在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
Vuejs 并没有直接处理ajax的组件,但可以使用Axios或vue-resource组件实现对异步请求的操作。而Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。下面是Axios基础学习笔记整理,内容主要包括Axios的简介和应用,其中Axios的应用又涉及方法说明、Axios方法示例、get方法示例和post方法示例等内容,下面一起来梳理一下吧。

一、Axios简介
Axios 是一个基于promise的HTTP库,可以用在浏览器和node.js中。
# 如果使用npm则可以如下安装
npm install axios
或者也可以直接使用公共的CDN(内容分发网络)服务:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
二、Axios应用
1、方法说明
Axios可以使用的方法有:axios(config);axios.get(url[, config]);axios.delete(url[, config]);axios.head(url[, config]);axios.post(url[, data[, config]]);axios.put(url[, data[, config]]);axios.patch(url[, data[, config]])
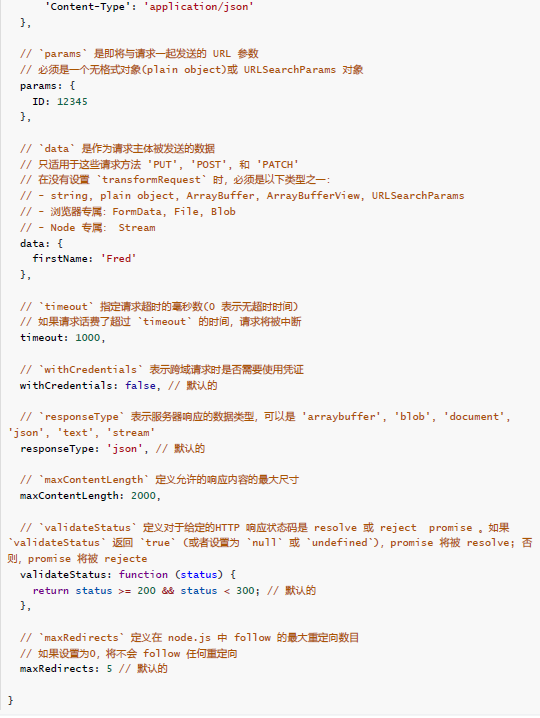
(1)config请求配置
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method ,请求将默认使用 get 方法。


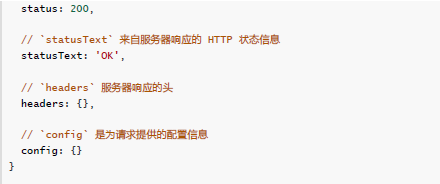
(2)响应结构


使用then时,你将接收下面这样的响应:

在使用catch时,或传递rejection callback作为then的第二个参数时,响应可以通过error对象可被使用。
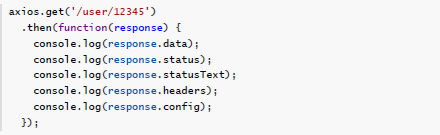
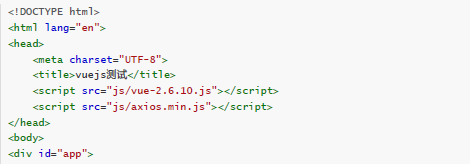
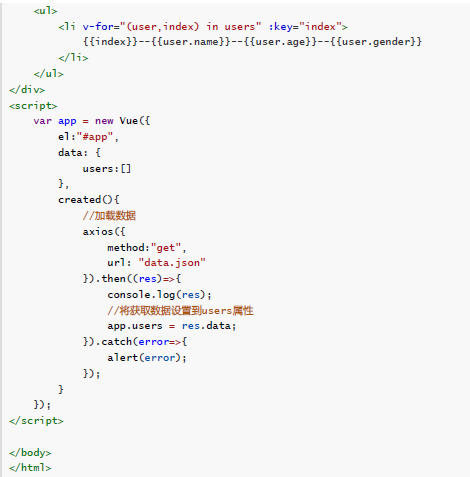
2、Axios方法示例
如果使用axios访问跨域数据的时候,只需要在服务提供方中,在方法上面使用SpringMVC的跨域注解即可解决数据跨域问题。如果请求的地址是使用了网关,那么在网关服务器上配置跨域就可以了;不能同时在网关服务器和服务提供服务工程中同时配置。
可以通过向axios传递相关配置来创建请求
axios(config)


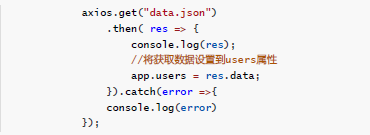
3、get方法示例
将上述示例中的axios操作部分修改为如下:

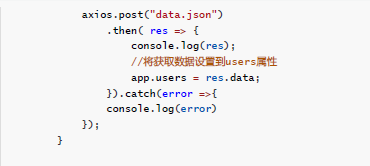
4、post方法示例
将示例中的axios操作部分修改为如下:

以上就是Axios基础学习笔记的整理,大家都明白了吗?如果如果对于Axios还有什么疑问,可以在博学谷官网报名Java课程,咨询在线老师相关学习问题~
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Java在线教育有哪些优惠政策?
Java在线教育有哪些优惠政策?博学谷的Java在线就业班课程目前处于九月优惠期,金秋钜惠全猿有礼活动包括了2000元的课程优惠券,7829元的Java学习大礼包和400G的Java职业规划课程视频,并且前100名报名Java就业班的学员还有7829元的学习大礼包,有Java学习需求的小伙伴赶紧抓紧本次的优惠政策,上博学谷官网报名学习吧!
5404
2019-09-19 15:04:35

Docker开发教程学习资源
Docker开发教程学习资源,需要学习Docker概览、Docker版本与安装介绍、Docker核心技术之镜像、Docker核心技术之容器、Docker核心技术之容器与镜像、Docker核心技术之数据卷、Docker核心技术之仓库、Docker核心技术之Dockerfile、Docker核心技术之Docker-Compose。
5153
2019-11-11 19:14:44

Dubbo相关配置说明
众所周知,Dubbo 是一个分布式服务框架,它运用了全Spring配置方式,今天我们就一起来看看Dubbo相关配置说明,内容具体包括包扫描、协议、启动时检查以及负载均衡。有兴趣学习的小伙伴就一起来看看吧~
5164
2020-05-21 10:17:55

如何学习Spring框架?有哪些建议?
Spring作为当前最火热的Java开发框架,是每一个Java开发者都必须熟练掌握的技能。Spring框架是一系列应用框架的核心,也是SpringBoot的基础,它包含Spring、SpringMVC、SrpingTest等。如何学习Spring框架?有哪些建议?相信这些都是绝大所数学习者的问题,下面我们来一起聊聊Spring框架的学习建议~
7022
2020-06-10 18:39:28

参加在线Java培训要多久?Java培训周期是多久?
参加在线Java培训要多久?Java培训周期是多少?很多机构都说4-6个月就可以掌握Java开发技术,是真的吗?在线学习Java和培训机构面授班的Java培训周期一样吗?我们带着诸多的问题,一起来分析一下参加Java培训的学习周期。
6250
2020-07-24 16:24:20