- 到了实际工作中发现,算法真的很薄弱,很多问题都没有思路。这门课既补了原来欠缺的基础数据结构与算法,又得到了一些提升,希望老师后续能开发更高阶的课程。

奋斗
刚刚
- 一直都想系统的学习一下算法,但是之前找的那些课和教材,都是直接讲理论、讲原来,学到一半就学不下去了。这门课的氛围很轻松啊,不讲定义,直接看小动画,教我如何分析问题,解决问题,好课!

很多问号???
今日
- 老师的授课方式适合我,整个课堂的氛围轻松愉悦,感觉听课的时候,我的嘴角都是上扬的,哈哈哈。

叮叮当当
今日
前、后端界限融合,效率当先,掌握数据结构与算法知识变得尤其重要。本课程基于贴合实际工作的案例讲述前端数据结构与算法,通过可视化动画与流程图具象化的展示算法原理,带你高效执行。
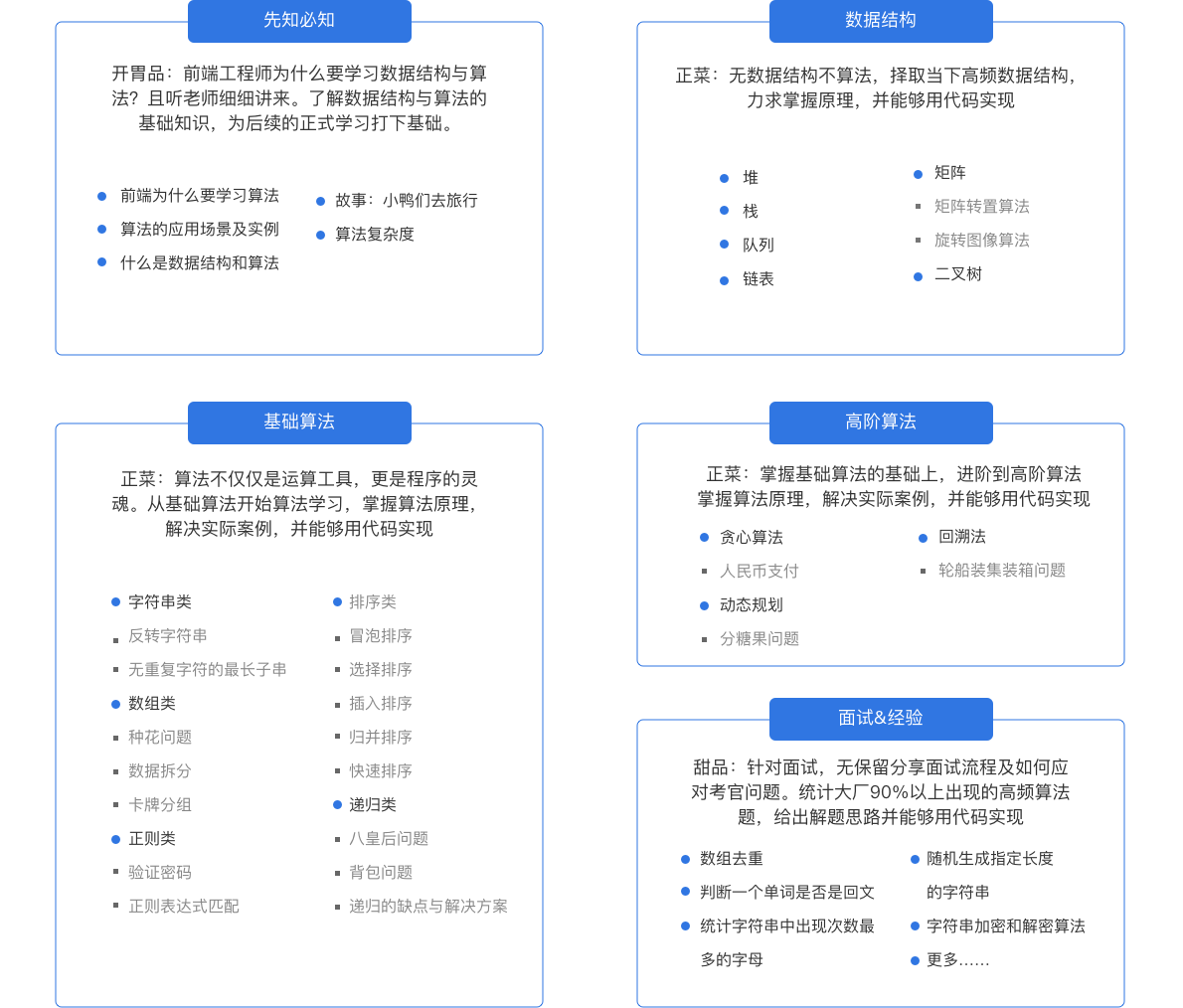
课程内容包括:Javascript数据结构与算法入门基础知识、数据结构、基础算法、高阶算法与面试真题解答。学完后能够掌握JavaScript数据结构设计、JavaScript算法设计,并能提升高效编程和功能框架底层研发能力。通过本门课程的学习,实现前端高效全栈开发关键一步,成长为高阶前端工程师。

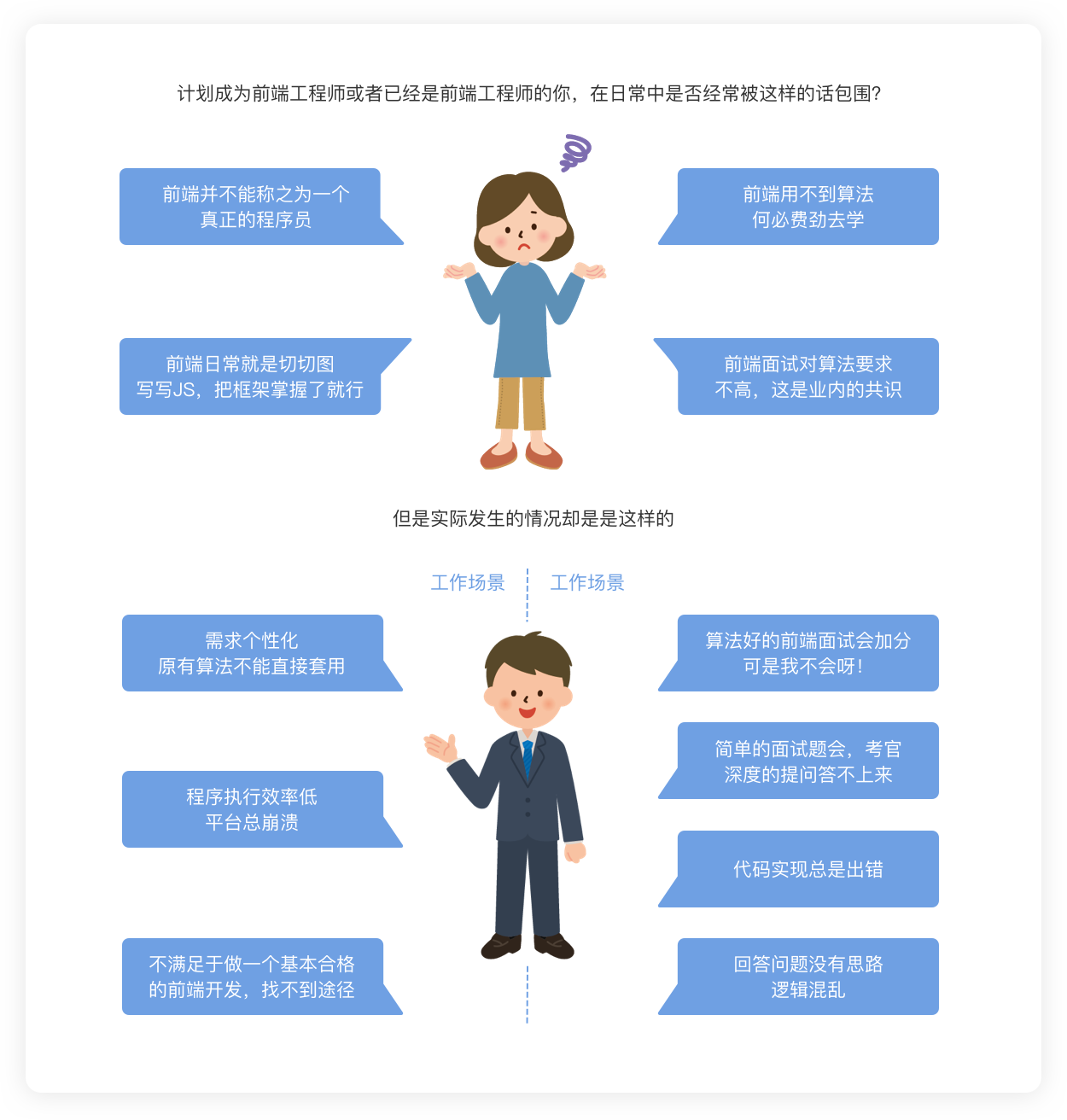
前端工程师也要学习数据结构与算法吗?
重要的事情说三遍:有必要!有必要!有必要!

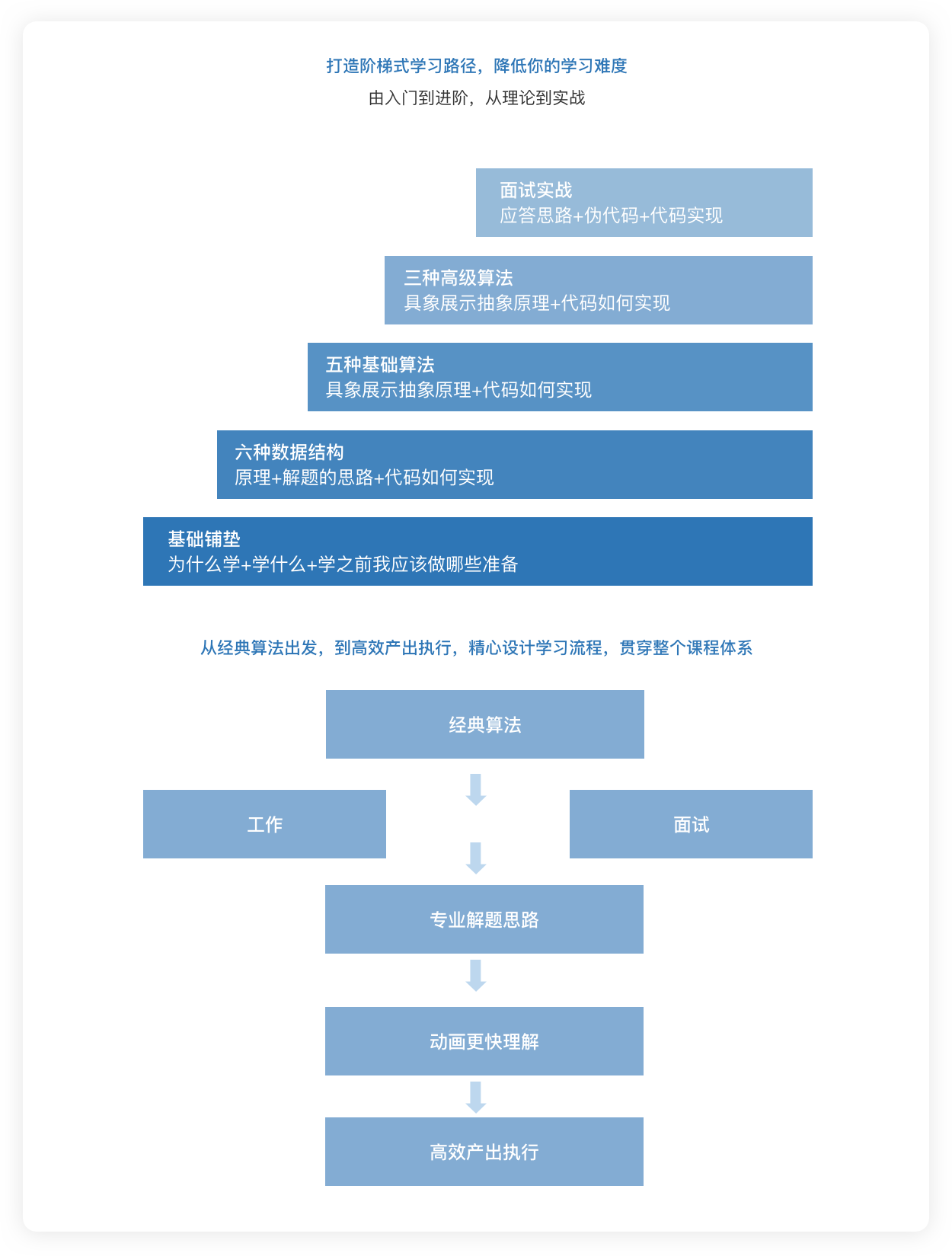
用心打造JavaScript版数据结构与算法
夯实算法基础,填补技术短板,助力真实工作与面试场景


饕餮盛宴,覆盖JavaScript数据结构与算法知识点
调研分析前端工程师工作场景与面试场景,提炼最典型的数据结构与算法

课程内容特色

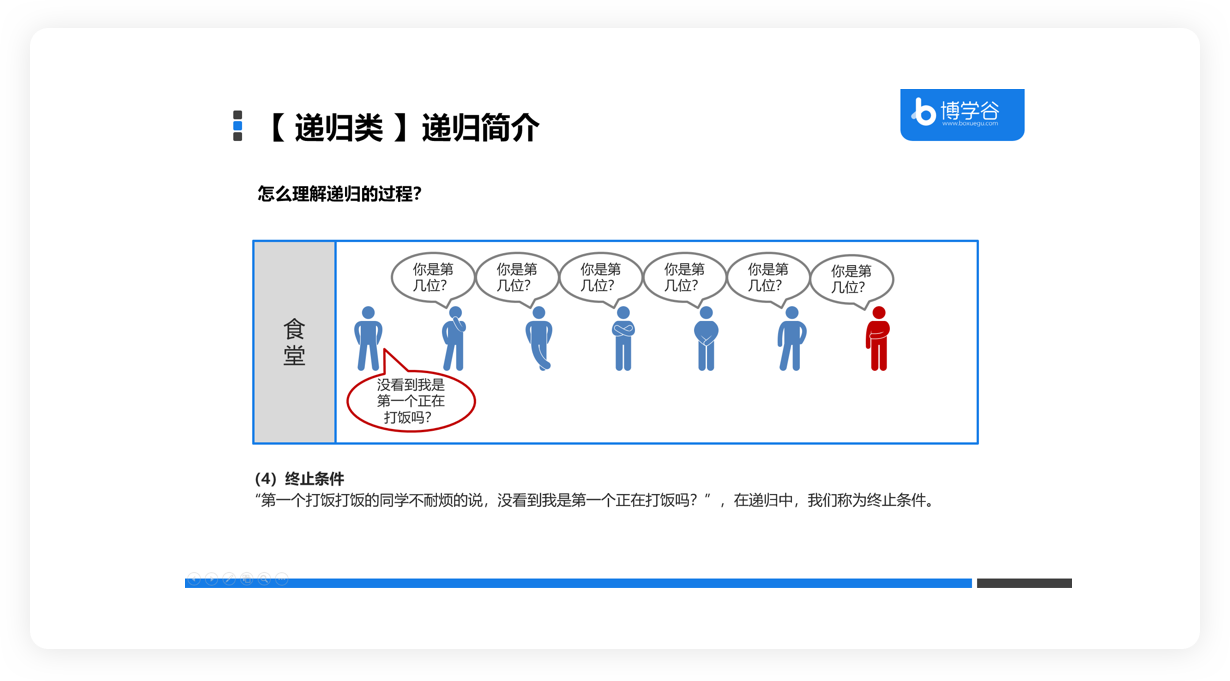
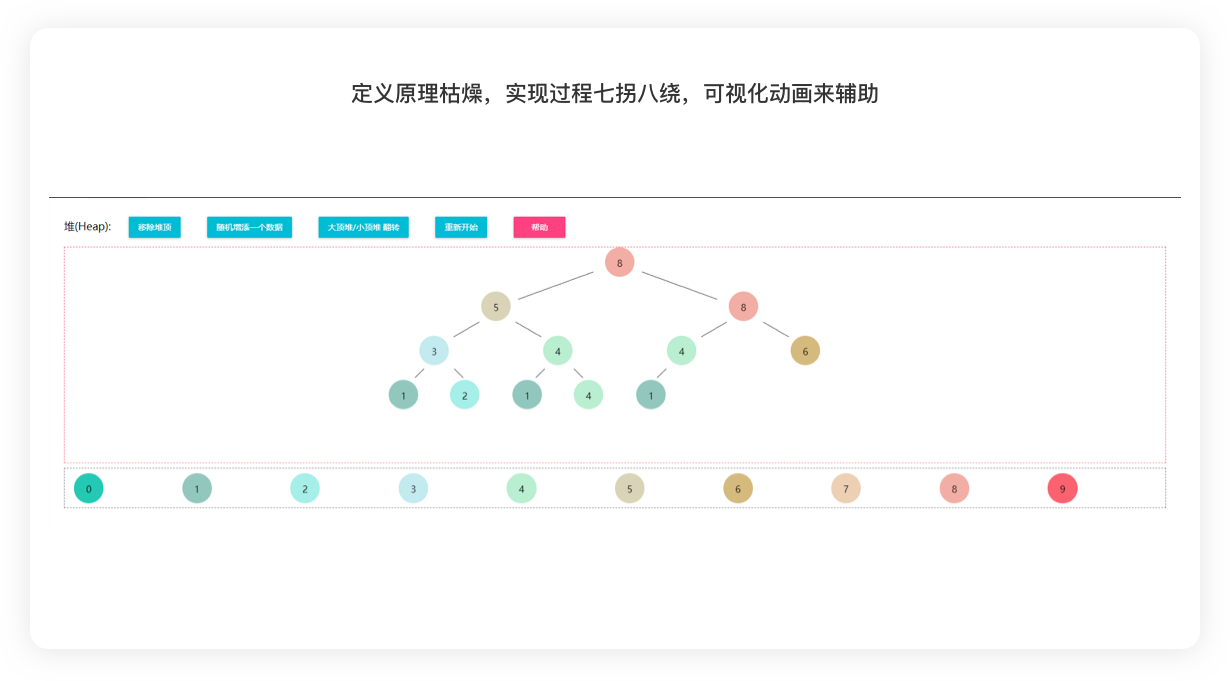
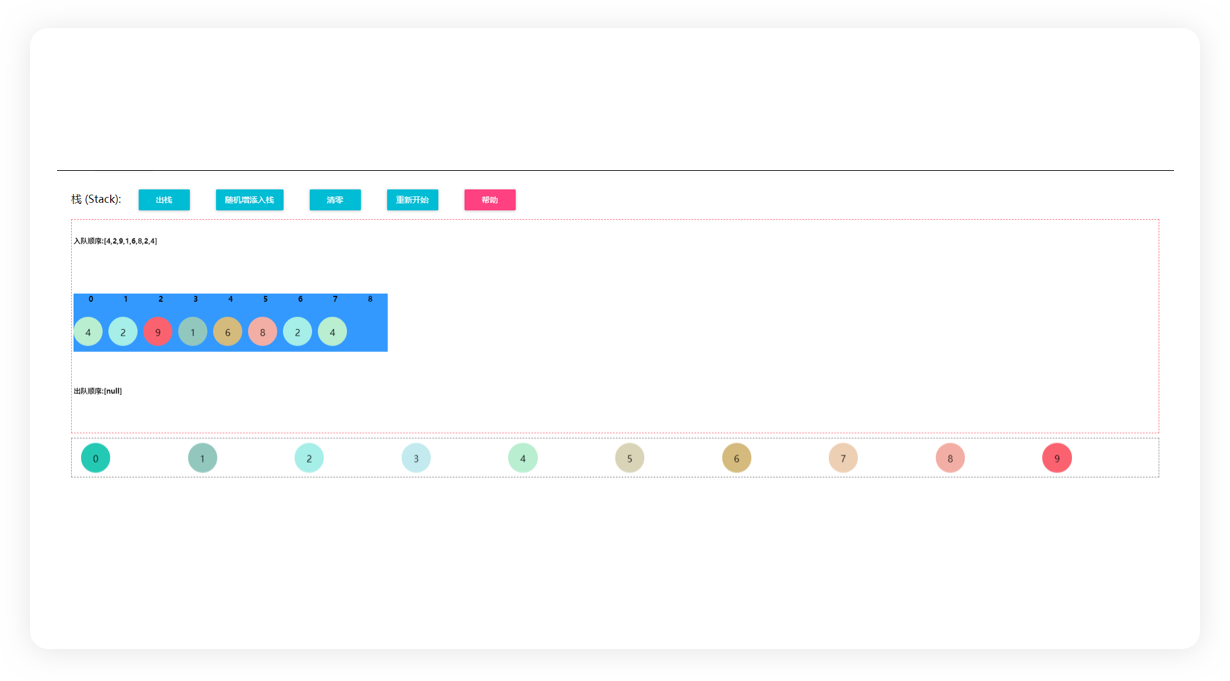
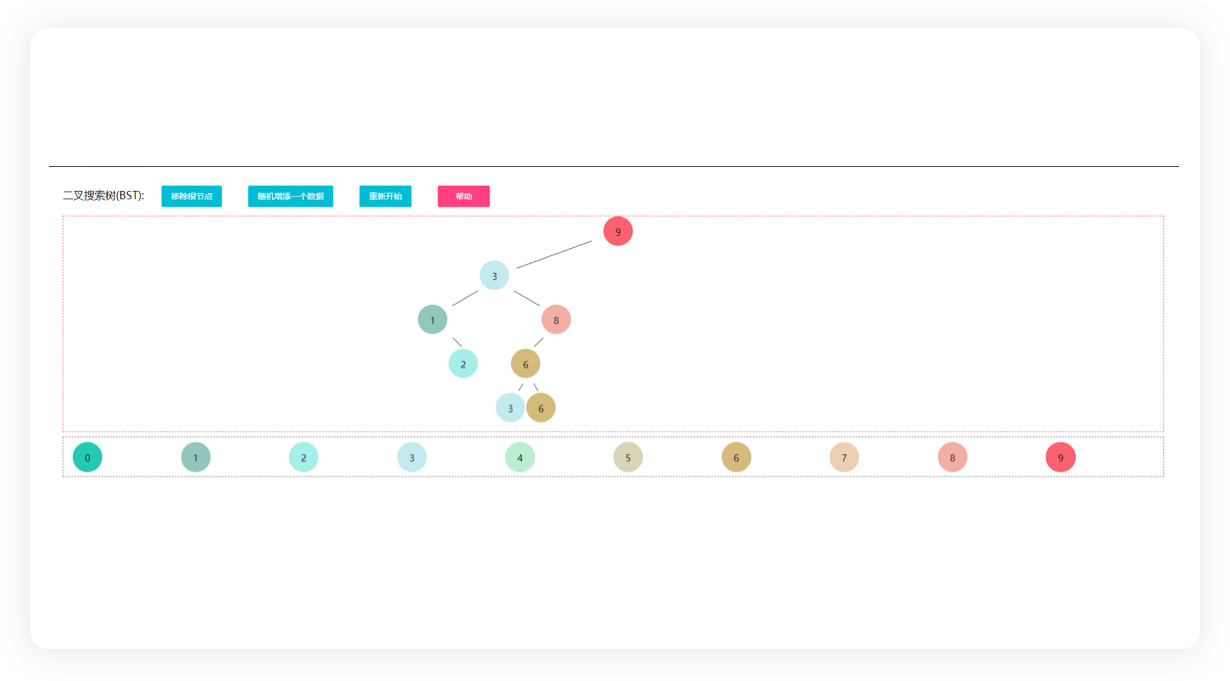
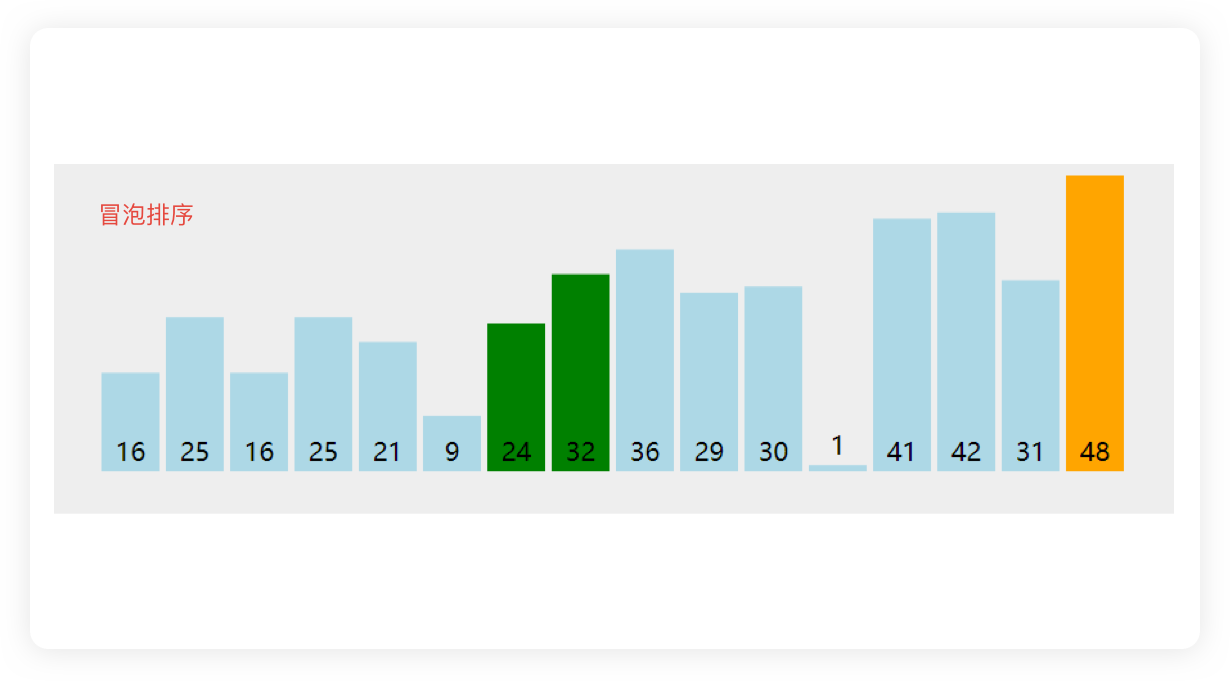
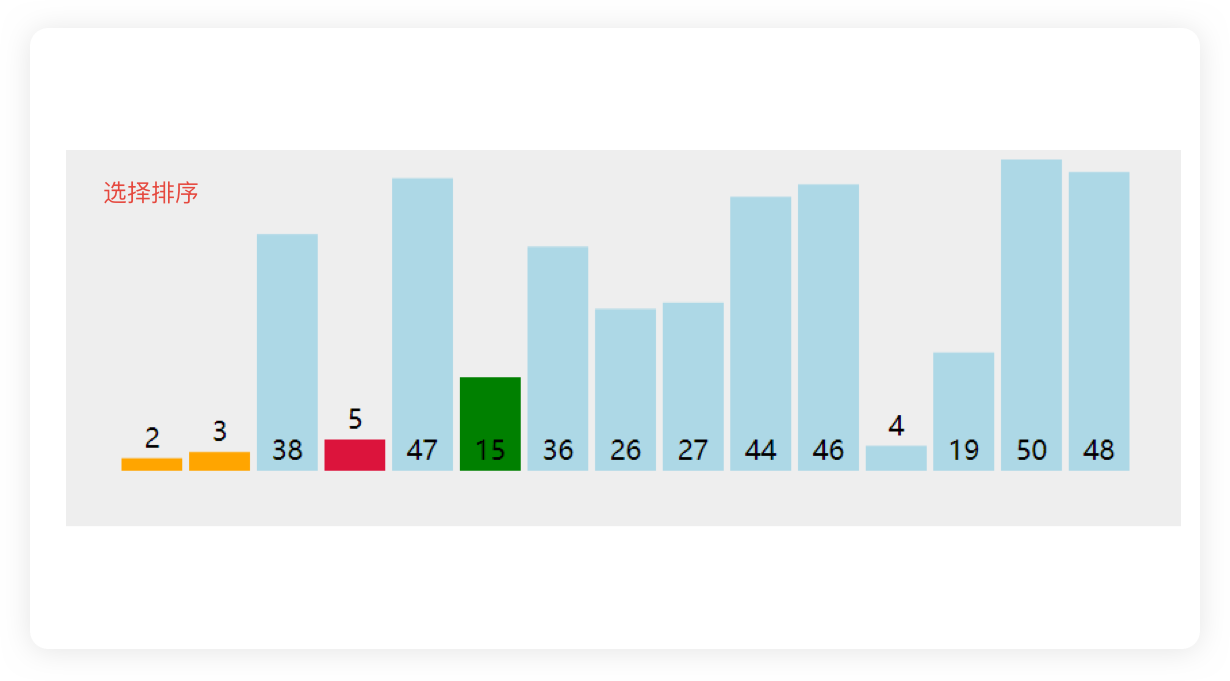
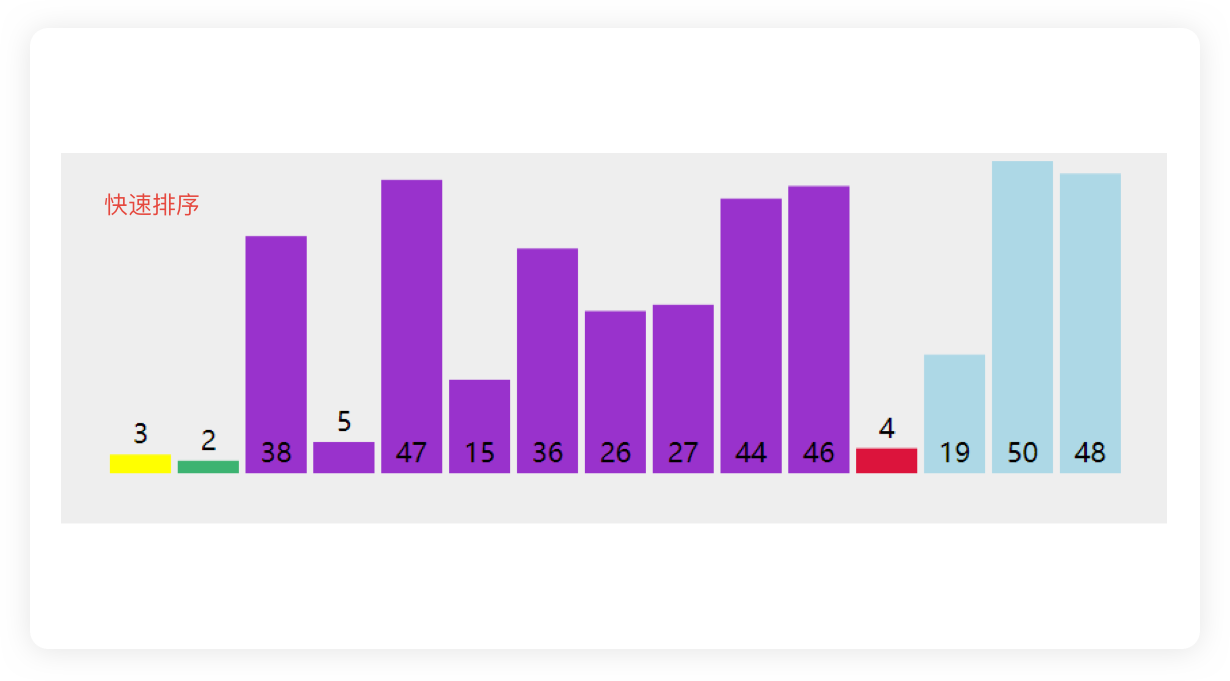
数据结构与算法难理解?可视化动画带你轻松透彻理解

掌握JavaScript数据结构设计
01
02
掌握JavaScript算法设计
提升高效编程能力
03
04
提升功能框架底层研发能力

适合人群
Suits the crowd
- 进阶:希望掌握数据结构和算法,技能得到提升的初中级前端开发工程师
- 面试:计划找工作,应聘前端开发工程师职位的程序员
- 兴趣:有计算机基础的在校大学生或对前端感兴趣的学员
- 具备一定程度的Javascript基础
- 具备ES6相关基础
技术储备
Technical reserve requirement