在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
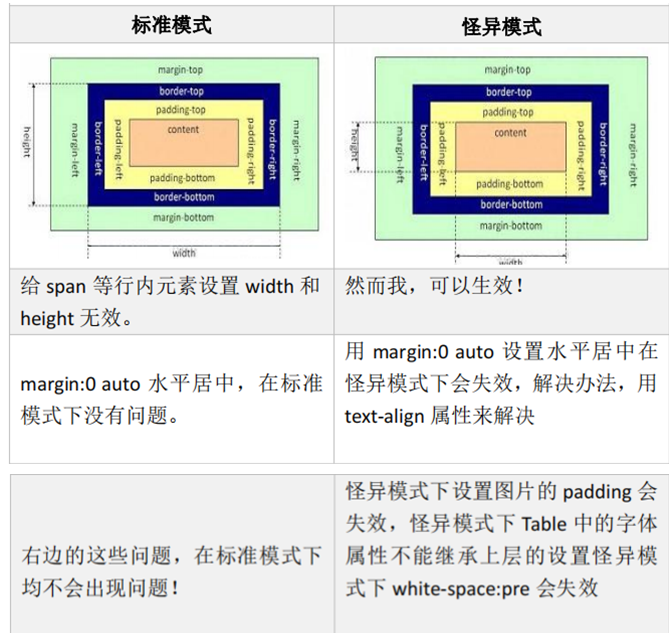
浏览器标准模式和怪异模式是什么?标准模式浏览器按照HTML与CSS的标准对文档进行解析和渲染;怪异模式浏览器按照旧有的、非标准的实现方式对文档进行解析和渲染。若存在一个完整的DOCTYPE则浏览器将会采用标准模式,如果缺失就会采用怪异模式。
为什么会产生这两种浏览器模式呢?
现代的浏览一般都有两种渲染模式:标准模式和怪异模式,在标准模式下,浏览器按照HTML和CSS标准对文档进行解析和渲染;
而在怪异模式下浏览器则按照旧有的非标准的实现方式对文档进行解析和渲染,对于旧有的网页,浏览器就会启动怪:异模式能够使得旧网页正常显示;
对于新的网页则可以启动标准模式,使得新网页能够使用HTML和CSS的标准特性。

— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端工程师需要学习那些编程语言?
Web前端工程师需要学习那些编程语言?几年前的web前端工程师只要学会HTML和CSS就可以找到一个适合的岗位,但是在web前端快速的迭代发展过程中,前端工程师的要求也越来越高,仅仅会HTML+CSS的同学也只能拿到行业的最低薪资。一个高薪的web前端工程师需要充分掌握HTML+css、以及JavaScript和jQuery。下面具体为大家介绍这几门语言 。
10340
2019-06-20 17:54:54

移动Web网页开发十大工具盘点
随着前端与移动开发日新月异的发展,催生了形形色色的移动Web网页开发工具。有了它们的辅助,移动应用程序的构建过程也被极大地简化了,不可谓不是前端移动开发人员的得力助手。下面小编为大家整理了移动Web网页开发常用的十个工具。
8162
2019-08-22 15:36:15

前端面试题 如何优化DOM操作的性能?
众所周知,在富网页应用中编写脚本时,无可避免地要跟DOM打交道,但是频繁地对于DOM进行操作,又会导致损耗性能,那么如何才能优化这个性能瓶颈呢?其实这也是前端面试的必考题,一般来说有大致七种方式,归纳起来都是从三种角度出发,即访问和修改DOM元素;修改DOM样式;通过DOM事件处理程序来响应用户。下面我们来详细讲解一下优化DOM操作的性能。
5070
2019-09-26 10:14:53

前端面试常见知识点总结
随着疫情的逐渐好转,许多小伙伴也早已复工多时,面试招聘的机会也多了起来,大家都做好了面试准备吗?本文将为大家总结一下前端面试中常见的知识点,包括前端基础、布局、JS高级、浏览器、网络协议、ES6语法、VUE基础和VUE高级等等,有需要的小伙伴可以接着看下去。
5051
2020-04-07 16:53:39

Web前端CSS面试题及答案
Web前端CSS面试题及答案,CSS层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。CSS在Web设计领域是一个突破,CSS实现修改一个小的样式更新与之相关的所有页面元素。是前端工程师面试过程中必不可少的考核点。
6265
2020-05-22 16:36:30



