说是趋势轮回,毛玻璃的效果又回来了。这也是今年在各网站设计上出现频次多一些的设计。新的毛玻璃效果更加去注重功能说明,用在视觉强调的地方。如上图设计,毛玻璃运用在顶部关键信息上。这样设计即可减少其他色彩运用,还可以对功能信息进行强调。另外,运用毛玻璃去包装UI界面,可以提升品质感与神秘感。
设计趋势5:沉浸式界面

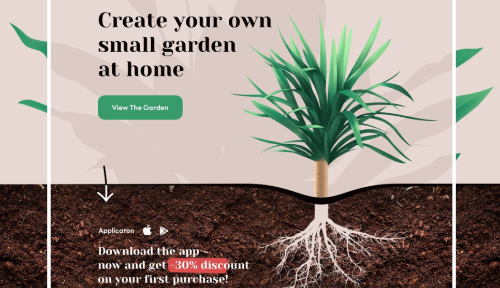
将功能与场景融合设计,用户在使用产品过程中,能产生更多情景体验感触。这也是最近今年喊的比较火的一种设计思路。在各网站上,这样设计出现次数越来越多,设计效果冲击力强,得到很多设计师的认可。比如上图,拟真植物元素与土地进行巧妙集合,在视觉上传达逼真效果。
设计趋势6:UI界面排版杂志化

杂志化设计风格鲜明,可以有助产品去打造强化记忆点。杂志化设计的优势可以不受到网格约束,排版使用大字体,同时设计排版上更加个性。我们在做产品概念探索前期,可以多去尝试这样的风格,这也是2021年的一大流行趋势。
设计趋势7:拟物化图标

拟物图标又回来了,apple新版本的Big Sur系统,就采用拟态图标,这也是一个新的尝试,当然也是一个开始。我们很有必要时刻关注这个趋势,未来将会在更多设计中看到拟物化图标的出现。不过这种风格也不能大面积运用在界面中,我们可以运用在一些关键功能入口设计上。
2021年的UI界面设计趋势相对来说,有继续延续2020年一些设计风格,这些风格将会在继续加强。作为设计师,我们对设计的思考不能只停留在表象层面,而更多的需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,同时要时刻保持对趋势的敏感度。将新趋势合理的运用在产品设计中,以产生最大化收益。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

视觉设计培训课程怎么样?能胜任哪些工作呢?
设计从最开始的平面设计逐渐发展演变,成为现在互联网所追求的视觉设计。为了满足企业对设计人才的高标准要求以及全面性的需求,博学谷研发了视觉设计快速就业班,课程内容主要以大电商+新零售领域的主流项目为驱动,以品牌视觉形象设计为核心。培养懂品牌运营的复合型视觉实战设计师。如果你想了解视觉设计培训课程具体怎么样,下面小编详细给大家介绍一下。
7164
2019-07-23 18:29:59

学UI设计好就业吗?设计师薪资待遇好不好?
学UI设计好就业吗?设计师薪资待遇好不好?互联网行业的兴起各大中小型企业对用户界面、用户体验的越来越重视,智能设备,APP软件普及,UI设计越来越火。招聘网站数据显示,学好UI设计薪资待遇比较理想,UI设计人才薪资普遍可以达到5k~10k,就业形势看好。
3965
2020-04-07 15:28:22

2020年UI设计五大流行趋势分析
对于一个优秀的UI设计师来讲,把握设计流行趋势是一项基本能力。在反复分析了2020年已经过去的几个月的UI设计作品之后,本文为大家整理总结了2020年UI设计五大流行趋势,分别是深色模式、颜色对比、卡片设计、拟物风格以及留白设计。下面我们一一来分析这些趋势的具体内容和特点吧!
6563
2020-04-10 18:07:30

设计师求职简历内容怎么设置?
设计师如何让简历成为求职加薪的利器?小编今天主要介绍简历定位、设计能力、工作经历、个人态度、信息格式、定期更新简历、岗位匹配度、自我介绍、板式视觉这9个方面进行介绍。在读本篇文章的时候希望你能够进行思考,审视自己,对自己的求职有一定帮助。
4494
2020-06-04 14:50:47

视觉设计学什么课程?有哪些内容?
视觉设计学习需要一定的PS基础,在此基础上学习、纸媒视觉设计、屏媒视觉设计、多媒体视觉设计等相关知识。掌握排版方法、图像调色与上色技巧、商业广告高级特效合成、人像修图的秘诀、产品精修的设计技能。
5605
2020-08-05 09:46:44