在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
前端主流框架Vue工作原理及特性你了解吗?Vue类做的是一个翻译的工作。对于一些常用操作原生的js需要写很多东西,进行很多复杂的操作,因此用了Vue这个翻译,告诉他一些简单的命令,让它翻译成js并让浏览器执行。

Vue是一套用于构建用户界面的渐进式框架,与其他大型框架相比,Vue被设计为可以自底向上逐层应用。其他大型框架往往一开始就对项目的技术方案进行强制性的要求,而Vue更加灵活,开发者既可以选择使用Vue来开发一个全新项目,将Vue引入到一个现有的项目中。
当Vue与现代化的工具链以及各种支持类库结合使用时,也完全能够为复杂的单页应用提供驱动。工具链是指在前端开发过程中用到的一系列工具,例如,使用脚手架工具创建应用,使用依赖管理工具安装依赖包,以及使用构建工具进行代码编译等。
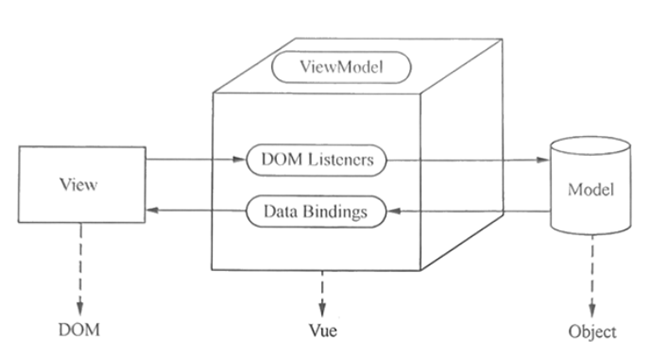
Vue的数据驱动是通过MVVM(Model-View-ViewModel)模式来实现,VUE的工作原理:

MVVM包含3个部分分别是Model、View和ViewModel。Model指的是数据部分,主要负责业务数据;View指的是视图部分,即DOM元素,负责视图的处理。ViewModel是连接视图与数据的数据模型,负责监听Model或者View的修改。
在MVVM中,数据和视图是不能直接通信的,视图模型(ViewModel)就相当于一个观察者,监控着双方的动作,并及时通知进行相应操作。当Model发生变化的时候,ViewModel能够监听到这种变化,并及时通知View做出相应的修改。反之,当View发生变化时,ViewModel监听到变化后,通知Model进行修改,实现了视图与模型的互相解耦。
目前市场三大前端主流框架分别是Angular、React和Vue。Vue之所以被开发者青睐,主要是Vue有Angular和React框架两者的优势,并且Vue的代码简洁、上手容易,在市场上也得到大量应用。
Vue特性:
1、轻量级
Angular的学习成本高,使用起来比较复杂,而Vue相对简单、直接,所以Vue使用起来更加友好。
2、数据绑定
Vue是一个MVVM框架,数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化,这也算是Vue的精髓之处。尤其是在进行表单处理时,Vue的双向数据绑定非常方便。
3、指令
指令主要包括内置指令和自定义指令,以“v-”开头,作用于HTML元素。指令提供了一些特殊的特性,将指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为。例如,v-bind动态绑定指令、v-if条件渲染指令、v-for列表渲染指令等。
4、插件
插件用于对Vue框架功能进行扩展,通过MyPlugin.install完成插件的编写,简单配置后就可以全局使用。常用的扩展插件有vue-router、Vuex等。
Vue很多特性与Angular和React有着相同的地方,但是也有着性能方面的差别。Vue使用基于依赖追踪的观察系统并且使用异步队列更新,所有的数据都是独立触发的,提高了数据处理能力。
React和Vue的中心思想是一切都是组件,组件之间可以实现嵌套。React采用了特殊的JSX语法,Vue中也推崇编写以*.vue后缀命名的文件格式,对文件内容都有一些规定,两者需要编译后使用。
React依赖虚拟DOM,而Vue使用的是DOM模板。Vue在模板中提供了指令、过滤器等,可以非常方便和快捷地操作DOM。推荐将Vue使用到具有复杂交互逻辑的前端应用中,以确保用户的体验效果。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端开发8个必备工具
Web前端开发已经在国内火爆了很长一段时间,已经逐渐成为市场人才需求量较大的行业之一。正是由于较大的市场需求,以及较高薪资待遇,吸引了大量的人加入学习。无论是初学前端的小白亦或资深前端开发人员,掌握一些常用的工具,必定可以帮助他们更好的完成工作。下面小编就和大家分享一下web前端开发8个必备的工具
12767
2019-08-08 10:12:29

前端开发培训班的实战项目有哪些?
如今,多屏互动和多端兼容友好的界面日益成为所有系统重要的需求,因此优秀的前端开发工程师在就业市场上也变得更为抢手。本文将为广大的前端学习者介绍一下前端开发培训班的一些实战项目,希望大家可以通过理论知识和项目实践的学习,朝着中高级前端工程师的方向发展。
6863
2020-05-13 14:44:49

网站前端开发基础知识学什么?必备技能
网站前端开发基础知识学什么?Web前端开发网页制主要由HTML、CSS、JavaScript三大要素组成。随着企业需求变,前端开发技术的三要素也演变成现今的HTML5、CSS3、jQuery。响应式布局、微网站等是Web前端未来的发展方向之一。
4395
2020-08-27 15:16:06

女生适合前端工作吗?能做前端工程师吗?
学习和性别没有太大的关系,现在前端领域有很多女孩子,做得好的也不在少数,只要你学习能力强,足够努力,找Web前端工作没有想象中那么难。
6035
2020-09-22 16:00:54

前端要学多久才能去工作?具备什么技能?
零基础的初学者系统学习前端知识,学完差不多需要6个月左右的才能找工作。有一定基础的同学能够更快掌握前端技术。学习前端找工作要多久因人而异,更应该注意的是学习质量才对。只有学到了有用的技能才能不愁找不到工作。
5706
2021-01-29 16:22:03



