在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
Vue作为前端框架三巨头之一,以其轻量易用著称,纵观它的整个发展也是极其迅速的。在前端的开发中,Vue已经成为每个前端开发者的必须掌握的技能。那么Vue是什么?下面我们就来带大家用一篇文章的时间全面认识Vue。感兴趣的小伙伴就赶紧一起来看看吧~

一、前端开发模式的发展
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容。随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。2005年开始,ajax逐渐被前端开发人员所重视,比较流行的框架如jQuery就是典型代表。到了2009年,Node.js出现了,它的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。随后,在node的基础上,涌现出了一大批的前端框架,而今天我们要讲的Vue正是其中的一员。
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的,而把关注点放在如何操作Model上。
二、认识Vue
1、概念
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可
以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2、入门案例
(1)HTML模板
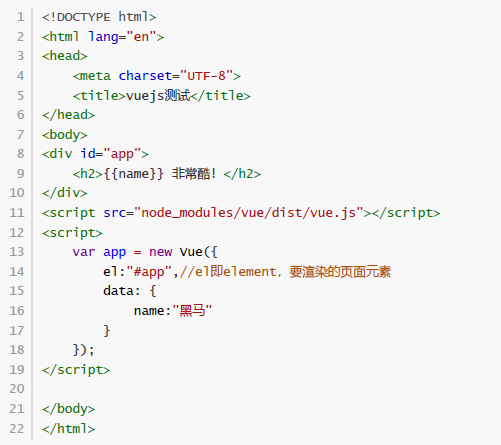
在项目目录新建一个HTML文件01-demo.html
(2)vue渲染
01-demo.html内容如下:

首先通过 new Vue()来创建Vue实例,然后构造函数接收一个对象,对象中有一些属性:
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个。divdata:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中。页面中的h2 元素中,通过{{name}}的方式,来渲染刚刚定义的name属性。
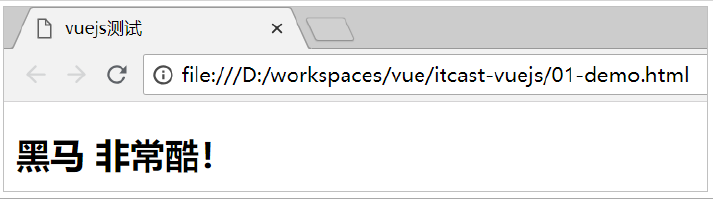
打开页面查看效果:

更神奇的在于,当你修改name属性时,页面还会跟着变化。
(3)双向绑定
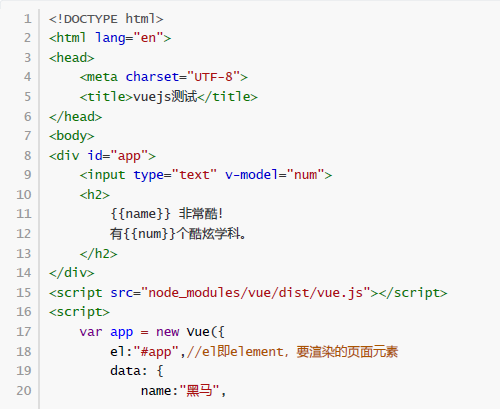
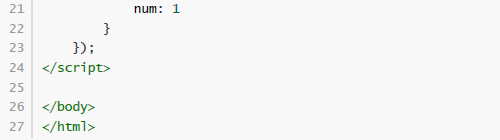
对刚才的案例进行简单修改:


在data添加了新的属性: num
在页面中有一个input 元素,通过v-model 与num 进行绑定。
同时通过{{num}} 在页面输出
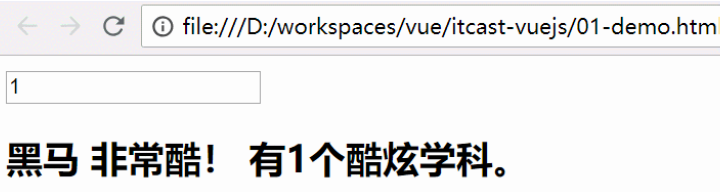
效果:

可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
input与num绑定,input的value值变化,影响到了data中的num值
页面{{num}} 与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
关于Vue是什么,看到这里,相信大家都有一定的认识。如果大家想熟练掌握Vue框架,不妨来博学谷好好看看Vue的相关在线课程,相信大家会有更多的收获。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

什么是Vue技术栈?需要学什么?
Vue是一个轻巧、高性能且交互性强的前端框架,易上手的API。Vue使用组件化构建系统可提高代码的复用性,缩短项目的开发时间,Vue 在GitHub中的Star数量远超React和Angular,成为目前受追捧的前端框架发展趋势好。
8362
2020-01-03 16:49:22

零基础学前端应该怎么开始?
随着互联网的深入发展,用户体验可以说是企业的重中之重,而前端作为公司的门面,需求会越来越大。所以我们可以看到,近几年来前端工程师的薪资待遇一直在上涨,这也是为什么学前端开发的朋友越来越多了。那么对于零基础的初学者来讲,学前端应该怎么开始呢?本文给大家推荐一个免费的入门视频,感兴趣的朋友可以一起来看看。
4305
2020-05-28 15:18:47

零基础转行Web 前端开发自学靠谱吗?
Web 前端开发行业长期处于供不应求的状态,薪资待遇也随之水涨船高,因此吸引了不少零基础转业者。那么,可能会有人问了:零基础转行Web 前端开发自学靠谱吗?这个问题没有确切的答案,毕竟每个人的情况都不一样,下面我们来详细分析一下零基础转行前端应该怎么学习。
4708
2020-07-21 11:38:47

Web前端培训怎么样?能学到什么?
Web前端培训怎么样?能学到什么?参加传智播客线下Web前端培训学习时间不亚于高考 ,每天至少12个小时的正式学习时间,对身体和精力都是双重考验 ,学习课程包含现在主流的框架,如Angular、Vue、jq、bootstrap、Node.js 、微信小程序等。
4483
2020-08-13 10:55:30

前端开发学习路径及技能要求
学一个门编程技术要从零基础开始,前端开发也是如此。学习前要对前端有一个系统的认识,做软件开发从事编程开发工作先从语法基础开始学习,通过语法组成产品效果。前端开发基础语法由HTML、CSS、JavaScript组成,这是前端开发非常基本的语言。
4590
2021-02-02 14:09:01



