- 课程由浅入深,通俗易懂,贴合实际工作场景,理论结合实际

花花
刚刚
- 课程不错,每一个点都深入到具体原理。几乎涵盖工作中常见问题,收货满满~

咸鱼张张
今日
- 每个解决方案都从思想原理、技术方案、案例实操三个方面去学习,学了之后可以能应用到工作中!谢谢老师

Alisa
今日
分布式事务是在分布式场景下,满足事务的需求。分布式事务一直被称为业界难题,本课程从解决生产实际问题出发,讲解生产中多个有效的分布式事务解决方案,包括2PC、TCC、可靠消息最终一致、最大努力通知四种解决方案。本课程注重技术方案思想的讲解、技术流行度及实用度,通过Seata、Hmily、RocketMQ框架实现分布式事务,并选用P2P金融作为综合案例,对比分析分布式事务的解决方案。通过学习本课程可以快速掌握分布式事务解决方案,快速应用到生产实践中。

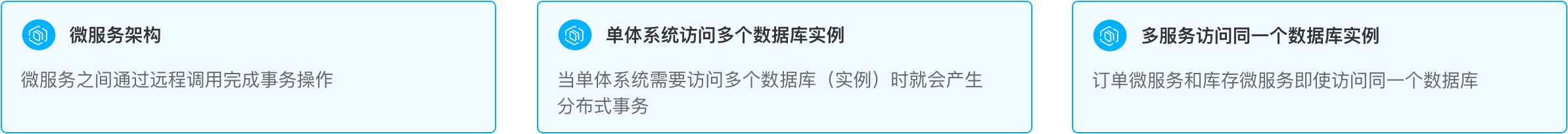
分布式事典型产生场景 解决数据一致性

分布式事务多种应用,解决实际业务问题


从业务问题分析到需求分析,到技术方案分析,再到综合案例分析 剖析分布式事务

完备的分布式事务解决方案,一站式解决分布式事务各类问题
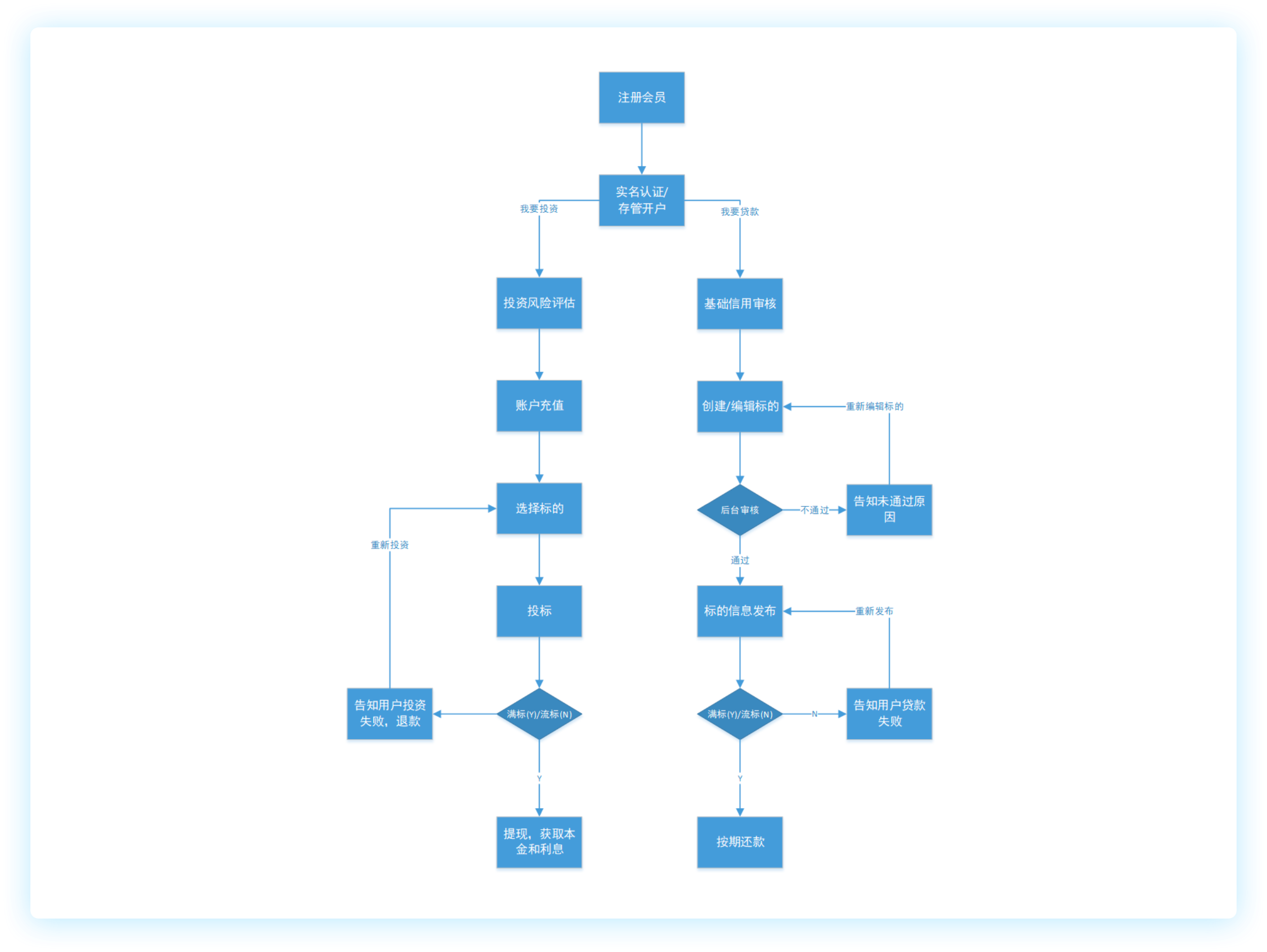
以互联网金融项目为蓝本,体验业务场景在分布式事务解决方案可行性

梳理项目流程,融合主体业务模块

涵盖核心功能模块,解决实际工作问题

清晰化业务流程,快速掌握核心技术点

掌握分布式事务基础理论
01
02
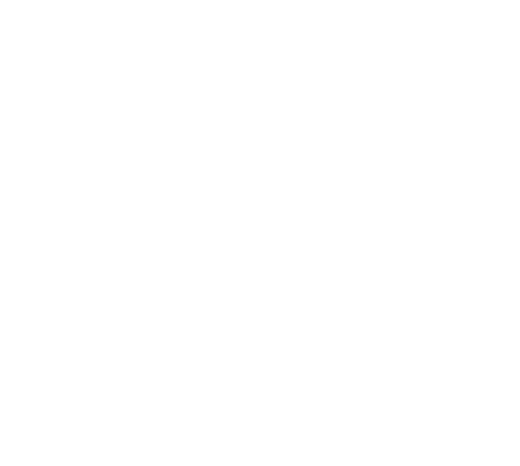
掌握2PC解决方案的使用
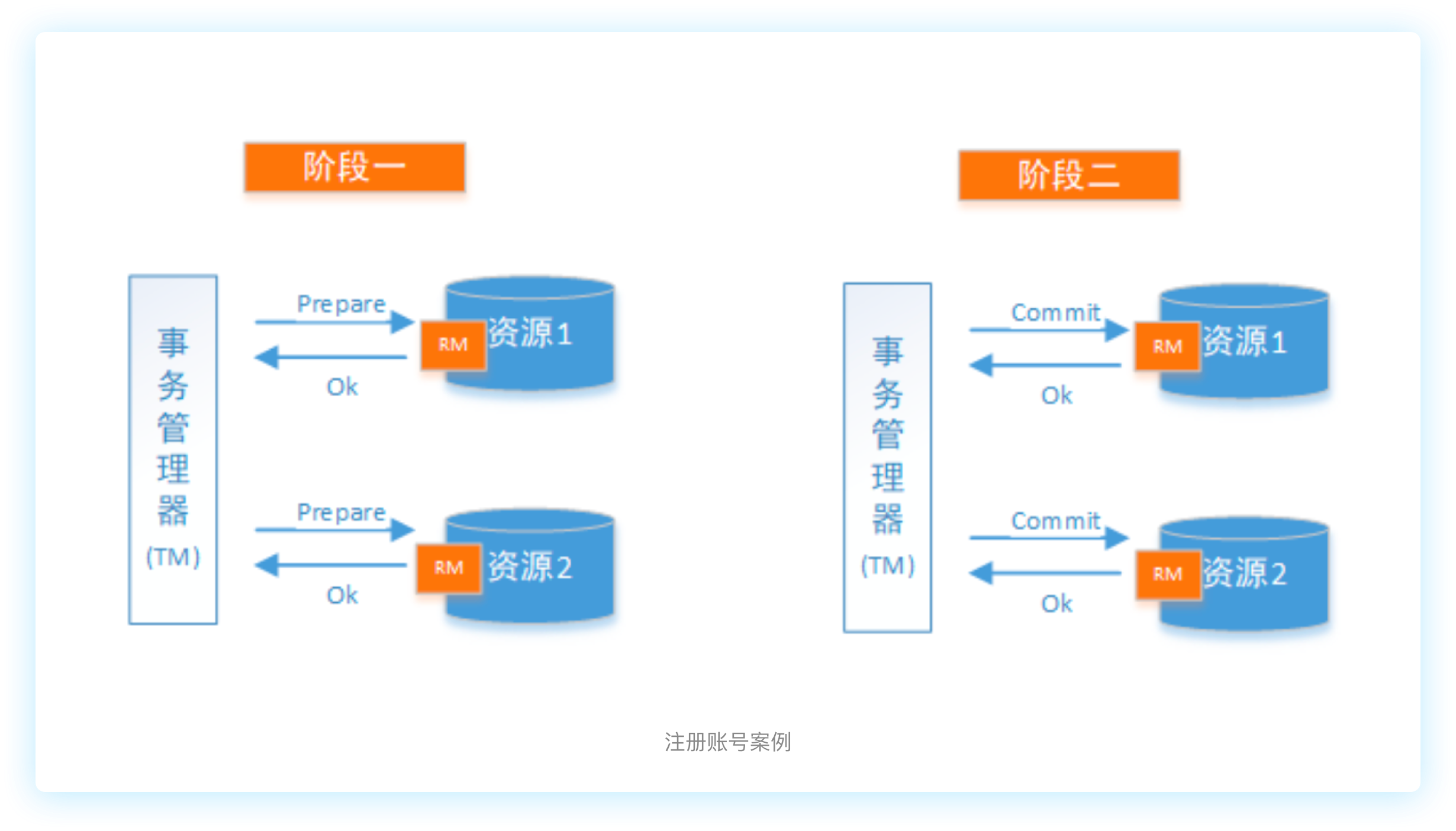
掌握TCC事务的使用
03
04
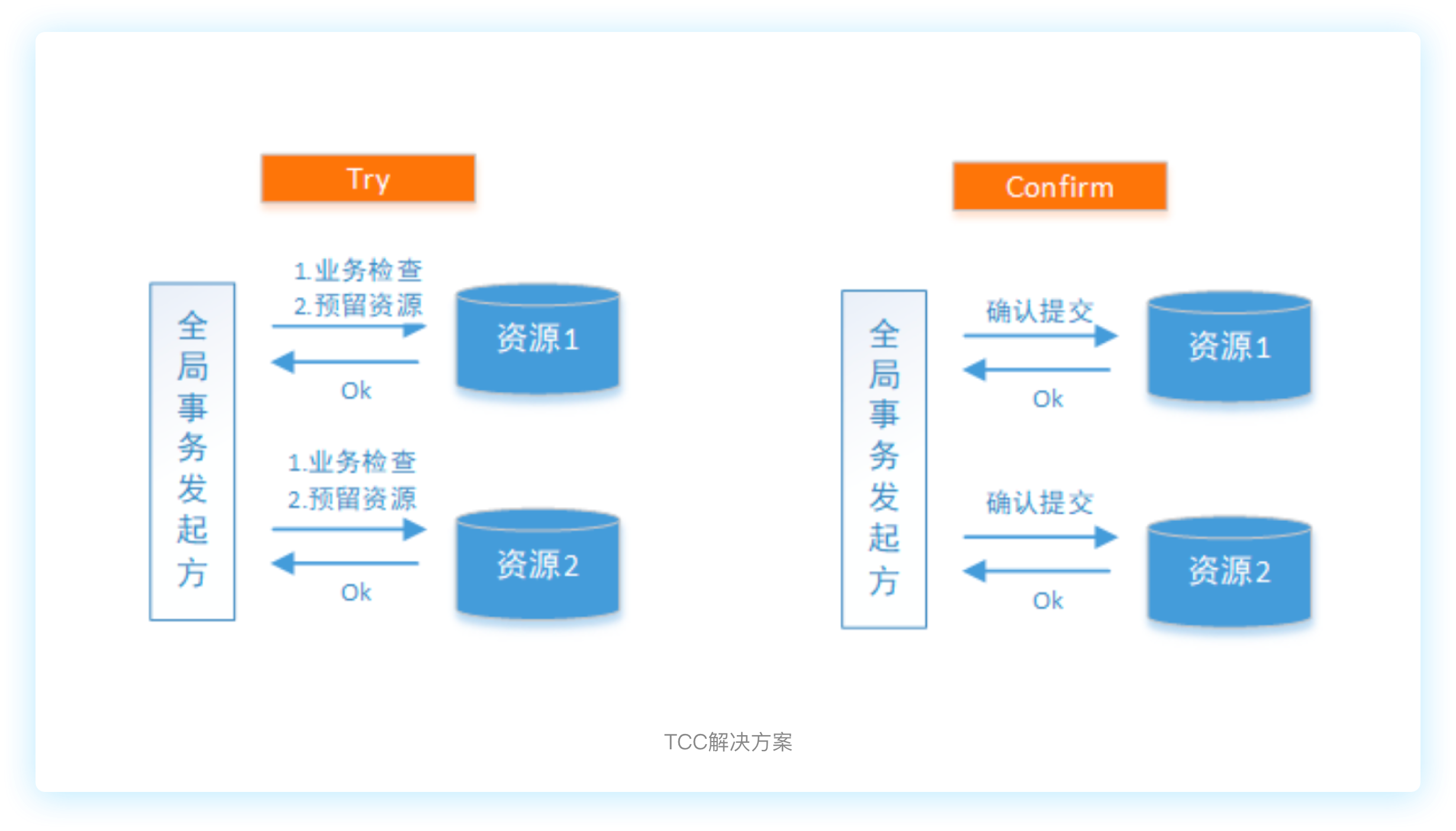
掌握可靠消息最终一致性事务的使用
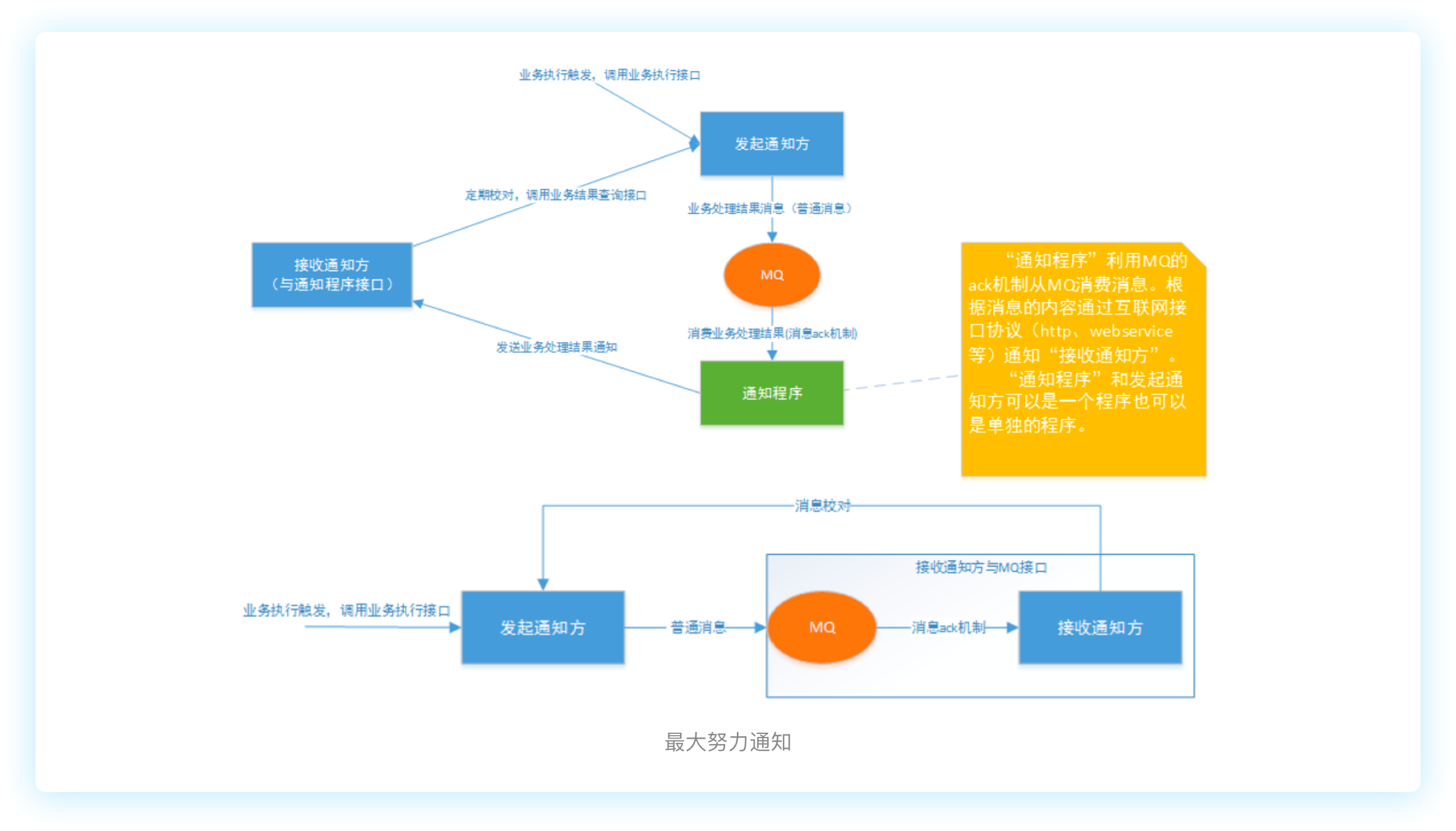
掌握最大努力通知的使用
05
06
解决工作中遇到的业务场景中分布式解决方案最佳可行性

适合人群
Suits the crowd
- 对分布式事务感兴趣的学员
- 中级Java开发者
- 致力于向架构师发展的学员
- 具备Java基础知识
- 具备一定的Web开发知识
技术储备
Technical reserve requirement