职责链模式如何在代码中实现
 回答
回答
 云松回答
云松回答
职责链模式在我们的开发中非常常见,然而在不知道的同学那里,可能你之前都是通过if/else的方式来实现的类似逻辑。职责链主要就是指,在执行一个具体的事情时,不确定使用哪种逻辑时,进行链式的判断,直到找到符合条件的函数或者对象,然后处理。分析,发现其实我们很多的代码的背后逻辑就是职责链模式。
图解

现实中的职责链
现实中的例子非常多,比如,我们在挤公交时,如果人特别多,我们之前是将硬币通过人传递的方式,依次向前传递,直到前面的人是司机或者售票员,这就是一个非常明显的职责链的例子。
代码重构
原先的代码主要是通过if,else进行不断的判断,执行不同的逻辑。
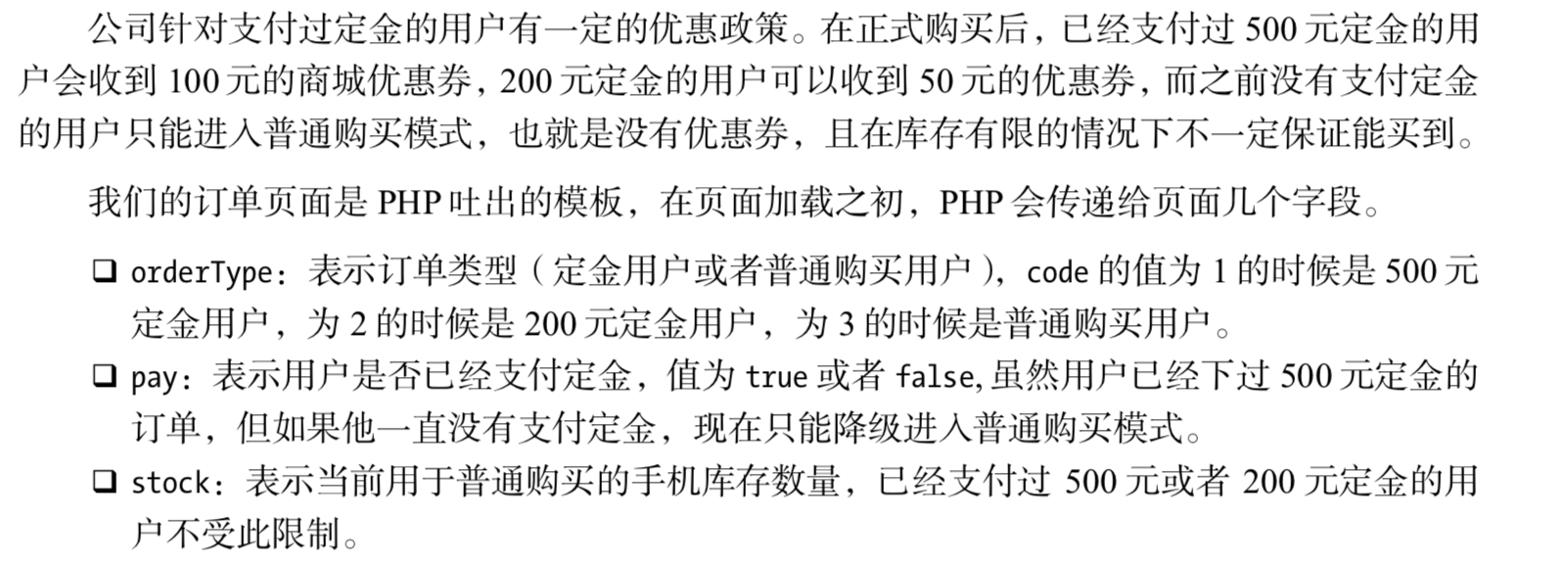
案例说明

重构前
const order = (orderType,pay,stock){
if(orderType === 1){
if(pay === true){
console.log('500元定金,返回100优惠券')
} else {
if(stock > 0 ){
consle.log('普通购买,无优惠券')
} else {
console.log('库存不足')
}
}
}
else if(orderType === 2){
if(pay === true){
console.log('200元定金,返回50优惠券')
} else {
if(stock > 0 ){
consle.log('普通购买,无优惠券')
} else {
console.log('库存不足')
}
}
}else{
if(stock > 0 ){
consle.log('普通购买,无优惠券')
} else {
console.log('库存不足')
}
}
}
重构后
我们按照职责链的设计思想,一步到位,分别包含以下的思路:
- 将不同的购买模式封装为函数
- 实现链式函数,可以不断追加函数,可以在不符合时,实现递交
const order500 = function(orderType,pay,stock){
if(orderType === 1 && pay === true){
console.log('500元定金,返回100优惠券')
} else {
return 'nextSuccessor';
}
}
const order200 = function(orderType,pay,stock){
if(orderType === 2 && pay === true){
console.log('200元定金,返回50优惠券')
} else {
return 'nextSuccessor';
}
}
const orderNormal = function(orderType,pay,stock){
if(stock > 0 ){
console.log('普通购买,无优惠券')
} else {
console.log('库存不足')
}
}
const Chain = function(fn){
this.fn = fn;
this.successor = null;
}
Chain.prototype.setNextSuccessor = function(successor){
return this.successor = successor;
}
Chain.prototype.passRequest = function(){
let ret = this.fn.apply(this, arguments);
if(ret === 'nextSuccessor'){
return this.successor && this.successor.passRequest.apply(this.successor, arguments);
}
return ret;
}
let chainOrder500 = new Chain(order500);
let chainOrder200 = new Chain(order200);
let chainOrderNormal = new Chain(orderNormal);
chainOrder500.setNextSuccessor(chainOrder200);
chainOrder200.setNextSuccessor(chainOrderNormal);
chainOrder500.passRequest(1,false,0);
chainOrder500.passRequest(1,true,10);
chainOrder500.passRequest(2,true,11);
chainOrder500.passRequest(2,false,1);

(0)




