在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
前端工程师,如何创造/制作一个网站应用呢?
为了更好的让你理解,我们简单地做一个类比:动画制作者在创造人物的时候,需要从构图、着色和动画效果上入手,让人物有骨、有血,灵性生动。

而如果将一个网站应用比作一个人,那么作为造物主的前端工程师,同样要塑造她的骨架、血肉和灵魂。
用比较专业的术语来描述,网页的骨架其实就是它的布局,血肉即为它的样式,而灵魂则是应用在交互过程中的动作和响应。对应着这三个方面,前端工程师也使用了不同的工具。

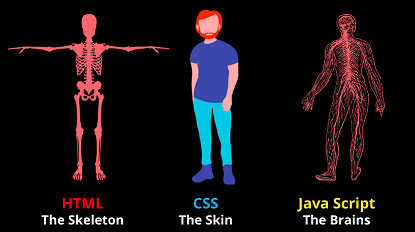
如上图所示:
使用HTML搭建网页的骨架,也就是实现网页布局;
使用CSS添加血肉,也就是为网站添加样式;
JavaScript则赋予网站灵魂,让网站“动起来”能够进行交互和响应。
我们对HTML、CSS、JavaScript这三个工具的作用进行详细解析:
骨架(结构/布局)——>HTML
画龙画虎先画骨,一个人第一眼看上去是否漂亮,在于她的身材和比例。类比到网站,也就是网站建设者需要考虑的“结构”。在前端领域里,我们也会将网页结构称为“布局”。
那么,一个网页应用的结构是如何构建的呢?
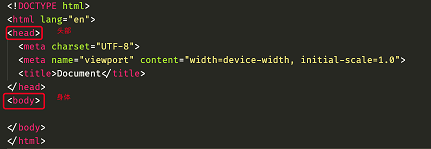
设计师虽然给出了网页的设计图,但页面上图片、文字等页面元素的排列关系,需要用编程语言来控制。前端工程师一般会使用“标准结构化语言 HTML”进行页面构建。一个最基础的 HTML 文件是这样的:

我们可以看到,这个文件中包含 head (头部)、body (身体)部分,特别像对一个人物的描述。

为了让你有更清晰的认识,我们看一个具体的例子,这看上去是一个人物肖像画,但它其实是一张网页。

链接:https://diana-adrianne.com/purecss-gaze
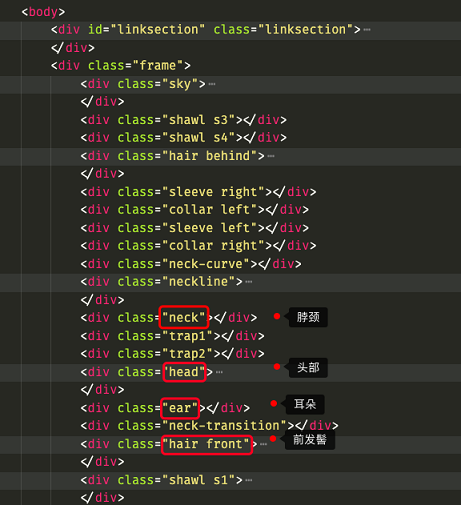
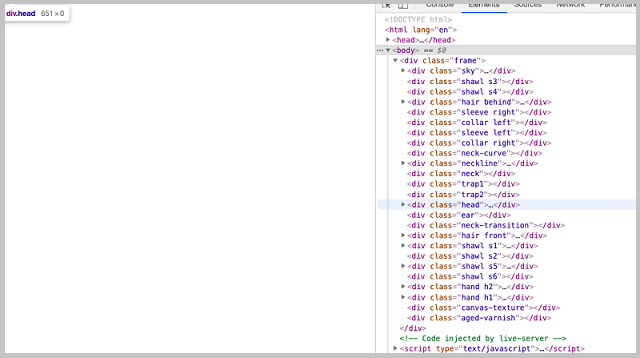
下图是上述网页的 HTML 结构, 我们可以很直接地看到,在 body 内,有着标记人物各个部分的标签。页面的结构,也就是通过它们(标签)的排布关系决定的。

当然,除了你看到的 “div”,HTML 还有各式各样的标签。例如,在网站中,你所常见的输入框,其实就是 "input" 标签,你所看到的图片,其实就是 "img" 标签。

而网站页面的整体结构,就是靠着一个一个的 HTML 小标签,构建起来的!
血肉(样式)——>CSS
搭建完“骨架”,我们还需要让我们创造的人“有血有肉”!小家碧玉还是大家闺秀,都需要造物主去打扮,在网页应用中,我们把页面呈现的视觉效果称为网站的“样式”。

还是回到刚刚的例子,如果仅仅有 HTML 构建骨架,页面就是一片空白:

我们需要给网站“填充”样式!这时候前端一般会用表现标准语言 CSS 对页面进行样式修饰。描绘 “头发是什么颜色的”,“脸有多宽”等特征。
上图中,左侧部分为 CSS ,它与右侧 HTML 部分的对应关系。
在 CSS 部分,我们可以看到 color (颜色)、width (宽度)、height (高度) 和 backgorund (背景) 等信息,它们其实就是给骨架的相应部分进行描述。各种描述信息堆叠起来,页面也就生动了起来。
CSS 能够对网页中元素位置的排版进行精确控制,并且能够支持几乎所有的字体、字号以及色彩。网页应用的样式,就是靠一条一条的 CSS 描述性语句,呈现出来的。通过 CSS 和 HTML,我们就把网站的“形”搭建起来了!
灵魂(响应/行为)——>JavaScript
光有“形”还不够,我们需要给创造的人注入灵魂,一颦一笑,一喜一嗔,举手投足都是对外界的“反馈”;我们通常称之为“行为”。在前端中,行为大概分为两种:服务器参与的响应和前端自身的响应。
一般情况下,我们的页面资源(文字,图片等)是来自一个或多个后端服务器。服务器,顾名思义,就是为用户服务的,我们想要浏览的音视频、文字等内容都存储在服务器中。通常刷新页面、点击链接、提交表单时,浏览器会向服务器发送请求,进而通过网络获得服务器返回的资源。前端工程师可以根据返回的资源,给我们呈现新的内容,并做出相应的反馈。
就像上图中所展示的,当我们点击不同的学习路线时,网页的内容也做出了相应的变化,这其实就是典型的“服务器参与的响应”。
除服务器响应之外,当用户停留在网站当前页面,还没有发出网络请求时,前端同样也可以控制页面内容。
有兴趣可以试一试 chrome 的小游戏,在并没有连接互联网的情况下,我们可以通过“空格”控制小恐龙的跳跃,并获得一定的分数。

在一些场景下,我们并不需要频繁的向服务器获取新的资源。从鼠标点击、键盘输入、滚动页面的动画效果,到诸如计算器、跳格子等应用,前端可以完全通过 JavaScript 采集用户动作,控制页面的行为和样式,并做出反应,这就是“前端自身的反馈”!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

前端学习第一步:HTML标签基本知识
HTML是进入互联网开发岗位的第一步。尤其是前端开发岗位与HTML的接触是最多的。根据HTML4版本的参考手册共计有89个标签(HTML5变动较大作为后期重点学习的知识内容)。每一个标签都有独特的意思。在刚开始学习的时候,追求的是记住标签,而在真正的工作运用中,一定要理解它。下面我们一起来看看其中最常用的一些HTML标签吧。
8256
2019-07-15 17:51:42

前端框架React课程学习介绍
移动互联网经过近些年来爆炸式的发展,使得前端行业的技术人缺口越来越大,而前端也早已不是简单的页面开发了,要想在现代化前端开发工作中有足够的开发效率,你一定离不开前端主流框架React。毫不夸张的说,React是区分前端开发人员优秀与否的重要分水岭!下面我们一起来看看前端主流框架React的学习课程。
4735
2020-04-20 12:09:42

Web前端在线学习实战教程介绍
从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都属于前端工程师的专业领域。因此掌握Web前端开发技能,在这个大前端时代你将拥有更多的就业选择。为了帮助更多还在前端学习路上的小伙伴,本文将向大家介绍有些Web前端在线学习实战教程,希望大家能够通过实战巩固理论知识,掌握真正的开发技能!
5441
2020-06-01 10:27:35

前端开发语言有哪些?需要掌握什么?
通常前端开发在基础阶段掌握html+css+js+jq;框架语言阶段掌握vue+react+小程序;后端掌握nodejs+mongdb+云开发;UI框架阶段熟悉常见的有elementui+ang系列。
5144
2020-12-28 10:15:32

JSP基于Java开发Web应用程序特点有哪些?
JSP基于Java开发Web应用程序特点有哪些?JSP是建立在Servlet规范之上的动态网页开发技术,实质是一个简化的Servlet,在JSP文件中HTML代码与Java代码共同存在,其中HTML代码用于实现网页中静态内容的显示,Java代码用于实现网页中动态内容的显示。为了与传统HTML有所区别,JSP文件的扩展名为JSP。
4506
2021-02-22 18:17:20