在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
前端数据流文件下载三种方式是什么?据流文件下载三种方式:直接使用get请求方式、使用form 表单post请求、axios前端根据返回数据流生成,接下来我们一起来看下数据流文件下载不同方式的源码。
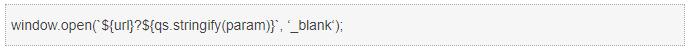
1、直接使用get请求方式:

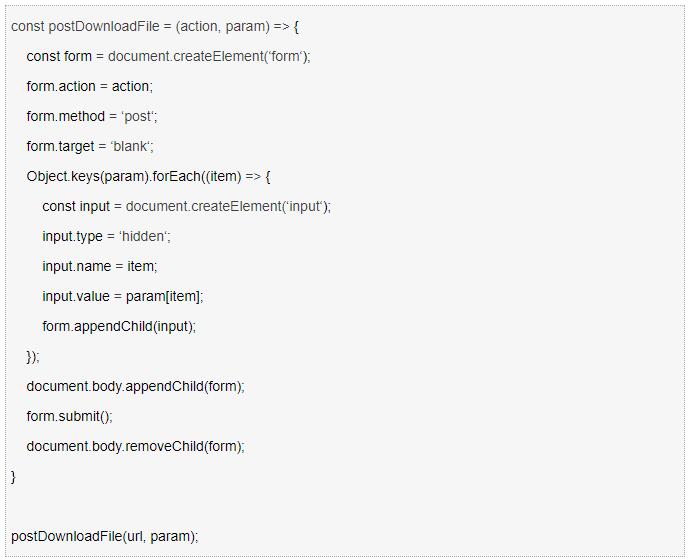
2、使用form 表单post请求:

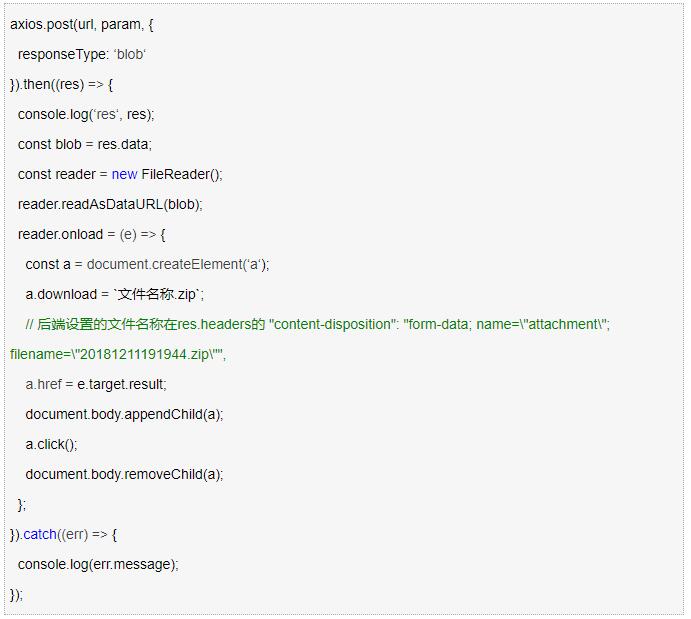
3、axios前端根据返回数据流生成:

前端下载文件一般是用一个a标签跳转链接到以上传文件服务器的文件,浏览器自动生成下载,或者是点击直接a标签生成文件流直接下载,但是后面这种如果后端报错,前端不能对报错信息进行处理的情况下,会将数据直接打印在页面上,这样子就特别影响到用户体验。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

JavaScript主要作用是什么?
学习编程的同学对JavaScript并不陌生,JavaScript是前端技术中非常重要的内容。例如页面的效果切换、动画效果、页面游戏等等。其实我们功通过HTML和CSS技术已经可以搭建各种样式的页面,但是向你要实现页面真正的动态效果,还需要使用JavaScript技术。下面小编就为大家详细介绍一下JavaScript主要作用是什么。
14050
2019-10-28 18:46:37

Web前端开发常用工具推荐
随着互联网发展的愈加深入,前端作为公司的门面,人才需求会越来越大。正因如此,才吸引了那么多的人投身前端行业。对于刚入门前端的新手和一些资深的前端开发人员来讲,掌握一些常用的Web前端开发工具是十分有必要的。好用的工具可以帮助大家更好的完成工作,并且提高开发的效率。下面我就来推荐一些Web前端开发常用工具。
5810
2020-03-26 20:33:32

前端开发可以干到多少岁?
移动互联网的蓬勃发展,使得前端开发渐渐变成了为大众所熟知的一门大热的职业。 随着前端开发岗位的走红,网上渐渐出现了前端岗位是青春饭的说法,这是真的吗?其实技术岗位相比于许多传统岗位,有着更长的职业生命周期,因此完全不存在前端开发岗位是青春饭这样的说法。那么,前端开发到底可以干到多少岁呢?
12988
2020-04-28 15:06:06

学前端开发应该从哪里入手?
学前端开发应该从哪里入手?移动互联网的快速发展,多屏互动和多端兼容友好的界面成为目前所有系统重要的需求,前端开发工程师成为目前市场紧俏、火爆的人才。零基础入门先了解前端学习路线,明确学习前端的路径、入门学习前端基础,了解未来发展趋势,避免走弯路。
5044
2020-07-08 09:50:35

前端网页游戏开发难吗?开发工具有哪些?
随着互联网游戏行业的不断发展,做游戏开发的软件工具越来越多,在网页游戏开发时,大多数人会用的软件工具。网页游戏用什么工具开发?网页游戏开发好学吗?操作难吗?很多常见的小游戏是前端开发的,如2048、别踩白块等,简单有趣,对于初学者来说小游戏是非常不错的练手项目。
6251
2020-09-04 16:38:45



