在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
在UI设计的工作中,最简单但同时也是最基础的设计就是线框图。说到这里,可能会有许多人不以为然,不就是线框图吗,有什么难的?但其实想要掌握线框图的设计,还需要学习不少的设计技巧。下面本文将会从线框图的定义、作用以及设计技巧展开讲解,一起来看看吧~

1、线框图的定义:
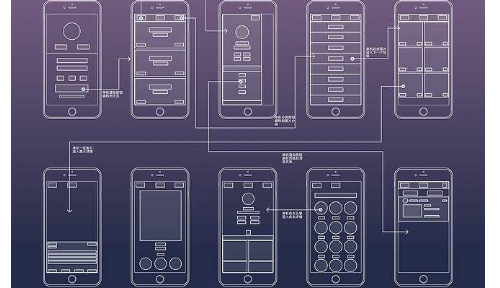
我们常常说的线框图其实就是指的页面示意图,也可以叫做屏幕蓝图。它的作用是展示网站或产品框架。在设计环节,线框图设计常用在考虑用户需求的情况下在页面上布置内容和功能。从开发的角度分析,添加视觉设计和内容之前,在开发过程早期使用线框来建立页面的基本结构。说到底,线框图的设计目标其实就是向大众用户展示产品将包含的页面和组件,以及这些元素之间的相互作用。
2、线框图的作用
(1)帮助团队评估和完善工作范围。线框图允许设计师快速创建产品的视觉表现,方便后期修改;而且线框图还能帮助设计师向团队展示应用程序具有的页面元素和控件,以及所有元素如何进行交互。
(2)让团队所有成员参与产品设计。线框图的使用允许设计师和开发人员在早期阶段共同参与讨论设计,在开始进行视觉设计之前就提供反馈和更改建议。设计过程中,经常会遇到需求的来回变化。有了线框图,可以使这个过程更有效,修改原型比修改线框图需要更多的时间和精力。这样有助于使设计过程快速迭代,避免不必要的浪费。
(3)进行用户测试。线框图可以帮助设计师从潜在用户那里获得有价值的反馈。同时浏览线框比读取规范要快得多,还有助于减小与预期效果的差异。
3、线框图的计技巧
(1)正确运用彩色:如果在线框图中使用丰富的配色,可能会分散观者的注意力,并使更新变得更困难。但在某些情况下,使用颜色突出显示特定组件是合理的。例如,可以将红色用于错误状态,将蓝色用于注释等。
(2)使用简单的组件:线框图并不包含全面设计和详细说明的组件。相反它们应该设计的相对简单,让团队成员更容易识别。为组件添加细致的阴影、粗细描边将花费大量的时间和精力,却不是很实用。
(3)风格统一一致:在所有线框图中,类似的组件必须看起来相同。如果相同的组件看起来不同,开发人员可能会质疑它们的功能是否相同,甚至会因为设计不同而增加估算时间。在处理线框图时,记住一个简单的设计技巧保持一致,避免造成混淆。
(4)多使用注释:在线框图设计中可能会遇到某些解决方案无法直观地加以说明的情况,例如某些控件背后的逻辑,因此开发人员可能会对它们有疑问。在这种情况下,可以提供注释来解释其背后的逻辑。这样团队就会理解你的解决方案,你就不需要花时间再讨论它们。
(5)将线框图延伸到交互原型中:在使用不同产品时,有一些简单而通用的交互,也有一些交互相当复杂。在线框图不足以说明复杂性的情况下,可以将线框图扩展到交互原型中,而不必写冗长的注释并花大量时间进行解释。
关于线框图的设计技巧干货就讲解到这里了,大家都掌握了上面的内容了吗?当然只是学习干货知识,可能还很难熟练运用这些设计技巧。因此,大家还是要在作品中多多练手,才能更好掌握线框图的设计精髓!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

博学谷线上视觉设计培训班课程大纲学什么?
视觉设计培训班课程分为三个阶段学习,主要内容:阶段一广告高级合成, Photoshop核心快速提升;阶段二企业形象设计,企业形象视觉项目设计;阶段三品牌包装设计,包装设计等内容。
7517
2019-06-10 11:17:00

平面设计中突出主体的三大技巧
主体是否突出是一幅平面设计作品成败的关键原因之一。为什么这么说呢?试想如果主体不够突出,设计作品就会由于视觉元素过多,而出现画面杂乱、缺少主次关系、比较轻浮等一系列的问题。这种画面的最终效果会极大的影响作品想要表达和传递给观众的信息,使得观众无法理解作品所表达的重点。既然突出主体如此重要,那么我们该怎么做呢?下面我们就一起来聊聊平面设计中突出主体的四大技巧。
7520
2019-12-05 15:51:13

2020年UI设计五大流行趋势分析
对于一个优秀的UI设计师来讲,把握设计流行趋势是一项基本能力。在反复分析了2020年已经过去的几个月的UI设计作品之后,本文为大家整理总结了2020年UI设计五大流行趋势,分别是深色模式、颜色对比、卡片设计、拟物风格以及留白设计。下面我们一一来分析这些趋势的具体内容和特点吧!
6582
2020-04-10 18:07:30

电商设计的产品图处理秘籍
众所周知,在电商设计中,产品图的重要性永远都是排在第一位的。电商设计师有很大一部分时间都是在思考产品图要怎么摆放才美观,如何才能突出产品的卖点等等。在实际的设计中,产品图的摆放基本就决定了整个设计的框架。因此,在有限的需求时间里,能不能快速、合理的找到产品图的处理方式,这是新手设计师与优秀设计师的重要区别。本文就带大家看看电商设计的产品图处理秘籍~
4541
2020-05-28 10:15:38

日本Logo设计优秀作品赏析
说到日本,每个人对日本的第一印象都会有所不同。例如我们会想起富士山、动漫、寿司等等。但是,对于设计师来说,日本的设计最令人印象深刻。所以今天我给大家分享赏析一组日本Logo设计的优秀作品,希望其中有你喜欢和需要的,或许可以给你的设计带来更多的灵感和启发。
9282
2020-08-04 12:06:19



