在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
Vue常见指令有哪些?一般来讲有v-model、v-on、v-for、v-if等等。下面我们一起来看看指令的定义、插值表达式以及各种Vue常见指令的例子~

1、指令的定义
在我们逐一学习Vue常见指令之前,我们首先要明白,什么是指令?简单概括起来,指令是带有v-前缀的特殊属性。例如v-model,代表双向绑定。
2、插值表达式
(1)花括号
格式是:{{表达式}}
该表达式支持JS语法,可以调用js内置函数(必须有返回值);表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1。可以直接获取Vue实例中定义的数据或函数。
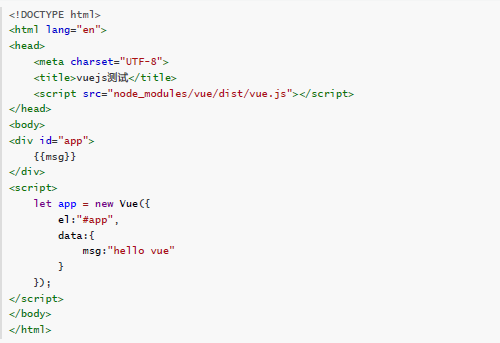
例子:

(2)插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}} ,加载完毕后才显示正确数据,称为插值闪烁。
(3)v-text和v-html
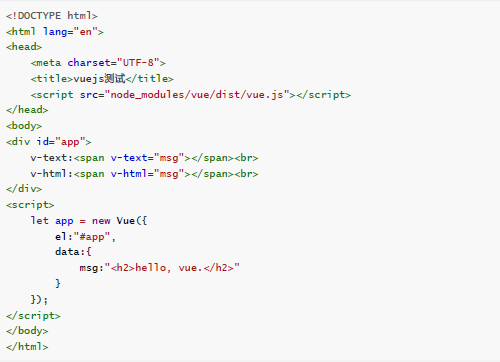
使用v-text和v-html指令来替代{{}}。v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出。v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染。改造原页面内容为:

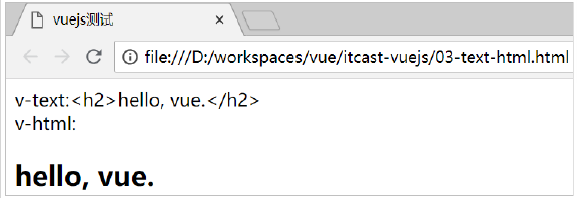
效果:

并且不会出现插值闪烁,当没有数据时,会显示空白。
3、Vue常见指令
(1)v-model
v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:input、select、Textarea、checkbox、radio、components。基本上除了最后一项,其它都是表单的输入项。
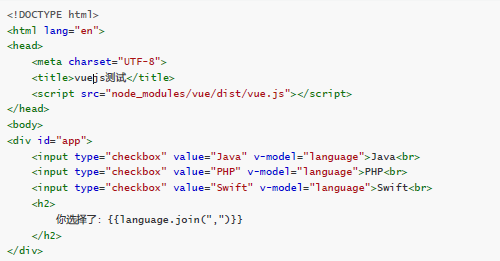
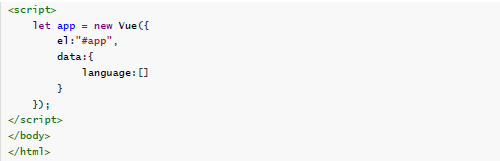
示例:


多个checkbox 对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型;radio对应的值是input的value值;input 和textarea 默认对应的model是字符串;select 单选对应字符串,多选对应也是数组。
(2)v-on
v-on指令用于给页面元素绑定事件。语法是:v-on:事件名="js片段或函数名"。简写语法:@事件名="js片段或函数名"。例如 v-on:click='add' 可以简写为@click='add'
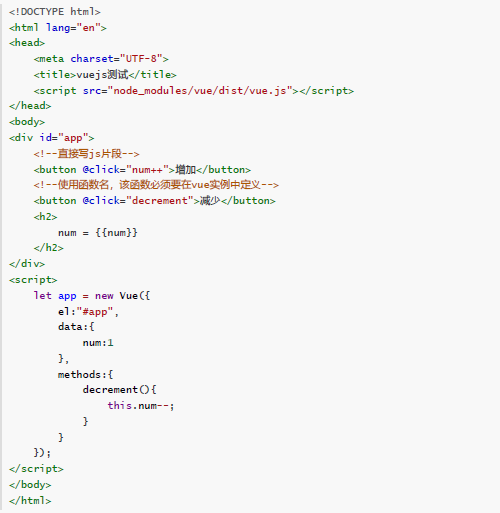
示例:

(3)v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。语法:v- for="item in items"。items:要遍历的数组,需要在vue的data中定义好;item:循环变量。在遍历的过程中,如果需要知道数组角标,可以指定第二个参数。语法是:v-for="(item,1 index) in items"。v-for除了可以迭代数组,也可以迭代对象。语法基本类似:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
(4)v-if
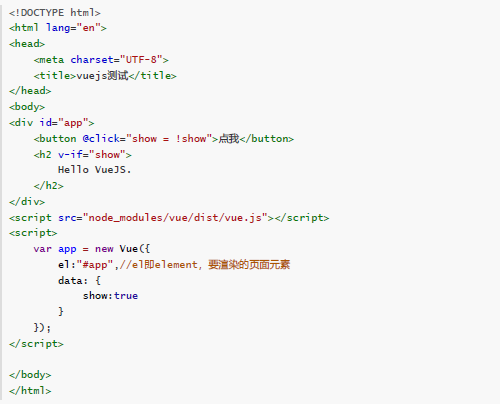
-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。语法:v-if="布尔表达式"。示例:

以上就是Vue常见指令的介绍,大家如果想深入学习Vue的更多内容,欢迎上博学谷进行在线视频课程的免费学习~
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

JavaEE开发培训班怎么样?
历经了23年,Java依旧傲居编程语言排行榜,舍我其谁,可以说集万千优势于一身的Java到目前是世界上最受程序员欢迎的编程语言,它广阔的就业前景也吸引着每一个人。不少想学JavaEE开发的小伙伴都有这样的疑问:JavaEE开发培训班怎么样?本文针对这个问题详细为大家解答。
7160
2019-07-22 09:41:10

Java入门基础学习之流概念
今天我们来梳理一下Java入门基础知识——流。本文将从流的定义、分类、标准的输入/输出流以及I/O流按类型分类四部分来介绍,让大家全面系统的了解流概念。感兴趣的同学就赶紧看下去吧!
5484
2019-08-14 17:51:40

Java基础语法学习DQL查询语句
DQL查询语句只是一种显示数据的方式,因此不会对数据库中的数据进行修改。简单来讲,DQL查询语句有以下四种查询方法,分别是排序查询、聚合函数、分组查询和分页查询。今天要学习的Java基础语法就是关于DQL查询语句的四种查询方式介绍,需要学习了解这方面知识点的小伙伴,一起来看看相关知识点的梳理吧!
5162
2020-01-08 10:43:28

Java编程语言基础知识进阶学习路线及目标
Java编程语言基础知识进阶学习内容及学习目标,此阶段学习具备JavaSE基本开发技巧,可胜任简单单机应用程序。对企业JavaWeb开发深入了解,为JavaWeb学习提供基础。Java编程语言基础主要学习Git工具、面向对象、常用API、、异常、集合、IO、多线程、网络编程、Lambda、反射等知识。
5853
2020-04-16 16:04:12

Java项目开发实战心得体会
企业开发一个项目都是有一整套标准化的可行性流程,这样才能最大程度节约Java项目开发的时间和成本。然而许多Java学习者在学习过程中无法接触到企业真实的开发流程,导致在面试过程中以及初入职场时碰壁。为了避免这种现象出现,博学谷除了进行理论知识的系统培训,还会进行企业级的大型项目实战演练。下面一起来看看学员在Java项目开发实战中的心得体会吧!
7510
2020-07-13 15:28:12



