在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
图标设计是设计师最基础的设计技能之一,一个小小的图标看似很容易设计,但其实也藏着不少的门道和细节。今天,本文就来和大家分享提高图标高级感的三大设计技巧。如果你的图标总是设计出来普普通通,缺少亮点,本文可能会对你有一些设计上的启发。

设计技巧一:层叠手法
顾名思义图标之间有纵深前后关系,通过这样去处理,可以让图标层次丰富,增加设计细节,打破枯燥无味的单色扁平图标。通常大部分人设计一个图标就直接将图形画出来后,这样就完事了,没有继续深入下去。这样图标看着枯燥乏味,普通了一些,也缺乏一些高级感。但是如果将图标在接口处进行细节弱透明度处理,那么效果就完全不一样了。一般使用在面形图标效果会更好些,或者线条粗一些的图标。这里需要注意,一般都是在图标的接口处进行层叠处理,从A到B的一个线性渐变。下面看下一个案例:

设计技巧二:图标图形化
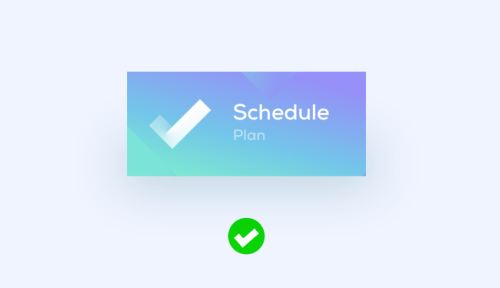
这种比较好用,将图标进行抽象放大化处理,变成一种图形方式。一般运用在卡片设计上面居多。重新将图标进行图形化处理,既能够表达当前含义,同时设计上细节和品质感有所提升。当然还有一种类似的思路,可以将图标进行放大化,并进行色彩分割处理为背景,前景放图标和文案等。将前面两个思路综合运用,图形化背景和层叠图标,这样一来图标的高级感会大大增强。当然这里的图形希望大家不要乱用,尽量使用图标的图形来演变。下面来看一个示范案例:

设计技巧三:单色弱渐变透明图标
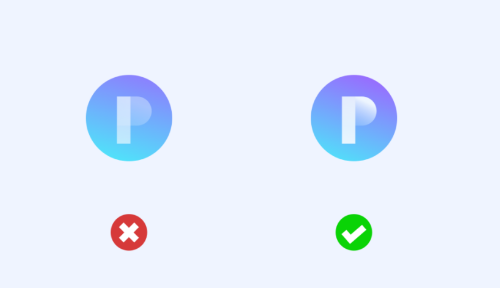
图标通过弱渐变透明处理,其思路有点类似第一个。但是这个方法图标整体带透明度的范围更大。这种图标给人比较新颖的时尚感,层次也丰富。如何处理这种图标?还是举例说明,在使用该技巧的时候,一定要注意不识别度问题。如下图中的左侧图,图标和背景之间几乎融为一体,看不清主体元素。右侧处理刚好,能够识别出图标含义。所以处理时候一定要注意透明度的关系,当然也与卡片背景色有关系。

关于提高图标高级感的设计技巧,大家可多看几遍,设计思路比较简单直接。当然最重要的是灵活运用,也可以将三个思路都融合起来去设计图标。本文只是抛砖引玉,这些图标处理的技法,并不是能适用所有场景。大家还是需要根据自己产品特征,找到合适的突破点去设计。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

交互设计是什么?交互设计要学什么?
随着网络社会的快速发展,当下各种新产品和交互方式越来越多,交互的体验也越来越成为大家关注的重点。那么交互设计是什么?交互设计要学什么?相信这些问题还有许多人都不了解,本文就来解决大家对于交互设计的疑惑。
8942
2019-08-23 11:09:12

国内著名的平面设计师有哪些?都有什么作品?
要想成为一个优秀的平面设计师,除了要磨炼自己的设计外,还需要多欣赏一些优秀的平面设计作品,提高自身的审美水平。那么国内著名的平面设计师有哪些?都有什么作品呢?本篇文章就专门为大家介绍五个国内的设计大师和他们的作品。
42025
2019-08-27 21:28:07

UI设计视觉效果提升专业能力的方法有哪些?
优化UI设计视觉效果提升专业能力的方法有哪些?学习UI设计归根到底,就是对拼盘里的内容进行组合装配的过程。优秀的人都会形成一个好习惯,在任何时候都能抓住机会学习提升自己的能力,设计师更是一个需要不断学习积累的岗位。
5031
2020-03-05 12:08:15

日本平面设计风格有哪些特点?
提起日本的平面设计风格,相信大家都能想到极简主义、留白、清新脱俗等等之类的词汇。的确,我们都知道的日本设计大师,比如无印良品的艺术总监原研哉、Nendo 的创立者佐藤大,还有三宅一生的设计师吉冈德仁,它们的设计作品无疑不体现着日本典型的平面设计风格,即极简克制、留白美学、色彩明快以及字体精致。
9585
2020-07-03 11:51:37

毫无经验平面设计面试准备什么?
无论是否有经验简历是必不可少的,一份漂亮的简历是职场的入场券。除了简历外设计师要有自己的作品集,没有硬性的职业证书要求,所以作品集是展现实力和体现水平的敲门砖。
4608
2021-05-21 11:25:01