在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
在网页开发的过程中,使用 CSS可以极大地提升工作效率,因此学习CSS是每个前端开发者的必经之路。本文主要以博学谷《HTML+CSS入门基础教程》为例,为大家介绍一下CSS基础教程的学习大纲。希望还在对学习CSS感到无处下手的朋友一些学习大方向的指导。如果大家对课程内容感兴趣,也可以直接上博学谷官网进行免费视频教程的学习。

一、CSS入门
1-HTML的局限性
2-CSS作用以及初识
3-行内样式表
4-内部样式表
5-外部样式表
6-样式表总结以及代码约定
7-总结CSS样式规则
二、CSS选择器
8-CSS选择器作用
9-标签选择器
10-类选择器
11-Google案例
12-类选择器特殊用法(多类名)
13-id选择器以及和类选择器区别
14-通配符选择器
15-基础选择器总结
三、CSS字体样式
16-font-size字号
17-font-family 字体
18-字体特殊写法(unicode)
19-font-weight字体加粗
20-font-style字体风格
21-字体综合写法
22-font总结
23-综合案例-结构搭建
24-综合案例-font样式
四、CSS外观属性
25-color颜色
26-综合案例-颜色
27-文字水平居中和行间距
28-text-indent首行缩进
29-text-decoration文本装饰
30-css外观属性总结
五、调试
31-chrome调试工具
32-emmet语法
33-今日总结
六、CSS复合选择器
01-今日主线
02-后代选择器
03-子元素选择器
04-交集选择器
05-并集选择器
06-测试题
07-链接伪类选择器(上)
08-链接伪类选择器(下)
09-复合选择器总结
七、标签显示模式
10-什么是标签显示模式
11-块级元素
12-行内元素
13-行内块元素
14-三种显示模式总结
15-三种显示模式相互转换
八、CSS背景
16-简单导航栏案例
17-行高的测量
18-单行文本垂直居中
19-背景颜色和图片
20-背景平铺
21-背景位置-方位词
22-背景位置-精确单位
23-魔兽世界背景练习
24-小背景图片左侧对齐盒子
25-背景固定
26-背景简写
27-导航栏案例(上)
28-导航栏案例(下)
29-背景透明
30-背景总结
九、CSS三大特性
31-层叠性
32-继承性
33-权重计算公式
34-权重的叠加
35-权重没有进位的
36-继承的权重为0
37-6道精华题
38-今日总结
以上就是CSS基础教程学习大纲的全部规划内容。该课程循环渐进,由浅入深进行讲解,适合零基础想转行的技术小白学习,同时课程以案例进行驱动,不同的形式的案例在课程中进行穿插讲解,保证了对于知识点的熟练运用。另外,除了帮助大家掌握部分CSS语法及使用技巧,也可以让大家用最低成本了解自己是否适合做前端工作。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Redis是干啥的?Redis的线程模型
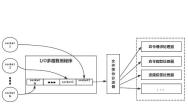
刚刚入门的小白,都会有这样的疑问:Redis是干啥的?本文就这个问题来跟大家介绍Redis的线程模型,内容分为Redis的定义、I/O 多路复用程序的实现、文件事件的类型,还有示例分析几大部分,有兴趣的同学就赶紧看下去吧!
7763
2019-08-14 10:19:31

Flutter入门学习哪些内容?
入门需要学习Dart语言、Flutter控件体系、动画体系、触摸和交互机制、网络编程、数据存储、状态管理等内容。Flutter是Google力推的跨平台框架,可快速在iOS、Android构建高质量的原生用户界面,且完全免费与开源;
6904
2019-12-30 17:57:05

前端线上培训有哪些优势?
如今,随着前端行业的吃香,越来越多的人想通过培训进入这个高薪的行业。本文将以博学谷的前端在线课程为例,看看前端线上培训的优势和亮点。博学谷的前端线上课程引入了全终端大型项目,覆盖20+套技术解决方案,把Web前端工程师需要掌握的核心前端框架技术和相关后端解决方案全部整合运用,更是领先于市场率先增加了十套覆盖不同行业的前端前沿技术的项目库。下面我们就来逐一了解详细的课程内容。
5080
2020-05-20 16:52:22

JavaScript好学吗?怎样才能学好JavaScript?
JavaScript好学吗?首先我们知道JavaScript是前端开发中非常核心的技术,单独从JavaScript在前端开发中,页面数据交互以及页面动态效果层面来讲,JS技术并不难,甚至可以说JS和HTML/CSS一样是非常简单的语言。但是在JS相关的拓展功能的使用层面,JS非常值得同学们去探索。甚至有在职的前端开发工程师反馈,使用JS并不难,但是真正能非常好的运用JS则需要大家不断地去探索。
8145
2020-08-07 10:08:37

Web前端培训怎么样?能学到什么?
Web前端培训怎么样?能学到什么?参加传智播客线下Web前端培训学习时间不亚于高考 ,每天至少12个小时的正式学习时间,对身体和精力都是双重考验 ,学习课程包含现在主流的框架,如Angular、Vue、jq、bootstrap、Node.js 、微信小程序等。
4452
2020-08-13 10:55:30



