在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
七个提升Python运行性能的小技巧有使用局部变量,减少函数调用次数采用映射替代条件查找,直接迭代序列元素,采用生成器表达式替代列表解析,先编译后调用,模块编程习惯。
提升Python运行性能的小技巧如下:
技巧一、使用局部变量
尽量使用局部变量代替全局变量:便于维护,提高性能并节省内存。
使用局部变量替换模块名字空间中的变量,例如?ls?=?os.linesep。一方面可以提高程序性能,局部变量查找速度更快;另一方面可用简短标识符替代冗长的模块变量,提高可读性。
技巧二、减少函数调用次数
对象类型判断时,采用isinstance()最优,采用对象类型身份(id())次之,采用对象值(type())比较最次。

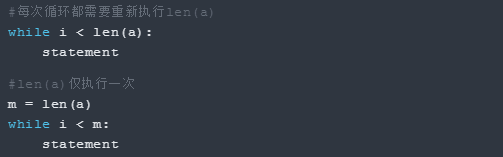
不要在重复操作的内容作为参数放到循环条件中,避免重复运算。

如需使用模块X中的某个函数或对象Y,应直接使用from?X?import?Y,而不是import?X;?X.Y。这样在使用Y时,可以减少一次查询(解释器不必首先查找到X模块,然后在X模块的字典中查找Y)。
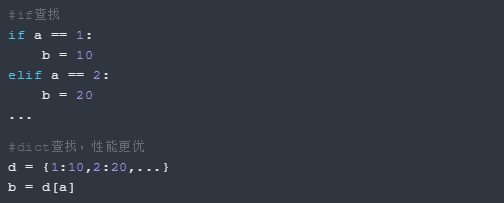
技巧三、采用映射替代条件查找
映射(比如dict等)的搜索速度远快于条件语句(如if等)。Python中也没有select-case语句。

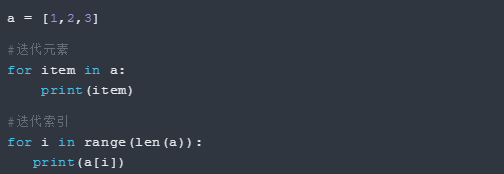
技巧四、直接迭代序列元素
对序列(str、list、tuple等),直接迭代序列元素,比迭代元素的索引速度要更快。

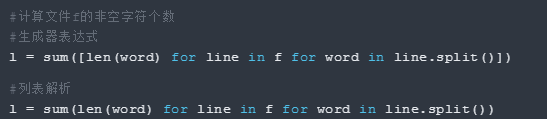
技巧五、采用生成器表达式替代列表解析
列表解析(list?comprehension),会产生整个列表,对大量数据的迭代会产生负面效应。
而生成器表达式则不会,其不会真正创建列表,而是返回一个生成器,在需要时产生一个值(延迟计算),对内存更加友好。

技巧六、先编译后调用
使用eval()、exec()函数执行代码时,最好调用代码对象(提前通过compile()函数编译成字节码),而不是直接调用str,可以避免多次执行重复编译过程,提高程序性能。
正则表达式模式匹配也类似,也最好先将正则表达式模式编译成regex对象(通过re.complie()函数),然后再执行比较和匹配。
技巧七、模块编程习惯
模块中的最高级别Python语句(没有缩进的代码)会在模块导入(import)时执行(不论其是否真的必要执行)。因此,应尽量将模块所有的功能代码放到函数中,包括主程序相关的功能代码也可放到main()函数中,主程序本身调用main()函数。
可以在模块的main()函数中书写测试代码。在主程序中,检测name的值,如果为'main'(表示模块是被直接执行),则调用main()函数,进行测试;如果为模块名字(表示模块是被调用),则不进行测试。
免责条款:文章部分内容来源于互联网仅供参考阅读。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

数据分析工具Pandas简介
随着大数据和人工智能的发展,数据分析行业迎来了历史最高人才需求点。在当下这个大数据广泛应用于各个行业的时代,要想成为企业争抢的人才精英,掌握数据分析能力显得尤为重要。简单来说,数据分析的能力也包括了对数据分析工具的掌握。Pandas就是很好的数据分析工具,可以说学会了Pandas就开启了数据科学的大门。下面来看一下数据分析工具Pandas的简介。
6194
2019-11-15 10:29:11

Python框架Django项目实战教程
众所周知,Django框架是目前Python编程语言的主流Web框架,为什么这么说呢?这都源于Django框架自身无可比拟的优势,像是开发敏捷、配置简单、功能完善等等。Python开发者可以利用Django框架快速搭建出一个功能完整的网站,因此学习Django框架十分有必要。今天我将向大家推荐一个免费学习Python框架Django的项目实战教程,下面是教程详细内容的介绍。
7937
2020-01-08 15:51:45

如何提高github下载速度到2MB/s?
常用方法通过代理连接是,但实际中并不稳定。因为网络连接,在国内从github上面下载代码的速度峰值通常都是20kB/s。对于那些小项目够用,而对于大的并带有很多子模块的项目来说耗时较久。
5423
2020-05-28 11:27:32

Python2和 Python3都有哪些区别?
很多新同学在学习Python的过程当中,都会犹豫是学Python2还是Python3呢,这里给大家整理了一下关于Python2和Python3都有哪些区别,希望对迷茫的同学有所帮助
4109
2021-06-24 15:22:08

MySQL数据库应用之如何将查询结果插入到其它表中?
MySQL数据库应用之如何将查询结果插入到其它表中?在实际的业务中需要把查询结果插入到指定表中来满足业务需求。
4530
2022-01-21 14:49:49