在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
学前端开发应该从哪里入手?移动互联网的快速发展,多屏互动和多端兼容友好的界面成为目前所有系统重要的需求,前端开发工程师成为目前市场紧俏、火爆的人才。零基础入门先了解前端学习路线,明确学习前端的路径、入门学习前端基础,了解未来发展趋势,避免走弯路。

一、学前端开发应该掌握以下知识点:
1、前端开发HTML、CSS、JavaScript等核心技术,熟练掌握Vue、React;
2、面向对象思想进行编程,掌握应对业务编程的能力以及常见兼容性方案;
3、前后端分工开发流程、原生 Ajax 请求流程与细节,掌握常见跨域技巧;
4、能够基于jQuery相关 API 熟练开发网页功能;
5、熟练运用H5实现项目的开发、运用原生JS开发移动web页面、运用bootstrap和CSS36、7、媒体查询开发响应式网页;
8、模块化编程方式,熟练使用 Node.js和Express框架对MySQL 数据库进行增删改查操作;
9、artTemplate模板引擎的应用;
10、基于cookie、session、token的持久化和身份验证;前后端分离开发模式;
11、Webpack 项目打包配置流程;微信小程序项目开发。
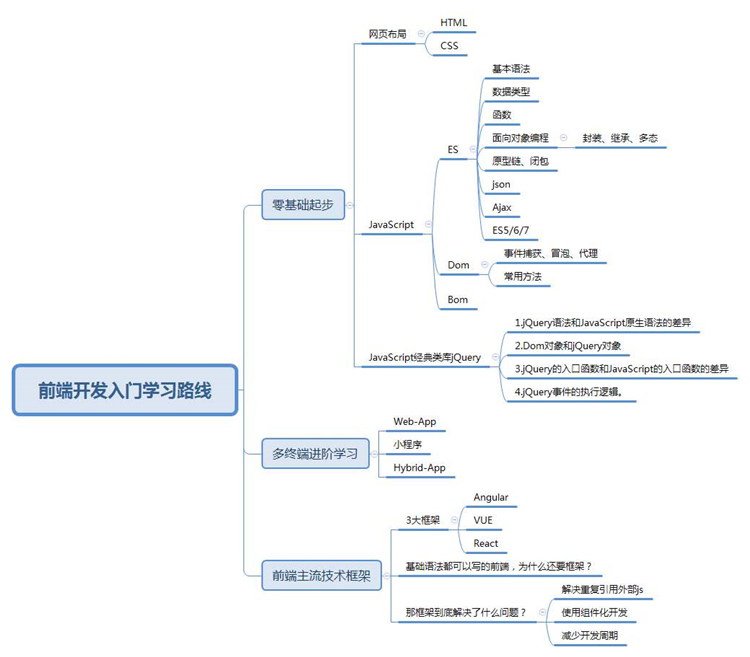
二、前端开发学习路线

三、学前端开发入门小项目:
1、瀑布流案例
该案例是一个展示大量图片的网站,主要使用jQuery封装瀑布流插件和业务逻辑,同时使用Ajax请求PHP程序接口,返回图片数据和文本;前端获取数据后,使用artTemplate动态渲染图片和文本,从而实现动态展示大量图片。
2、H5购物网站
该案例是实现一个购物网站专题页,由8个页面组成;通过Fireworks 进行辅助项目开发,每个页面使用HTML/HTML5 + CSS/CSS3进行网页布局和样式展示,通过fullPage.js 实现页面竖向滚动,在滚动的同时通过jQuery+CSS3实现动画效果,让购物的流程变得更加生动、形象,激发用户的购买欲望。
3、英雄列表案例
该案例是一个能够对页面中的英雄进行添加、删除、编辑、恢复等操作的功能案例;该案例是通过前后端分离模式开发,后端通过node+Express实现后端业务需求,结合SQL语句操作mysql数据库,然后把对数据库增删改查对应的接口返回给其前端;前端通过Ajax请求后端提供的接口,使用jQuery实现业务逻辑,并且使用Semantic UI来实现页面结构和样式,从而实现英雄的添加、删除、编辑和恢复等功能。
学前端开发零基础入门,先认识前端市场行情,了解前端的应用场景,做好前端学科的学习规划,掌握前端的学习路线和学习方法,工欲善其事必先利其器。如果你不清楚怎么学习可以选择博学谷前端在线就业班系统高效学习!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端开发在线培训班靠不靠谱?学了能就业吗?
目前,前端开发工程师在人才市场上可谓是格外的紧缺,不少小伙伴也看到了其中的就业机遇。想要学习前端开发,自学太慢效率太低,那么Web前端开发在线培训班靠不靠谱?学了能就业吗?针对大家的担忧,小编就来仔细分析一下博学谷培训班的课程。
8022
2019-12-16 19:11:32

前端页面如何优化?解决方案讲解
前端页面的用户体验有多重要,相信大家都能够了解。试想,如果一个网站的页面打开的很慢,无疑会影响网站的浏览量,因此可以说前端页面的打开速度决定了网站的存亡。那么我们应该如何优化前端页面呢?众所周知,前端的页面主要包括HTML,CSS,JS等,因此解决方案可以从这几点入手,下面是详细讲解。
5301
2019-09-25 14:53:16

Web前端页面设计流程及注意事项
每天我们打开电脑,看到各种各样的Web前端页面。你知道他们是如何制作的吗?为了让页面更具有规范性,让使用者更加方便,在制作页面过程中必须遵循一定的设计流程。在这里就为大家详细介绍一下制作一个Web前端页面的设计流程及注意事项。
6762
2019-11-11 18:33:29

前端jQuery基础学习笔记
众所周知,选择jQuery,可以写更少的代码,做更多的事情。jQuery作为前端开发和全栈开发必备的基础技术,我们都应该学习并熟练掌握它。本文为广大学习者总结和归纳了jQuery的基础知识,内容包括jQuery的概念、jQuery快速入门、JQuery对象和JS对象区别与转换和选择器。
4514
2020-05-06 11:39:28

前端培训练习项目有哪些?
从PC到移动,前端无处不在,前端行业也一跃成为了目前大热的技术岗位。因此,不少小伙伴都想通过培训,快速进入前端行业。博学谷更是结合企业刚需,实时更新了技术热点,并且新增了不少企业级的项目实战。下面我们一起来看看,前端培训练习项目有哪些!
4787
2020-08-04 15:56:58



