在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
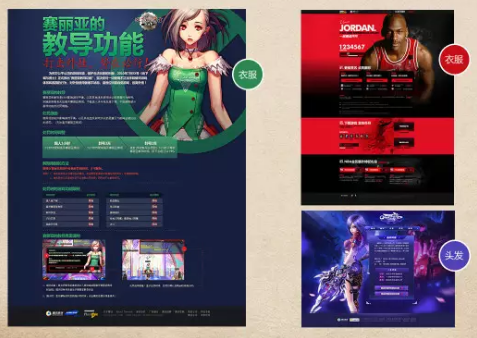
无论是做UI设计师,还是平面设计师,只要从事设计行业,色彩搭配都是一个重要的基本功。关于色彩搭配的逻辑和规则是十分复杂的,需要设计师长期深入的学习和练习。因此本文为大家总结出了三点设计师常常能用到的色彩搭配技巧,相信大家看完之后,即使是零基础小白也能够掌握快速配色的方法。下面我们就来结合案例,详细看看单色法、采物法和吸色法这三大配色技巧。

1、单色法

再设计项目已经明确了色系的前提下,设计师可以选择单色去延伸至整个画面,这样最大的好处就是色系非常统一,给人留下该色系的深刻印象。当然整块的单色运用难免会有些乏味,因此可以适当加入小面积的辅助色,让作品画面更加丰富。那单色法的配色技巧是什么呢?其实就是色相标的少许移动。同样色明度变化,如果加入色相的一点点变化,色彩会马上变得有层次起来。需要注意的是色相不要变化过大,不然色彩搭配就不和谐了。
2、采物法

顾名思义,这一色彩搭配技巧更加简单粗暴。就是采用画面里的物体的色彩作为配色的基础,再去延伸到整个画面。一般来讲,都是采用画面主题,或者背景色彩。采物法也用得比较多,但是在位图的色值变化上很细微,可色彩决然不同。所以虽然是采物法,看似简单,需要的是大量的经验啊!这里和大家分享几个运用采物法的经典案例。
3、吸色法
即使是零基础的设计新手也可以马上掌握的小白技巧。具体怎么做呢?就是拿一张优秀的设计作品或是照片,吸取里面的色彩搭配。在借鉴色彩的过程中,大家要注意色彩的搭配比例不要和原作相差太远。因此,大家在平时就要多去看一些色彩搭配优异的照片、图片、设计之类的作品,多保存自己的素材库,对设计也是有很大作用的。
无论是单色法,还是取物法和吸色法,都是设计师需要掌握的色彩搭配技巧。当然只是学习干货,大家也并不能获得成长,要想真正掌握好这些技巧,还需要进行作品设计的配色练习。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

如何成为月薪过万的设计师?
如何成为月薪过万的设计师?其实你能拿多少钱也就意味着你能在工作中创造多少价值,要想提高自己的薪资待遇,最主要的就是不断提升自己的技能,毕竟设计就是一个看作品和能力,而不看工作年限的行业。下面我来和大家分享几个提高设计师工资的有效办法,想要月薪过万就赶紧学起来吧~
5031
2020-07-14 12:16:57

视觉设计学什么课程?有哪些内容?
视觉设计学习需要一定的PS基础,在此基础上学习、纸媒视觉设计、屏媒视觉设计、多媒体视觉设计等相关知识。掌握排版方法、图像调色与上色技巧、商业广告高级特效合成、人像修图的秘诀、产品精修的设计技能。
5606
2020-08-05 09:46:44

设计师设计师APP使用体验注意事项有哪些?
设计师设计师APP使用体验注意事项有哪些?使用体验需要注意头图色调的统一性、截图内容的快捷操作、用户性别选择与推荐类目、便捷的追更设置、贴合类目属性展示内容、图标元素的贴合设计、消息中心显示切换与快捷删除、录音形象化引导等。
3852
2020-08-14 16:52:17

入门平面设计要学什么软件?
平面设计细分很多种分类,所在的行业的岗位职责也不同,都需要学习平面软件PS、CDR、AI、ID等工具,工欲善其事必先利其器,入门前必须熟练掌握设计软件,平面设计软件各有所长,在遇到不同的设计项目时选择适宜的软件进行设计。
4401
2021-04-27 15:27:52

什么是视觉设计?视觉设计的前景怎么样?
什么是视觉设计?视觉设计的前景怎么样?视觉设计针对眼睛功能的主观形式的表现手段和结果,视觉传达设计通过视觉形象传达给消费者起着沟通企业商品消费者桥梁的作用,设计师若想让设计更具美学性和有效性需要在信息传递、用户体验等层面进行考量。
5465
2022-03-01 10:55:48