在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
微前端开发常见问题汇总,前端应用可以独立运行、独立开发、独立部署。微前端不是单纯的前端框架或者工具而是一套架构体系。其在开发中会有各种问题,今天小编整理了一下分享给大家!

1、微前端只是Web端
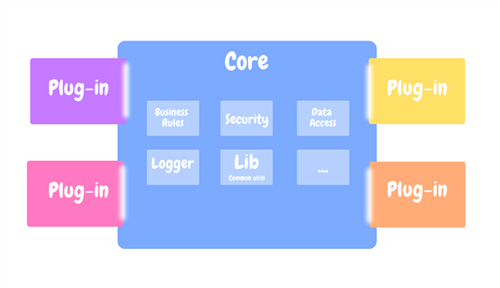
为什么只是Web?到目前为止我们接触到的主要是Web,但其概念和想法可以应用于任何类型的应用程序(移动应用、客户端应用……甚至是CLI工具)微前端只是“插件架构”的一个花哨叫法。不过,插件接口如何设计,以及运行使用插件的应用程序需要具备什么条件就是另外一回事了。 如图一个非常通用的插件架构(来源:OmarElgabry)

该架构并没有在哪里运行的概念。既可以在手机上运行,也能在Windows上运行,甚至还能在服务器上运行。
2、微前端需要大型团队
如果解决方案超级复杂,那么我肯定会找一个简单的。有些问题需要复杂的解决方案,但好的解决方案通常是简单的。 根据场景的不同,甚至可能不需要一个分布式团队。拥有分布式团队是采用微前端的首要原因之一,但不是唯一原因。另一个很好的理由是特性的粒度。
如果从业务的角度来看微前端,那么你就会发现,拥有启用和关闭特定特性的能力是很有意义的。针对不同的市场,使用不同的微前端。回到一个简单的权限模式,这是有意义的。不需要编写代码来根据特定条件打开或关闭某些东西。所有这些都留给公共层,可以根据(可能是动态的)条件激活或停用。
不能或不应该使用的代码也不会被交付。虽然这不应该是一个保护层,但肯定是一个便捷和性能层。用户不会感到困惑,因为他们看到的是他们能做的。他们看不到没有交付的功能,所以没有字节浪费在不可用的代码上。
3、微前端无法调试
对于任何类型的实现(或供讨论的底层架构),开发经验都可能遭到削弱。应对这种情况的唯一方法是开发人员优先。实现中的第一原则应该是:使调试和开发成为可能。采用标准的工具。有些微前端框架根本不接受这一点。有些需要在线连接、专用环境、多重服务等,这不应该是标准也绝不是常态。
4、微服务需要微前端(或反过来)
解耦的模块化后端可能为解耦前端打下了一个很好的基础,但通常情况下,情况并非如此。后端单体,前端模块化,也是完全可行的,例如,为简化个性化可能就要结合授权、权限和市场。 同样,微服务后端并不能证明适合将类似的模式应用于前端。许多微服务后端都是由单用途的应用程序操作的,们的功能没有增加,只是外观发生了改变。
5、微前端需要单存储库
要创建一个微前端解决方案,就需要利用单存储库,最好使用像Lerna这样的工具。我不认可这一点。当然,单存储库有一些优点,但也有明显的缺点。虽然有一些微前端框架需要联合CI/CD构建,但大多数都不需要。联合CI/CD构建通常会导致单存储库,因为其设置要简单得多。但对我来说,这是单体重新打包。如果你在单存储库上进行联合构建,那么你就失去了让微前端富有吸引力的两个非常重要的优点独立部署和独立开发
如果你看到微前端解决方案需要单存储库:那样做就行。一个精心设计的单体系统可能会更好,不会有分布式系统的所有问题。
以上就是关于微前端开发常见问题和误区的介绍希望能帮到您。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

小程序开发好就业吗?
小程序开发好就业吗?根据网络数据显示在2018年期间,有182万人通过小程序开发找到了合适的工作岗位。目前包括微信小程序,支付宝小程序,手机商小程序等等各种小程序层出不穷,因为小程序的成本低、开发难度小成为目前企业的首选。也因此小程序开发工作岗位也日渐成熟。预计2019年会有更多的朋友通过小程序找到工作。
8038
2019-08-08 11:56:42

Web前端开发培训班学费多少钱?
Web前端开发培训就业班学费多少钱?如何甄别好的培训机构?参加Web前端培训后是否可以找到高薪的工作呢?大部分刚刚入行Web前端的小伙伴都会提出这些问题。下面小编就与大家一起探讨下这些问题。
11778
2019-12-05 15:47:45

想在线学习前端开发基础有好的前端与移动培训班吗?
前端与移动开发技术作为互联网高薪技术岗位之一,随着互联网技术的不断发展,对求职者的技术要越来越严格。因此想通过简单自学一下初级的前端开发基础就找工作的同学,机会越来越小。大部分找到高薪工作的同学都是经过系统学习的。如果想在线学习前端开发基础的前端与移动培训班吗?
7547
2019-08-05 18:07:43

JavaScript基础入门学什么?JS基础知识
JavaScript基础入门学什么?课程主要学计算机基础、浏览器执行JS过程、JS变量、数据类型、运算符、流程控制语句(if else 、三元表达式、switch)、循环(for、while、do while)、数组、冒泡排序、函数、作用域、预解析、对象、内置对象、简单类型和复杂类型等。同时还包含了大量的案例,课程采用案例驱动式教学,讲解清晰、透彻,适合从零开始学习JS的人群。
5023
2020-07-15 15:42:39

前端培训机构有必要参加吗?
前端培训机构有必要参加吗?答案是肯定的,如果大家都可以通过自学,掌握前端开发的核心技术,那么市面上也不会有这么多大大小小的前端培训机构。一般来讲,优质的培训机构有经验丰富的讲师、与时俱进的课程以及良好的学习氛围。尤其是零基础学习者更需要系统全面的前端培训。因此,大家要考虑的不是“前端培训机构有必要参加吗”,而是“选择什么培训机构好”。
4897
2020-07-29 10:51:17



