在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
如何使用开发者工具查看HTTP协议的通信过程?Http是一个基于请求/响应模式的,无状态的协议。因为协议本身无状态,所以有时候需要记录状态,如登录之后就处于登录状态。学习查看HTTP协议的通信过程了解每项记录都是请求+响应的过程。
学习目标:使用谷歌浏览器的开发者工具查看HTTP协议的通信过程
1、谷歌浏览器开发者工具的使用
首先需要安装Google Chrome浏览器,然后Windows和Linux平台按F12调出开发者工具, mac OS选择 视图 -> 开发者 -> 开发者工具或者直接使用 alt+command+i 这个快捷键,还有一个多平台通用的操作就是在网页右击选择检查。
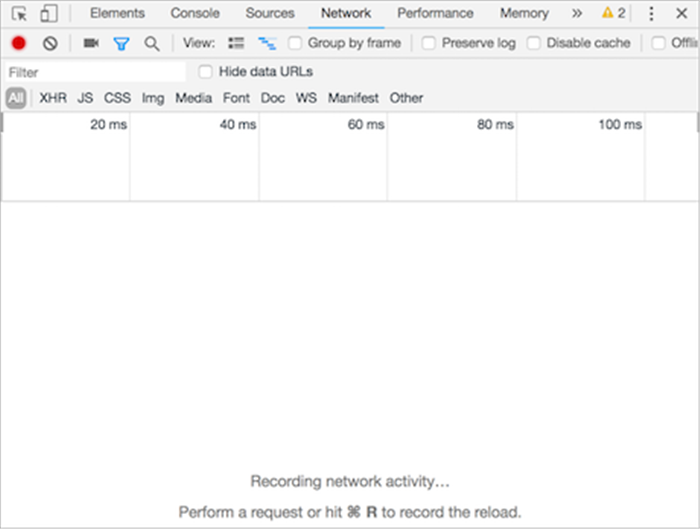
开发者工具的效果图:

开发者工具的标签选项说明:
•元素(Elements):用于查看或修改HTML标签
•控制台(Console):执行js代码
•源代码(Sources):查看静态资源文件,断点调试JS代码
•网络(Network):查看http协议的通信过程
开发者工具使用效果图:

使用说明
开发者工具的使用说明:
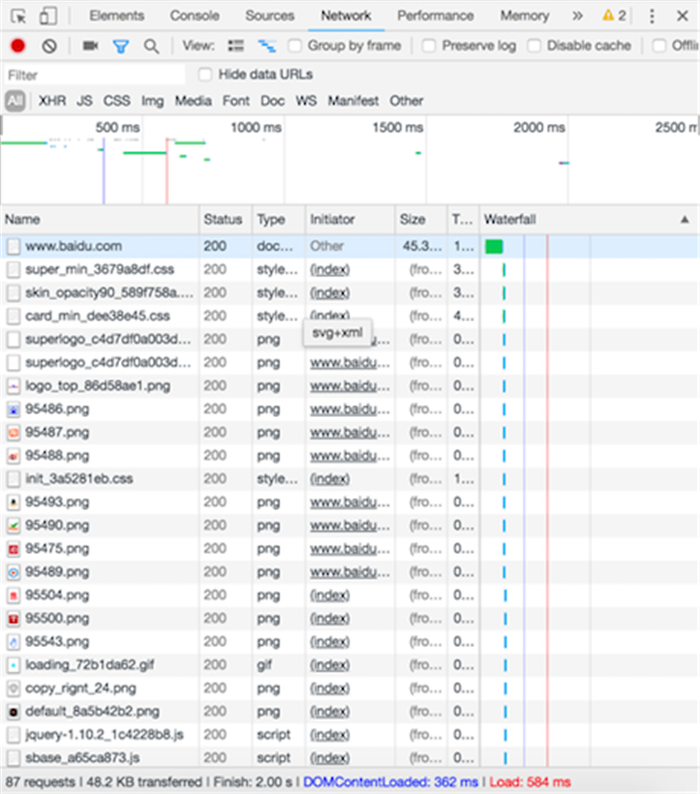
1.点击Network标签选项
2.在浏览器的地址栏输入百度的网址,就能看到请求百度首页的http的通信过程
3.这里的每项记录都是请求+响应的一次过程
2、查看HTTP协议的通信过程
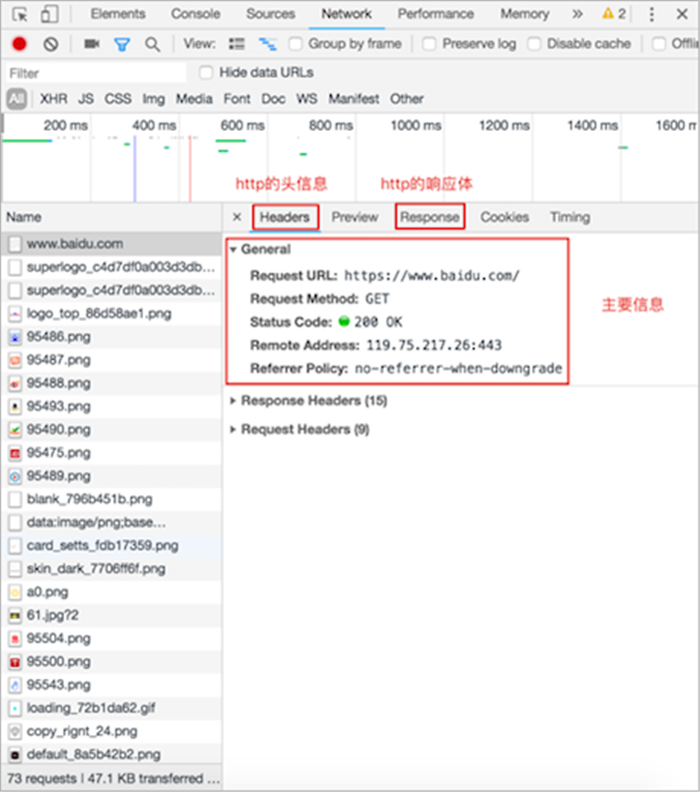
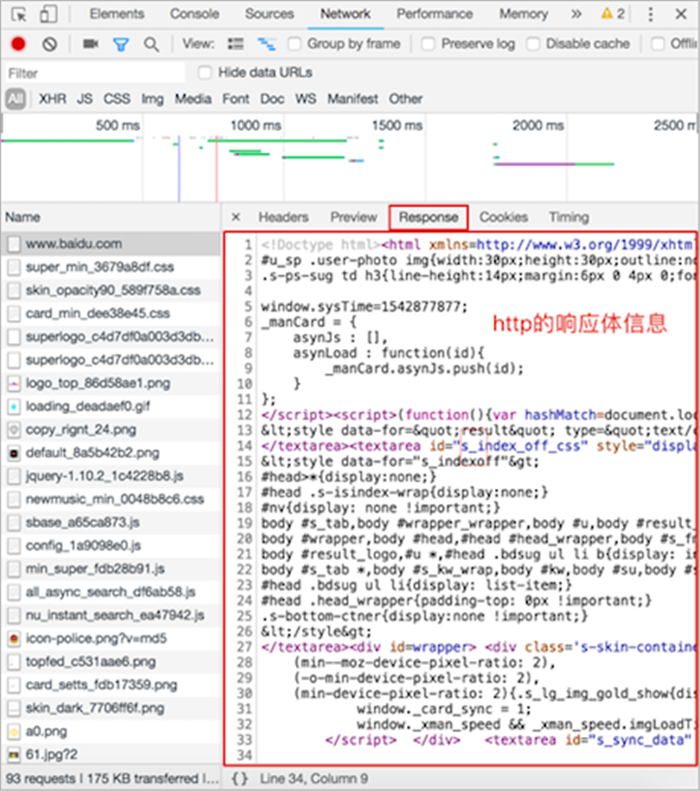
查看http请求信息效果图:


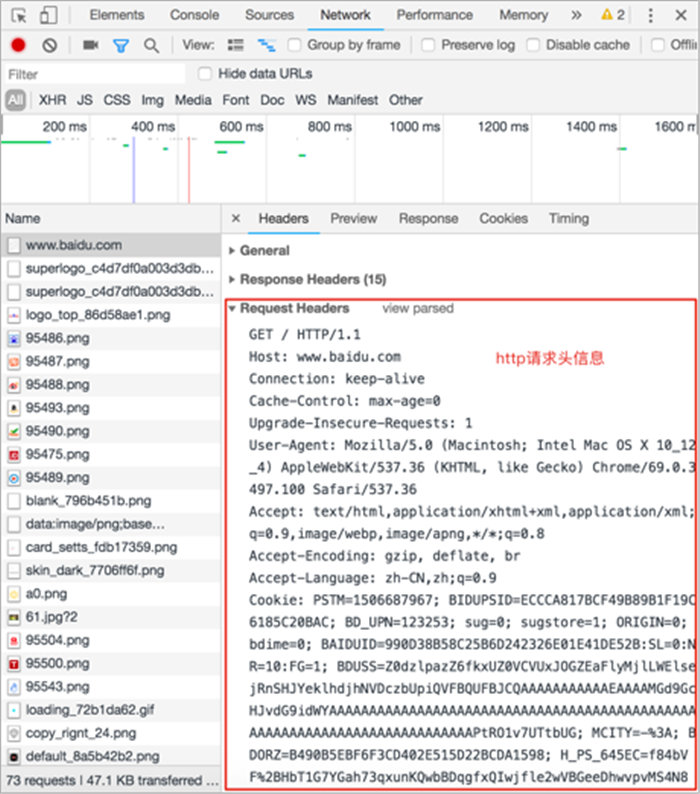
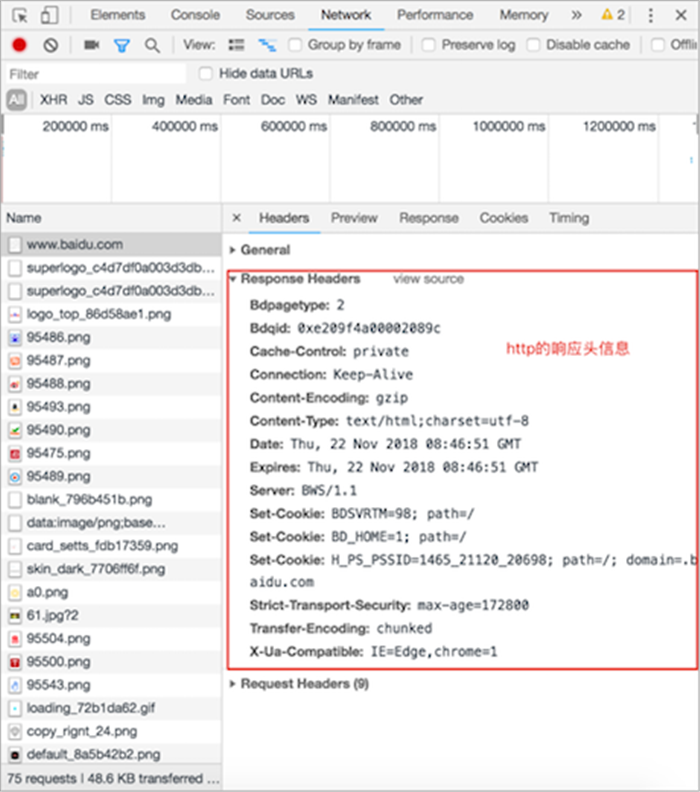
查看http响应信息效果图:


HTTP协议的通信小结:
谷歌浏览器的开发者工具是查看http协议的通信过程利器,通过Network标签选项可以查看每一次的请求和响应的通信过程,调出开发者工具的通用方法是在网页右击选择检查。开发者工具的Headers选项总共有三部分组成:General: 主要信息;Response Headers: 响应头;Request Headers: 请求头(*Response选项是查看响应体信息的)。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python开发中给定两个列表怎么找出相同元素和不同元素?
Python开发中给定两个列表怎么找出他们相同元素和不同元素?相同元素:print(set1&set2);不同元素:print(set1^set2)
12442
2019-06-28 14:18:46

Python基础知识学习框架梳理
对于编程初学者来说,在刚刚开始学习Python语言的时候,需要学习的内容有不少,比如计算机原理、网络、Web前端、后端、架构、 数据库都是必须掌握的知识点。因此初学者常常会陷入“只见树木,不见森林”的学习误区。本文为了帮助大家可以更好更快的掌握Python语言,特别为大家整理了Python基础知识的学习框架,有需要的小伙伴现在就来一起梳理下吧!
5042
2020-02-05 20:56:41

30岁零基础没学历学Python怎么样?30岁学习Python晚吗?
30岁零基础没学历学Python怎么样?30岁学习Python晚吗?任何时候开始都不晚。30岁开始学习Python听起来年纪有点大,大家认为编程上了年纪学习编程语言是一个劣势。想在三十岁的时候通过学习Python来谋求一份IT程序员工作,则需要有一个系统的计划。
5295
2020-03-20 14:24:22

Flask框架学习之环境配置
Flask框架作为轻量级Web应用框架,最大的特征是轻便灵活,第三方库的选择面广,容易上手,试错成本低。为了帮助大家学习并掌握Flask框架,本文将会带着大家一步步的完成Flask安装的环境配置工作,让我们马上开始吧~
4185
2020-08-07 19:31:41

面向对象开发静态Web服务器代码怎么写?
面向对象开发静态Web服务器代码步骤,先创建服务器类,其次创建初始化服务器配置方法,然后创建接收客户端请求的方法,最后创建发送响应报文给客户端方法。
3655
2021-12-24 10:07:32



