在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
Vue作为Java开发者必须掌握的主流框架之一,以其轻巧、高性能等优势而备受青睐和追捧。本文将通过一个案例的详解,帮助大家顺利入门Vue,主要内容包括HTML模板、Vue渲染、双向绑定和事件处理。下面一起来学习吧~

1、HTML模板
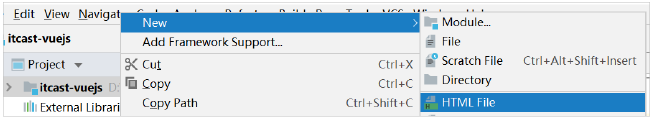
在项目目录新建一个HTML文件01-demo.html

2、Vue渲染
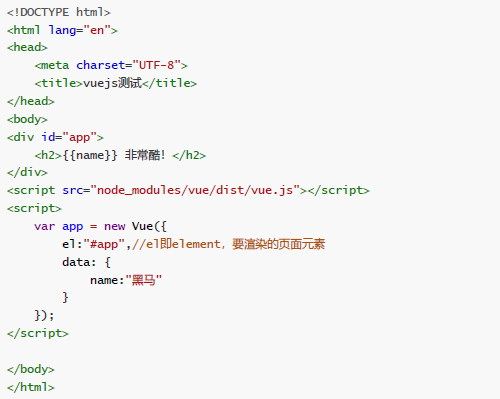
01-demo.html内容如下:

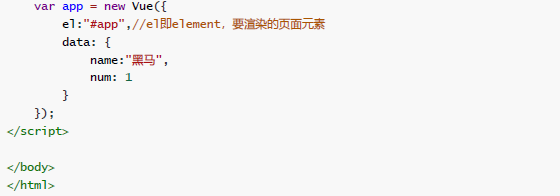
首先通过 new Vue()来创建Vue实例,然后构造函数接收一个对象,对象中有一些属性:
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div。
data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中。
name:这里指定了一个name属性。
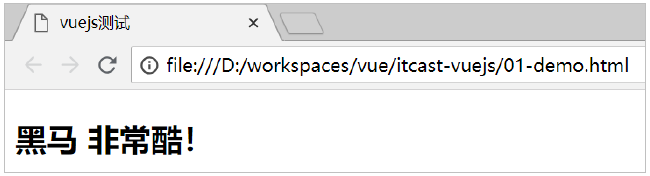
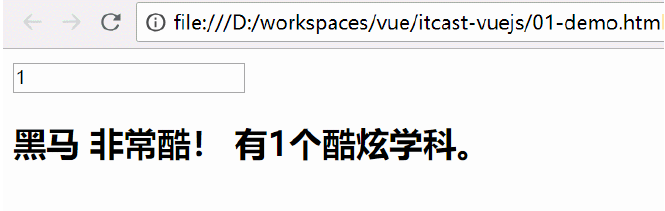
页面中的h2 元素中,通过{{name}}的方式,来渲染刚刚定义的name属性。打开页面查看效果:

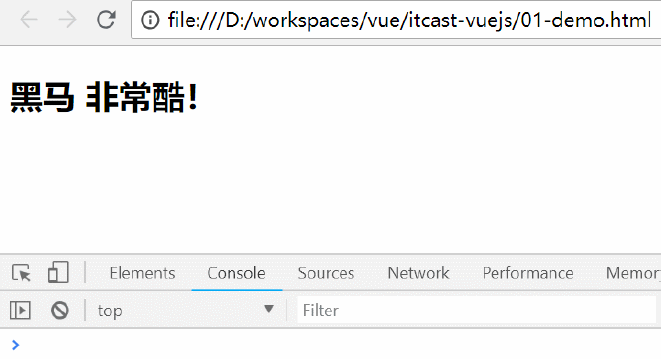
更神奇的在于,当你修改name属性时,页面会跟着变化:

3、双向绑定
对刚才的案例进行简单修改:


在data添加了新的属性: num
在页面中有一个input 元素,通过v-model 与num 进行绑定。
同时通过{{num}} 在页面输出
效果:

可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
input与num绑定,input的value值变化,影响到了data中的num值;
页面{{num}} 与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
4、事件处理
在页面添加一个按钮:


这里用v-on 指令绑定点击事件,而不是普通的onclick ,然后直接操作num
普通onclick是无法直接操作num的。
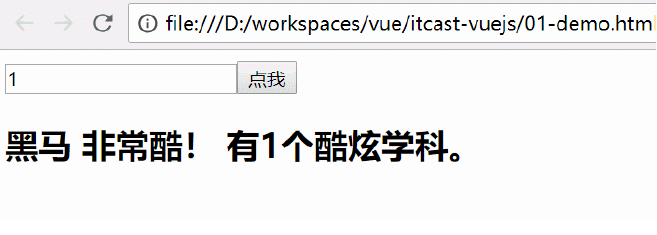
效果:

以上就是Vue入门案例详解,大家都看明白了吗?如果对上面的内容还有疑问,也没有关系。博学谷平台上有一对一为大家在线服务的专业讲师,大家报名学习以后,有任何问题都可以咨询在线老师。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Java常用框架有哪些?这些框架有什么用?
Java框架在Java开发中的作用是毋庸置疑的。那么Java常用框架有哪些?大概包括:Hibernate、Spring、Struts、jQuery、Redis五种。这些框架有什么用呢?Java常用框架提供了一些现成的机制,在团队开发中简化开发难度,下面小编就来具体介绍一下Java常用的五大框架。
6425
2019-08-26 12:09:43

SpringMVC快速入门学习笔记
今天我们来分享一篇SpringMVC快速入门的学习笔记,主要内容包括SpringMVC简介、开发步骤、代码实现和SpringMVC流程。对SpringMVC有兴趣的同学就接着看下去吧~
4004
2020-04-20 19:25:30

Spring框架功能模块构成及概念
Spring框架功能模块构成,Spring框架采用分层架构,功能要素被分成20个模块,分为Core Container、Data Access/Integration、Web、AOP、Instrumentation、Messaging和Test。
5643
2020-05-19 11:28:45

微服务和分布式的联系与区别什么?
微服务和分布式的联系与区别什么?分布式只是一种手段把不同的机器分散在不同的地方,然后这些机器间相互协助完成业务,而微服务是一种特殊的分布式。分布式将一个大的系统划分为多个业务模块,业务模块分别部署到不同的机器上,各个业务模块之间通过接口进行数据交互,微服务与分布式的细微差别是微服务的应用不一定是分散在多个服务器上也可以是同一个服务器。
5545
2021-03-26 11:29:43

Java入门简单小游戏有哪些?
适合新手练习的小游戏有超级玛丽、愤怒的小鸟、飞机大战、五子棋、彩虹雨、聊天室、华容道、坦克大战、扫雷等。还有贪吃蛇,由Java开发出来的一款经典小游戏,java小白入门可以用这款游戏开发练手锻炼自己的编程能力。
5909
2021-05-28 10:48:45



