在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
如何提高文字设计感?首先我们要知道什么样的画面会给人设计感。比如有变化才能让人感觉到这是经过精心设计过的,并且变化能带来视觉上的起伏,同时画面的细节也比较丰富,才能营造出我们所说的“设计感”。下面和大家分享几个简单实用的文字排版技巧,快速提升你的文字设计感。

技巧一:文字叠加
一般做文字排版的时候,尽量会避开文字叠在一起的情况。不过如果文字是纯装饰性的,那就可以随便玩了。下面几种方法就是通过文字叠加的手法,营造出了出色的排版效果,从而提高了文字的设计感。
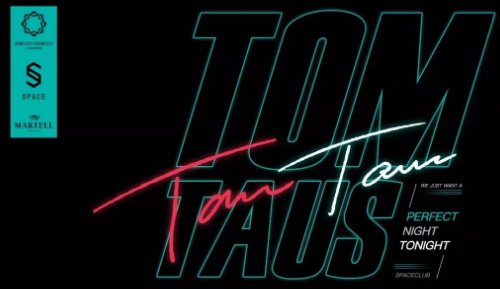
(1)动静叠压:粗体字+手写字

粗壮的字体在视觉上形成面,重心很稳。而笔画很细的手写字体恰好相反,它比较灵动,视觉上是线,两者的组合可以形成很好的互补作用。同时,线和面结合的也让画面不再单调乏味,极大的提高了文字的设计感。
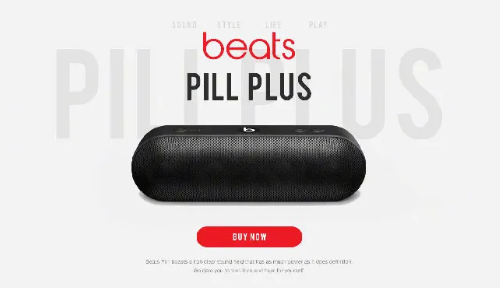
(2)虚实叠压:实心字+空心字

标题文字太多的时候,可以考虑将重点字眼提取出来,用重色表现,然后将不重要的字变成空心字,与实心字形成虚实叠压效果。这样在视觉上可以形成明显的层次过度,让画面更有层次感和设计感。
(3)前后叠压:前景字+背景字

有时候我们可以用压在背景上,当作纹理来使用。在操作的时候,尽量让背景文字的色彩更浅,以免干扰到正文的可读性。我们把文字铺到背景上之后,文字本身的含义已经没有了,它完全是作为图形而出现的。所以我们在选择字体的时候,也尽量选择偏图形化的字体。
技巧二:文字重复

文字重复效果实质上是一种重复构成,是最基础的构成方式之一,文字重复的特点是形成了一定的韵律感,在整齐中又形成了一定的节奏变化。同时,不断重复的形状也加强了画面的视觉冲击力,提高了设计感。很多电商海报中,可以看到类似的表现手法。重复的文案在视觉上可以形成纹理的感觉,用在背景上也效果不错。需要注意的是重复的文字容易给人单调的感觉,要打破这样印象,我们可以对其中的一些文字进行单独处理,让它形成一些变化,没那么“重复”。
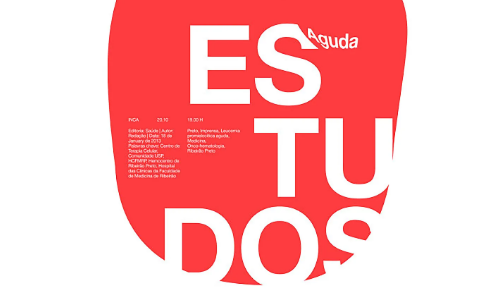
技巧三:裁切破版

在一些设计主题中,我们为了强化视觉冲击力,需要尽量将主标题放大,甚至撑到画面以外,形成破版效果。相较于中规中矩的排版,通过文字放大,裁剪掉一部分的处理方式,明显更加令人印象深刻。当然,隐藏掉文字的一部分肯定会牺牲一定的文字可阅读性,但它却可以产生一种“画外之音”的韵味,这点在中文排版中更加明显。剪切范围不一定是整个画布,也是是画面中的某个图形。
技巧四:点线面处理
点线面处理就是将文字视为平面构成中的点线面元素来处理。最常用到的有两种形式。
(1)化文字为点

这种方式是通过缩小字号,拉大文字之间的间距,让每句文案形成整齐排列的一组点,然后通过与版面上其它元素的对比,增强版面的设计感。在实际的操作中,我们将文字打散同时,可以增加一些小小的变化,比如穿插一些点线图形元素,还有文字大小的变化等,类似于特异构成,形成视觉上的焦点。
(2)添加色块,形成线或面。

文字既然能通过缩小字号,拉大间距变成点元素,那同样的道理,它也可以变成线或面。最常用的方法就是在文字背后增加一个色块,一方面突显出重要的文案,另外一方面是形成视觉上的版块,丰富画面的层次感和设计感。在实际的应用中,可以根据每句文案的长度,单独添加相应长度的色块,这样可以使整段文字看起来像一个整体,增强文字的视觉冲击力,同时还能将文案与背景图片分离开,增加文字的识别性。
提高文字设计感的四大技巧讲完了,大家有没有觉得眼花缭乱呢?要想真正掌握这些技巧,还需要亲自动手多练习!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

2020年UI设计五大流行趋势分析
对于一个优秀的UI设计师来讲,把握设计流行趋势是一项基本能力。在反复分析了2020年已经过去的几个月的UI设计作品之后,本文为大家整理总结了2020年UI设计五大流行趋势,分别是深色模式、颜色对比、卡片设计、拟物风格以及留白设计。下面我们一一来分析这些趋势的具体内容和特点吧!
6563
2020-04-10 18:07:30

什么是留白设计?
在精彩纷呈的平面设计中,有时候适当的留白反而能让你的设计脱颖而出,这就是留白设计的魅力。那么什么是留白设计呢?下面我将从留白设计的概念、重要性、作用和形式,为大家好好介绍一下留白设计,有兴趣的做设计的朋友千万不要错过了,相信本文一定可以给你得工作带来一点启发和帮助。
7399
2020-04-22 15:21:36

电商网页设计的三大要点
电商网页的界面是呈现产品的载体,也是与消费者沟通的窗口,因而其包含多种多样的视觉元素。在电商网页设计的过程中,需要遵循页面易读、容易浏览和风格布局一致等原则。今天我们要来深度讲解的就是电商网页设计的三大要点,即布局设置、视觉元素和活动元素。
5144
2020-06-04 16:49:41

视觉设计师需要学什么?具备哪些能力?
视觉设计师需要学什么?具备哪些能力?学习设计理论和设计实践,视觉设计师需要具备一定的美术功底,如素描、色彩、构成、图案设计等,除此之外还要熟练掌握PS和AI二维制图软件。
11517
2020-08-17 14:42:00

移动端实现动效如何设计落地?
移动端实现动效如何设计落地?关于移动端实现动效,日常设计中是什么方法完成动画实现?实现动画的方式:设计输出的方式大概可以分为位图和矢量两种,与常规的图片输出并无太大的差异。位图方式:PNG序列帧、APNG、GIF;矢量方式:Lottie、SVG动画。
4843
2020-08-27 17:15:53



