在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
我们学习新知识之初,有必要自上而下,从抽象到具体地对前端的整套体系建立基本的认知。这有助于我们快速地入门前端,并为深入学习奠定基础。
在本课程中,我们不涉及具体的技术讲解,而是用更轻松的方式闲谈漫步,明确前端的定义,回顾前端技术的发展历史,了解前端岗位的职责,展望前端美好未来。
前端是什么?无论是带团队还是教学生,都有很多的人问过我这个问题。这其实并不好回答!因为前端是属于计算机应用范畴,有着庞杂的体系和众多晦涩专有名词的概念。为了便于理解,我将带你从具体到抽象,全面且深刻的认知前端。
我们先从字面意思下手,看看什么是“端”:一条线段,它的起点和终点,我们都可以称之为“端”。“端”,也就是东西的一头。而前端(Front-End),顾名思义,就是“前面”的那一头,或者是“外在”的那一头。
这样来看,笔的笔头、衣服光鲜的一面、手机的外壳和屏幕,这些生活中具体的事物,我们能直接看得见,摸得着,用得上的部分,都可以称作“前端”。
但是在计算机/软件领域,我们需要换一种角度去理解前端。
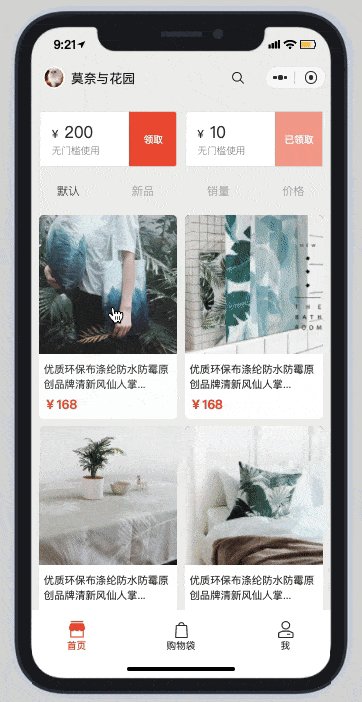
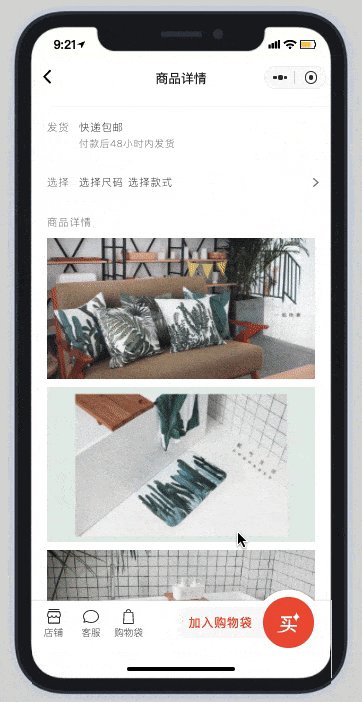
相信你平时也会使用的淘宝、京东、百度等软件应用,它们虽然不是具体的“实物”,但本质上也是为了“适应需要,以供使用”而诞生的。这和你坐的椅子,躺的床没有区别,也有着能够看得见,摸得着,用得上的部分。
我们可以从软件或系统界面中“看”到信息,用鼠标键盘或手指“摸”到图片和文字,并“使用“软件实现我们的需求。因此,你浏览的网站、手机中的app、电脑上的应用程序、车载导航,甚至是家里智能家居的数显,都可以称得上计算机领域的前端。
当然,每个行业都有一些专属于自己的高大上的专业术语,前端也一样!我们将那些 “看得见”叫做“视觉效果”,将“摸得着”叫做“交互”,将“用得上”称为“功能”。

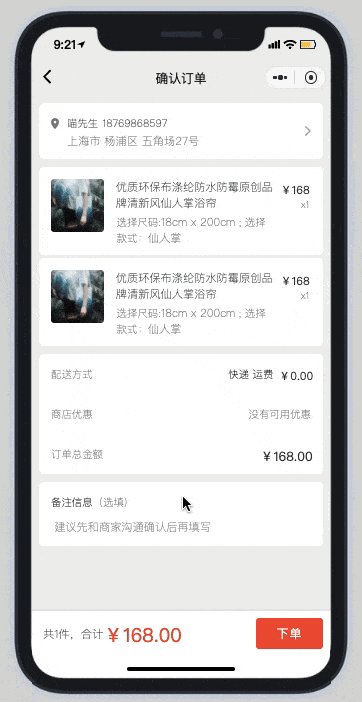
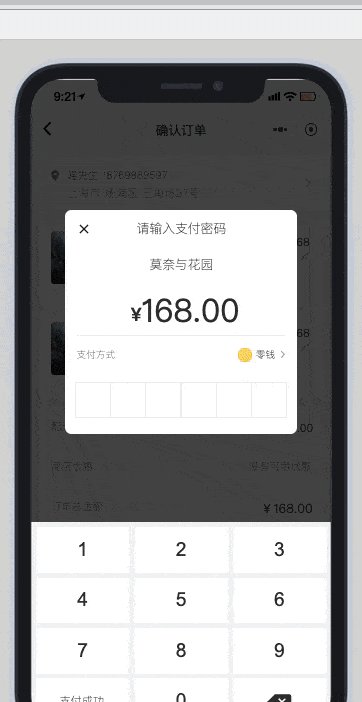
具体到上面的示例中,“视觉效果”,就是按钮、卡片、图片等元素的配色和排布;“交互”,就是点击、滑动等动作和反馈;而“功能”,就是这个软件能做的事情,浏览、挑选、购物。
因此,计算机领域的前端可以抽象地描述为:产品中,能给用户提供视觉效果,完成用户的交互,并且能够借此实现一定功能的部分。
你可能也注意到,针对前端概念的描述,并没有提及前端用什么技术,以怎样的方式去实现。
因为前端本来就与用户紧密相连,与技术无关。它是软件应用中,最贴近用户的那一“端”。如果将应用比作一道美食,前端工程师的工作就是让这道美食色泽诱人,香气扑鼻。
当然,要深刻地认知前端,不能只从其自身进行单方面解析,要辩证性地理解;前端,字面上既然有个“前”,那么一定存在一个与“前”相对的“后”,二者共同构成某一个事物的整体,它们在这个整体中发挥各自的长处。
而与前端相对的,应用中远离用户的那一端,更笼统的表述就是蕴藏在背后的大部分你看不到的部分,我们称之为“后端(Back-End)”。具体一点地说,百度云盘存储的东西在哪儿?为什么就能下载?为什么微信与QQ能够实现即时通讯呢?为什么淘宝购物的流程是这样?这都是“后端”要解决的问题。
与前端相反,后端工程师的工作,更关注的是应用这道美食背后的故事:如何取材,如何配料,如何烹制;其负责设计并实现应用的结构、流程、功能,并为前端提供数据和服务的支持。

就像上图所示,在软件应用中,有了前端的瞭望,信息采集才会充分,有了后端的维护,程序运行才会稳定。
并且,由于承担的职责不同,前端和后端所使用的技术也有所不同。只不过,我们作为使用者,一般情况下是“看”不到后端程序员所实现的逻辑和对数据的处理。

总之,前端重点解决的是应用好不好用的问题,而后端重点解决的是应用能不能用的问题;二者是表象与内在的关系,缺一不可,需要相互配合才能完成软件应用的全部功能。
讲解完前端的概念,我们再从具体的工作岗位看看,“前端开发”是什么?
目前,普遍认知的前端开发特指 Web 前端开发,通俗点说就是做网页软件应用开发。其属于狭义的前端,是“大”前端的一部分,也是程序员中的一个细分岗位。
备注:下文所提到的前端,若不做特殊说明,均指 Web 前端。
你可能会有疑惑,网页和软件应用怎么能有关系呢?浏览器才是应用吧!
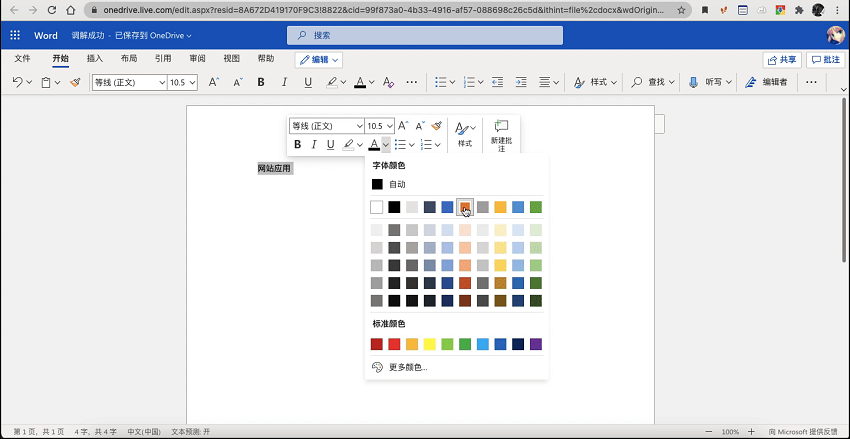
其实不然,浏览器只是网站运行的一个环境,你可以将它看作 Windows 系统,而我们的网站就是跑在这个系统上的应用。同样,作为用户的我们,是在网站上浏览内容,进行交互。

如上图所示:我们在使用上面的网站(Word网页版)时,所接触到的所有视觉内容和交互动作 -- 从字体到颜色,从选项卡到下拉菜单,从键盘操作到鼠标点击,都是 Web 前端所需要开发的内容。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

入行IT编程,学前端开发好还是学后台开发好?
入行IT编程,学前端开发好还是学后台开发好?前端开发和后台开发都是产品开发的重要环节,下面小编将从学习难易程度、技术前景以及就业情况三个方面与大家一起探讨。
9050
2019-08-09 18:03:59

Flutter入门学习哪些内容?
入门需要学习Dart语言、Flutter控件体系、动画体系、触摸和交互机制、网络编程、数据存储、状态管理等内容。Flutter是Google力推的跨平台框架,可快速在iOS、Android构建高质量的原生用户界面,且完全免费与开源;
6901
2019-12-30 17:57:05

前端CSS样式布局学习什么?
前端CSS样式布局学什么?需要了解CSS布局的概念以及实现布局的注意事项,什么是CSS布局,主流布局的分类及方案,扩展工作中的经验等相关知识点。
6126
2020-02-04 14:38:00

Web前端开发三剑客是做什么的?
大家都熟知,Web前端开发三剑客就是HTML、CSS、JavaScript。通过三种技术的融合产生了各式各样的网站。那Web前端开发三剑客分别是做什么的呢?主要在网站开发中主要完成哪些动作?
11567
2020-08-03 11:55:49

学习前端的机构哪家比较好?
先给大家讲几个前端培训机构的判断标准,行业的口碑、授课讲师的资质、课程内容的质量以及还有班级的学习氛围。可能有人要说了,我不知道怎么了解这些判断标准,不能直接推荐一个靠谱的培训机构吗?当然可以,但是直接推荐还是过于主观,不一定适合所有人。因此,最好的办法就是大家多试听几家培训机构的课程,货比三家,依照以上的几个判断标准,就一定能选出最适合你的前端培训机构。
5649
2020-08-05 17:00:22



