在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
-
TabBar.Item 的 title 属性现在支持渲染函数动态生成内容了
-
FloatingBubble 增加了 --background CSS 变量
-
ActionSheet 增加了 popupClassName 和 popupStyle 属性 #4910
一、Ant Design Mobile介绍
Ant Design Mobile( 官网地址:https://mobile.ant.design/zh ) 是由支付宝设计团队基于蚂蚁集团的众多业务实践,亿万用户的验证反馈,抽象构建出的移动端资产库。希望可以帮助设计师们脑海中的 idea 轻松转变为自然好用的设计,给用户更真实自然的体验。
Ant Design Mobile功能特性:
高性能
无需配置,即可拥有最佳的包体积大小和最优的性能
可定制
基于 CSS 变量,可以灵活地调整组件外观或自由创造自己的主题
原子化
每个组件提供的功能,恰到好处地满足业务所需
流畅
拥有流畅的手势交互和细致的动画展示,助力打造极致体验
二、Ant Design Mobile版本更新
2022年2月21日 Ant Design Mobile5.0 首次进行发布,根据GitHub的描述,Ant Design Mobile5.0 版本是一次彻底的重做,它带来了全新的设计体验和 100% 重写的组件代码实现。
2022年2月21日-2022年3月12日,Ant Design Mobile在基于5.0版本的基础上再次更新了10个版本,截止到2022年3月12日 Ant Design Mobile5.6.0也进行了发布。
Ant Design Mobile5.6.0
【特性】
【优化】 在 Cascader 和 CascaderView 当层级减少时,会自动选择到最后一个可选的层级
【修复】 Checkbox & Radio 调整了 onClick 的行为,修复了一些内部元素的点击事件无法被外层捕获的问题 修复了 Badge 内容如果为数字 0,会无法正常显示的问题 修复了 Modal Dialog ImageViewer ActionSheet 组件调用 show() 后如果立即调用 close() / clear() 可能会无法正确地关闭弹层的问题
那目前我们是否可以在项目中直接使用Ant Design Mobile5.6.0版本呢?
引用Ant Design Mobile GitHub中解释:
5.0 版本已经在蚂蚁、阿里、菜鸟的诸多线上项目中落地使用,经过了非常复杂全面的使用场景的考验。我们相信对于新项目,现在直接使用 5.0 版本,并持续地跟进我们后续的升级,是毋庸置疑的最优选择。
不难看出,Ant Design Mobile5.6.0是可以项目开发中直接使用的。
三、Ant Design Mobile 使用
1、安装 create-react-app 脚手架
因为 Ant Design Mobile 是基于React的移动端组件库,首先我们需要安装好 React官方提供的脚手架 create-react-app
注意:如果你之前通过
npm install -g create-react-app全局安装过create-react-app,建议你使用npm uninstall -g create-react-app或yarn global remove create-react-app卸载该包,以确保npx始终使用最新版本。
create-react-app安装命令:// 全局安装
npm install -g create-react-app
// 检查版本
create-react-app --version如果能够出现
create-react-app版本号,说明安装成功(注意:由于create-react-app在 2021-12-14更新到5.0.0版本,所以我们目前安装的是最新版本)
2、通过create-react-app创建项目
create-react-app创建项目命令如下:
以下选择
npx或npm或yarn命令创建
(1)、使用npx命令创建
# 创建项目,注意:这里创建项目是 npx 而不是npm
npx create-react-app my-app
# 切换到项目中
cd my-app
# 启动创建好的项目
npm start
(2)、使用npm命令创建
# 创建项目
npm init react-app my-app
# 切换到项目中
cd my-app
# 启动创建好的项目
npm start
(3)、使用yarn命令创建
# 创建项目
yarn create react-app my-app
# 切换到项目中
cd my-app
# 启动创建好的项目
yarn start
启动创建的好的项目,就可以再浏览器中显示如下图所示内容:

创建好的目录结构如下图所示:
3、安装 Ant Design Mobile5.6.0
安装命令如下:
npm install --save antd-mobile@5.6.0
# or
yarn add antd-mobile@5.6.0
4、使用Ant Design Mobile5.6.0中的组件
APP.js
import logo from './logo.svg'
import './App.css'
import React from 'react'
// 引入 button组件
import { Button } from 'antd-mobile'
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
{/* button组件的使用 */}
<Button color="primary">Primary</Button>
</header>
</div>
)
}
export default App
浏览器中显示如下图所示:

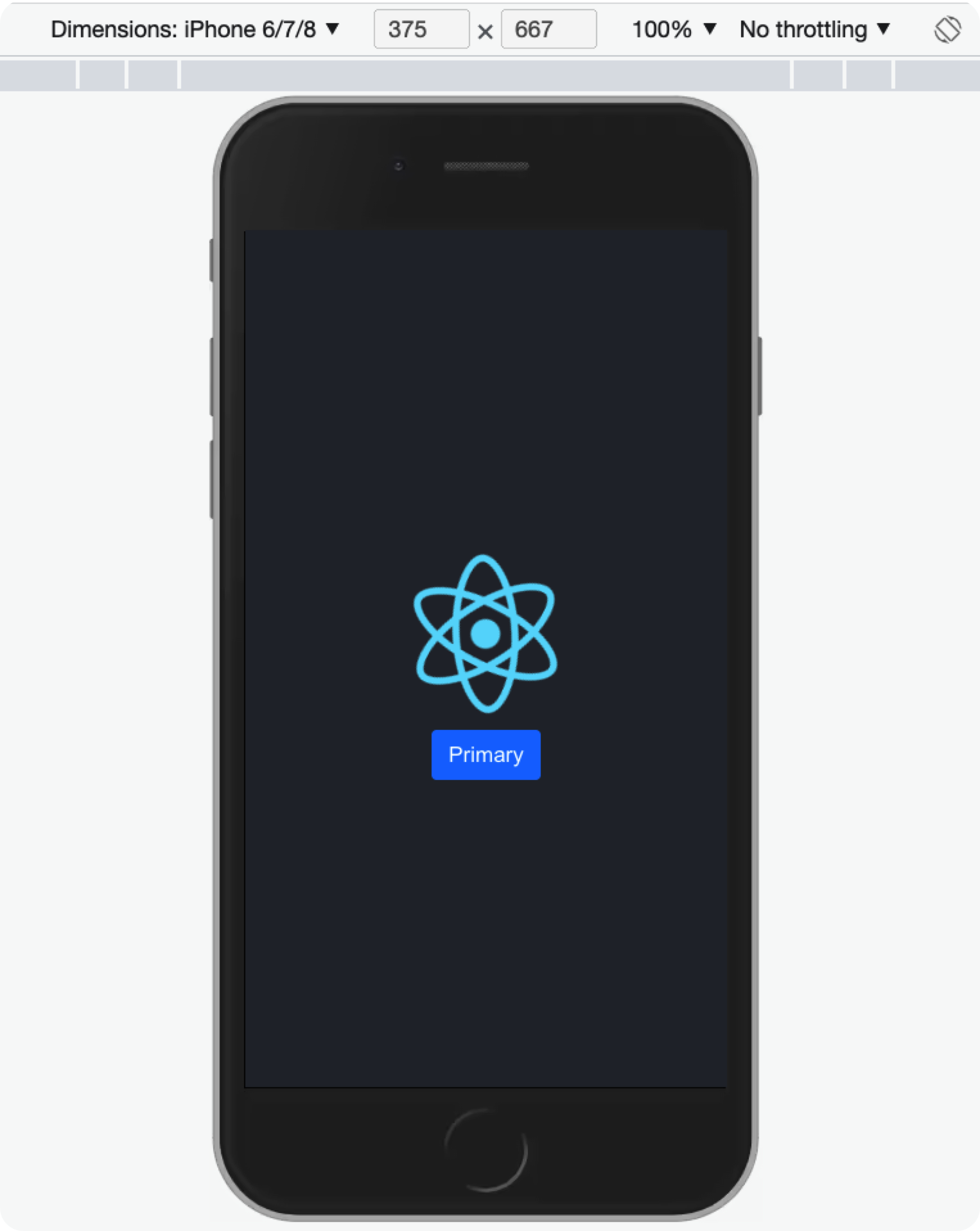
打开浏览器调试器,打开浏览器的移动端调试工具,显示如下图所示:

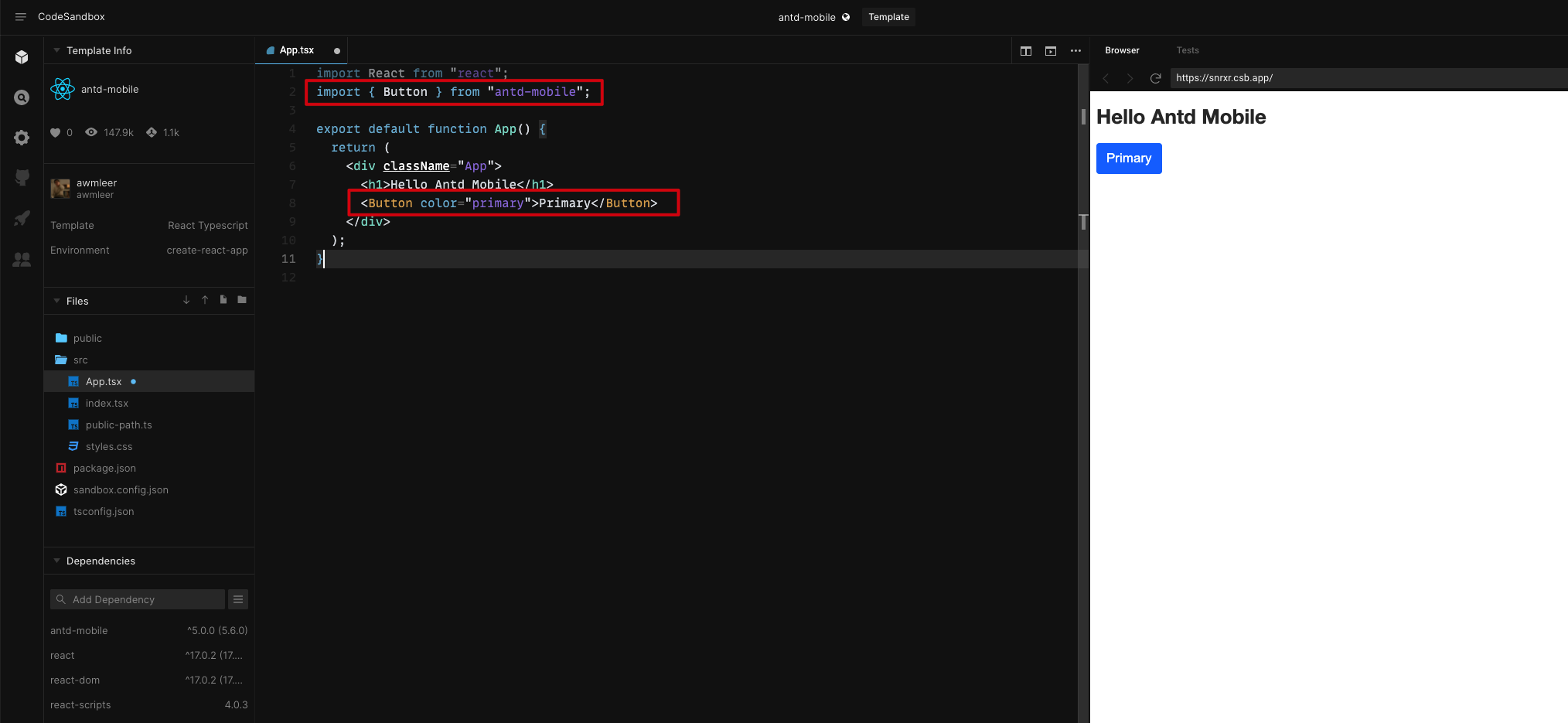
在线体验地址:
https://codesandbox.io/s/antd-mobile-snrxr?file=/src/App.tsx

其它组件的使用可以继续参考 Ant Design Mobile中的说明进行使用。
四、结束语
以上是关于Ant Design Mobile5.6.0的版本更新说明和使用。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端求职必备 常见前端面试题汇总(二)
一般情况下web前端面试的时候并不会设计特别复杂的问题。但是依旧有很多同学在比较基础的问题上栽了跟头。所以小编结合多套面试题,为大家整理出8个虽然简单面试题,即将面试或者正在面试的小伙伴速度参考一下,别让小问题组织了你高薪的步伐。
6748
2019-06-28 18:29:15

前端与移动开发培训就业班学什么?怎么样啊?
前端与移动开发培训就业班学什么?博学谷的前端与移动开发在线培训班课程内容,包含目前最流行的三大框架(Vue、React、Angular),全栈工程师必须要掌握的前端技术、Node.js相关后台技术、HTML5移动方向开发技术等等。有兴趣的小伙伴就来听听,前端与移动开发培训班到底怎么样吧?
8631
2019-12-16 19:03:37

前端工程师需要掌握哪些软件工具?
在通往一个成功前端工程师的道路上,一个好的前端软件工具往往可以提升前端的开发效率以及代码的质量和性能。那么前端工程师需要掌握哪些软件工具呢?下面小编将向大家介绍十款必备的软件,即JavaScript、NodeJS、ReactJS、Angular 2、ES6、Grunt或Gulp、Babel、HBuilder、WebStorm和Dreamweaver。感兴趣就接着往下看下去吧!
7083
2019-10-14 15:45:37

前端页面开发配色原则有哪些?
前端页面开发过程中,不仅仅要考虑到页面功能的问题,还需要着重注意网站配色因素。除去网站定位的主色调外,一个优秀的前端页面还要遵循配色原则。避免因为配色问题导致网页杂乱,从而影响用户的视觉体验。那前端页面开发配色原则有哪些呢?
6499
2019-11-22 18:32:58

JavaScript的三大基本操作案例讲解
JavaScript是一种用于创建和控制动态网站内容的编程语言,是开发交互式Web界面的最佳选择之一。那么,其交互性体现在哪些方面?如何实现基本的交互式操作? 下面我们一起来深入学习一下 JavaScript的三大基本操作,分别是改变HTML内容,改变HTML属性以及改变HTML样式。希望通过案例讲解,大家可以快速掌握这些基本操作。
4747
2020-08-17 15:05:06