在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
盒子模型尺寸设置及代码书写格式介绍,子模型就是把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成,需要掌握盒子模型中的各个属性设置。
盒子模型学习目标:
能够知道盒子模型中的各个属性的设置。
1、盒子模型是什么?
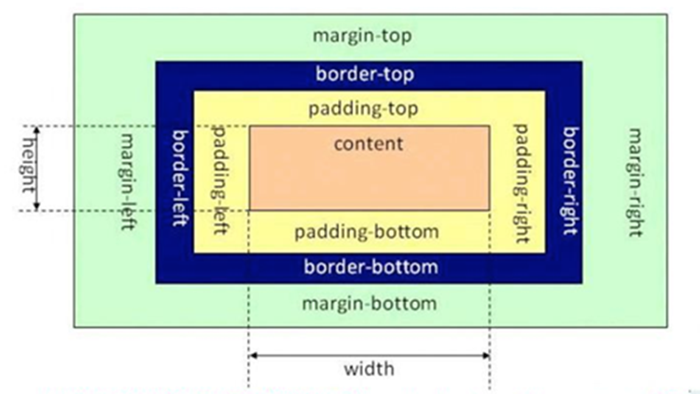
盒子模型即把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成。盒子模型示意图如下:

2、盒子模型相关样式属性
•盒子的内容宽度(width),注意:不是盒子的宽度
•盒子的内容高度(height),注意:不是盒子的高度
•盒子的边框(border)
•盒子内的内容和边框之间的间距(padding)
•盒子与盒子之间的间距(margin)
设置宽高:

设置盒子的宽高,此宽高是指盒子内容的宽高,不是盒子整体宽高
设置边框:

设置一边的边框,比如顶部边框,可以按如下设置:
说明:
其中10px表示线框的粗细;solid表示线性;red表示边框的颜色
设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:

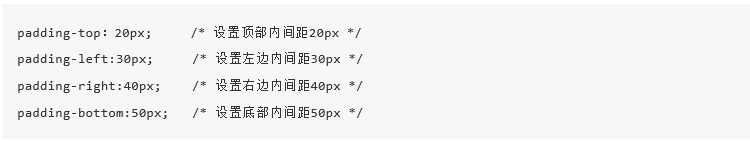
设置内间距padding
设置盒子四边的内间距,可设置如下:

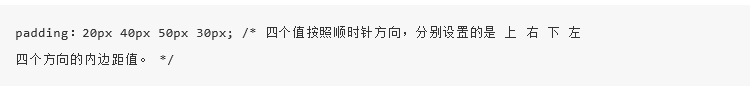
上面的设置可以简写如下:

四个方向的内边距值。 */
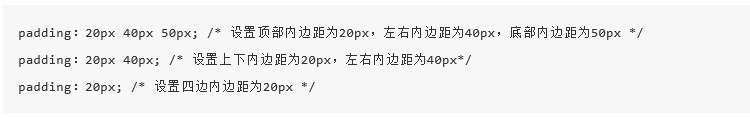
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:

设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
•盒子宽度 = width + padding左右 + border左右
•盒子高度 = height + padding上下 + border上下
盒子模型总结:
•盒子模型的5个主要样式属性◦width:内容的宽度(不是盒子的宽度)
◦height:内容的高度(不是盒子的高度)
◦padding:内边距。
◦border:边框。
◦margin:外边距
•盒子的真实尺寸只会受到宽度、高度、边框、内边距四个属性的影响,不会受到外边距属性的影响。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python工程师常见面试题集锦--网络编程(2)
Python编程语言应用领域极其广泛,目前被广泛应用于人工智能、数据分析、自动化运维、自动化测试、全栈开发领域。对于全栈开发工程师而言,网络编程是非常重要的一个环节。在面试过程中遇到网络编程的问题怎么办?下面小编整理了几个Python网络编程相关的问题与大家分享。
7540
2019-07-03 17:49:56

Python调试常见异常汇总
在调试Python程序过程中,难免会遇到各种各样的异常情况。一般情况下,异常可能是因为开发者在编写程序的时候疏漏或者考虑不周全导致的。在开发过程中异常是不可避免的,当你遇到异常的时候回立刻反应他的问题所在吗?为了让大家更好的认识这些常见的异常,博学谷小编将Python调试过程中会产生的异常进行了整理。推荐大家收藏。
6633
2019-10-29 14:56:21

Python基础语法之学习print()函数
在AI+时代,编程已不是程序猿、攻城狮的专属属性,而是一个工具,或是一种技巧,本质上跟Word、PPT没啥区别。如果大家现在想掌握一门编程技能的话,那一定是 Python, 因为它既简洁高效,又能快速入门上手。本文将从Python基础语法中的print()函数开始学习,带领大家轻松入门Python。
5483
2020-04-15 12:34:52

为什么学Python有前途?
目前凡是做IT培训的就没有不开Python课的,上半年更是出现了学python热,社交网络随处可见相关课程的试课信息。现在仍有不少人跃跃欲试。如果你还不明白大家为什么对学Python抱有如此大的热情,不如看看下面的行业发展介绍。了解下现在学Python还有前途吗?能做什么?
4725
2020-06-18 15:55:55

MySQL中索引如何使用?有哪些优缺点?
MySQL中索引如何使用?有哪些优缺点?索引在MySQL中叫做“键”,当数据库中数据量很大时查找数据很慢,我们就可以通过索引来提高数据库的查询效率。
3795
2022-02-11 13:52:24



