- 基础的数据流入门了,浅显易懂

Sunny
2019年11月27日
- 三个状态管理库用同一个购物车的案例做演示,方便我们横向了解他们的不同,老师有心了

飞翔的猪
2019年12月12日
- 网上Vuex、Redux、Mobx的文档很多,还是看视频学得快!

春雨
2019年12月27日
本课程分别对前端数据流框架中应用较为广泛的Vuex、Redux和Mobx三种状态库进行了案例式讲解,前面详细讲解了3个状态管理库的基本使用方法、核心概念,之后用购物车案例分别演示了Vuex、Redux和Mobx传值的实现方式,然后对3种状态管理库进行了横向的对比和操作演示,让你快速掌握它们的优缺点,并对其设计思想及定位有一个比较清楚的认识。

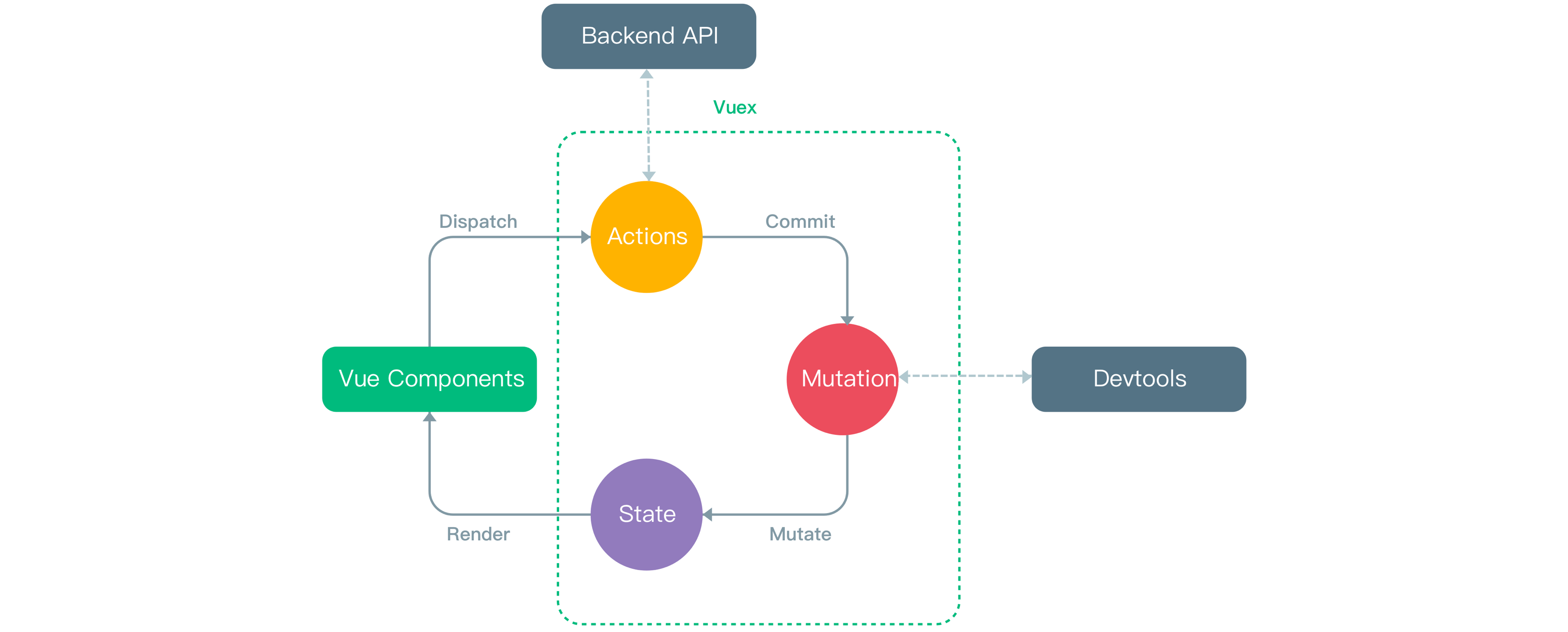
Vuex,构建中大型单页应用的优选方案

当遇到React解决不了的问题时,你自然会想到Redux

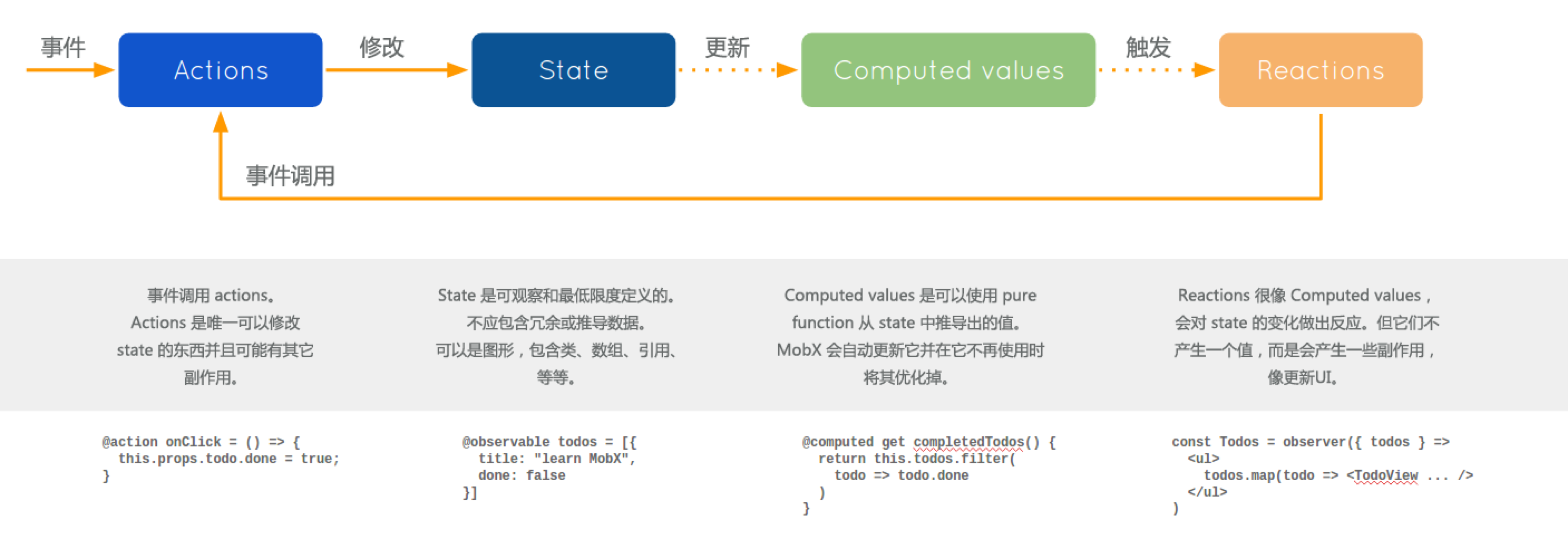
Mobx,入门简单,构建应用迅速的状态管理库


三种常用状态管理库(Vuex、Redux、Mobx),一次学到位

理论讲解+实操演示,覆盖Vuex、Redux和Mobx的基础和应用
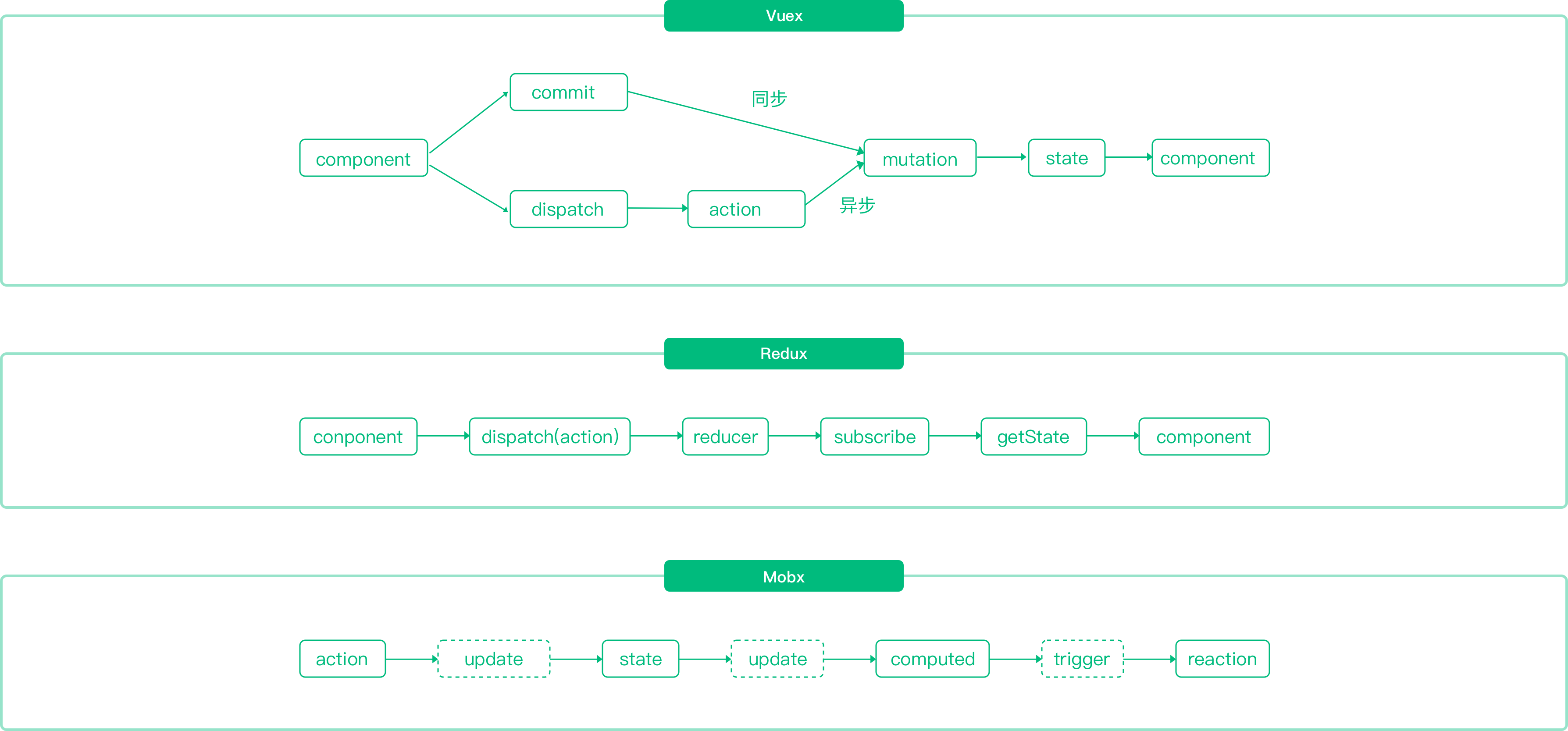
三种常用状态管理库数据流向对比,区别目了然


掌握三种常用状态管理库的核心知识及应用
01
02
了解三种常用状态管理库处理数据流的不同之处
在工作中遇到前端数据流问题可依据不同需求做出灵活选择
03

适合人群
Suits the crowd
- 对前端数据流框架感兴趣的同学
- 正从事前端开发工作的同学
- 了解Vue、React的使用
- 有一定的前端开发基础知识
技术储备
Technical reserve requirement