在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
HTML5中Nav元素作用及应用场景知识点,Nav元素一般用来做导航栏,链接到本页面的某个位置或者是其他页面。元素标签<nav>将具有导航性质的链接划分在一起,使代码结构在语义化方面更加准确,同时对于屏幕阅读器等设备的支持也更好。

Nav元素是什么?
Nav元素用于定义导航链接,是HTML5新增的元素,该元素可以将具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。其中的导航元素可以链接到站点的其他页面或者当前页的其他部分。
Nav元素可以用作页面导航的链接组,在导航链接组里面有很多的链接,点击每个链接可以链接到其他页面或者当前页面的其他部分,并不是所有的链接组都要被放在Nav元素里面,只需要把最主要的、基本的、重要的放在Nav元素里面即可。
比如说页脚底部如果有个版权申明,不建议使用Nav元素,而建议使用footer元素是最合适的。一个页面中可用多个Nav元素作为整体或者不同部分的导航
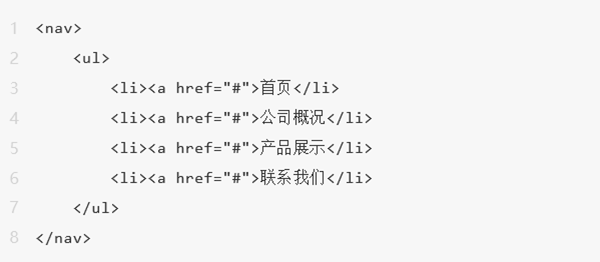
示例代码:

在上面这段代码中,通过在Nav元素内部嵌套无序列表ul来搭建导航结构。通常一个HTML页面中可以包含多个Nav元素,作为页面整体或不同部分的导航。具体来说Nav元素可以用的场景如下:
1、传统导航条:目前主流网站上都有不同层级的导航条,其作用是跳转到网站的其他主页面。
2、侧边栏导航:目前主流博客网站及电商网站都有侧边栏导航,目的是将当前文章或当前商品页面跳转到其他文章或其他商品页面。
3、页内导航:它的作用是在本页面几个主要的组成部分之间进行跳转。
4、翻页操作:翻页操作切换的是网页的内容部分,可以通过单击“上一页”或“下一页”切换,也可以通过单击实际的页数跳转到某一页。
除此Nav元素也可以用于其他重要的、基本的导航链接组中。并不是所有的链接组都要被放进Nav元素,只需要将主要的和基本的链接放进Nav元素即可。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端开发培训班怎么样?怎么选择靠谱的培训班?
现在通过Web前端开发培训班学习进入IT领域成为一个主要的方式。不过现在市场上Web前端开发培训班非常多,到底这些培训班怎么样?对于想通过学习达到就业水平的小伙伴来说,怎么选择靠谱的培训班呢?下面小编就为大家详细的介绍一下。
6525
2019-07-30 18:36:17

HTML5开发工程师要干什么?有发展前途吗?
HTML5开发工程师要干什么?有发展前途吗?随着HTML5在当下互联网的广泛应用,HTML5开发工程师这一职位逐渐变得吃香起来。简单来说,HTML5开发工程师的工作内容需要负责pc端或移动端的布局和动态效果。这个行业的发展现在正处于空前发展的阶段,下面我们来详细分析一下HTML5开发的就业前景和工作内容。
5121
2019-11-13 18:50:54

学习前端的机构哪家比较好?
先给大家讲几个前端培训机构的判断标准,行业的口碑、授课讲师的资质、课程内容的质量以及还有班级的学习氛围。可能有人要说了,我不知道怎么了解这些判断标准,不能直接推荐一个靠谱的培训机构吗?当然可以,但是直接推荐还是过于主观,不一定适合所有人。因此,最好的办法就是大家多试听几家培训机构的课程,货比三家,依照以上的几个判断标准,就一定能选出最适合你的前端培训机构。
5604
2020-08-05 17:00:22

Web前端开发基础知识学习路线分享
前端开发入门学习三大基础:HTML、CSS、JavaScript。除此之外还要学习数据可视化、Vue、React、Angular相关框架,熟练运用框架提升开发效率,提升稳定性。
3810
2020-12-23 11:13:58

学习前端需要掌握什么基础?
前端基础包含HTML、CSS层叠样式表、JavaScript、HTML5、CSS3、jQuery等内容。掌握了HTML+CSS+Javascript这三门技术就算入门前端了,但仅是入门可以切图了,所谓的静态网页。现在前端开发的定义已经远远超过切图了。
4588
2021-01-21 13:50:32



